As per this blog, you need to follow steps to display related content.
- Create view (block)
- Add fields (title, a small image, date, whatever you like). Or teasers, what works as well.
- “Arguments” is from now on called “Contextual filters”, so go there.
- Add the filters: “Content: Has taxonomy term ID (with depth)” and “Content: Has taxonomy term ID depth modifier”
- Configuration on this filter: → When the filter value is NOT in the URL: → Provide default value → Type: Taxonomy Term ID from URL → under that, check the box “Load default filter from node page, that’s good for related taxonomy blocks.” → now check the boxes of the taxonomies you want involved here
- Now you need to add the second filter in order to exclude the current node from the list. Click [+] button of the contextual filters section.
- Select Content: Nid
- Set the ‘when argument is not present’ to ‘Provide default argument’
- Set the ‘Default argument type’ to ‘Content ID from URL’
- Go to “MORE” , and check the “Exclude” box.
- Move the filter “Content: Nid” to the top position.
- Add a block to your view and embed the block on your node pages
- Save your view
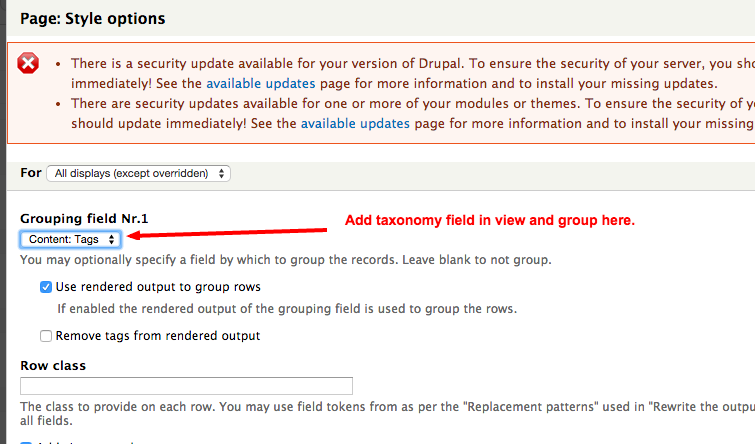
Grouping :
After following the steps you need to Grouping your Fields using Taxonomy Term. You can group the items in view's Style Settings.