It sounds as if you've selected "Plain text" instead of "Filtered text" as your default text processing option. To change this, navigate to Administration » Structure » Content types, select yourthe content you experience problems with and click manage fields and edit on the body field (and other text fields you're having problems withyou want to use the wysywyg editor). Make sure that the preset text format for that text field is set to to one of the formats configured for wysywyg (e.g. Filtered HTML).
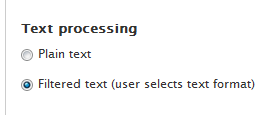
To make sure that Filtered HTML is selectable, you need to make sure that the setting for "Text processing" is set to Filtered text (not Plain text):

Press Save settings after changing this.
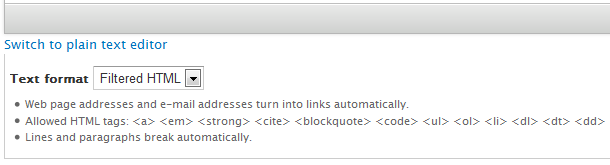
Make sure that when you create content, a text format that is set up to use use WYSYWYG (e.g. Filtered HTML) is selected. The screen dump below shows how the pull-down menu immediately below the text field for content should look like:

Other thinks to try when debugging a CKEditor setup:
Here are some more tips on debugging a CKEditor setup. They probably don't apply to you, but may help others that arrive at this question while searching for a cure for CKEditor blues:
Clear the cache:
Remember to clear the cache after you've changed any setting that has something to do with wysiwyg. Not clearing the cache is probably the most common source for CKEditor not showing up as you would expect.
Check out that roles are configured correctly:
Navigate to your text formats: Administration » Configuration » Content authoring » Text formats and ensure the roles are configured correctly.
- Add the roles you want to use wysiwyg to Filtered HTML and Full HTML.
Check out that profiles are set up right:
Navigate to your ckeditor profiles: Home » Administration » Configuration » Content authoring » CKeditor
Go to the profiles, and verify that the text formats for the profile are set, and the editor appearance is set properly.
- Under Basic Setup, check the text formats that apply
- Under Editor Appearance, set default state to enabled, and show the toggle.
PS: For a secure use of WYSYWYG, I recommend using a custom text format filtered with the WYSIWYG Filter. How you do this is described in this tutorial. However, first get it working, then start tweaking to make it secure.
