/*
* function to add the images to the gallery
* @param: none
* @return: none
*/
function image_gallery_add($form, &$form_state) {
$form['#tree'] = TRUE;
$form['add_image'] = array(
'#title' => t('Add images to gallery'),
'#type' => 'fieldset',
);
$form['add_image']['gallery_name'] = array(
'#type' => 'textfield',
'#title' => t('Please enter the gallery name'),
);
$form['add_to_dropdown'] = array(
'#type' => 'button',
'#value' => 'Add To Dropdown',
'#ajax' => array(
'event' => 'click',
'callback' => 'image_gallery_select_options_callback',
'wrapper' => 'dropdown_gallery_replace',
),
);
$form_field_val = isset( $form['values']['add_image']['gallery_name'] ) ? $form['values']['add_image']['gallery_name'] : '';
$form['add_image']['select_gallery'] = array(
'#type' => 'select',
'#title' => 'Select Gallery',
// The entire enclosing div created here gets replaced when textfield gallery_name changes
// is changed.
'#prefix' => '<div id="dropdown_gallery_replace">',
'#suffix' => '</div>',
// when the form is rebuilt during ajax processing, the $selected variable
// will now have the new value and so the models will change
'#options' => automobile_get_model_dropdown_options($form_field_val),
'#default_value' => '',
);
$form['submit'] = array(
'#type' => 'submit',
'#value' => t('Submit')
);
return $form;
}
/**
* Handle post-validation form submission.
*/
function image_gallery_submit($form, &$form_state) {
$name = $form_state['values']['add_image']['gallery_name'];
print( $name );exit();
}
function automobile_get_model_dropdown_options($key = '') {
//dpm($key);
$options = array(
t($key) => drupal_map_assoc(array(t($key))),
);
if (isset($options[$key])) {
return $options[$key];
}
else {
return array();
}
}
function image_gallery_select_options_callback($form, $form_state) {
return $form['add_image']['select_gallery'];
}
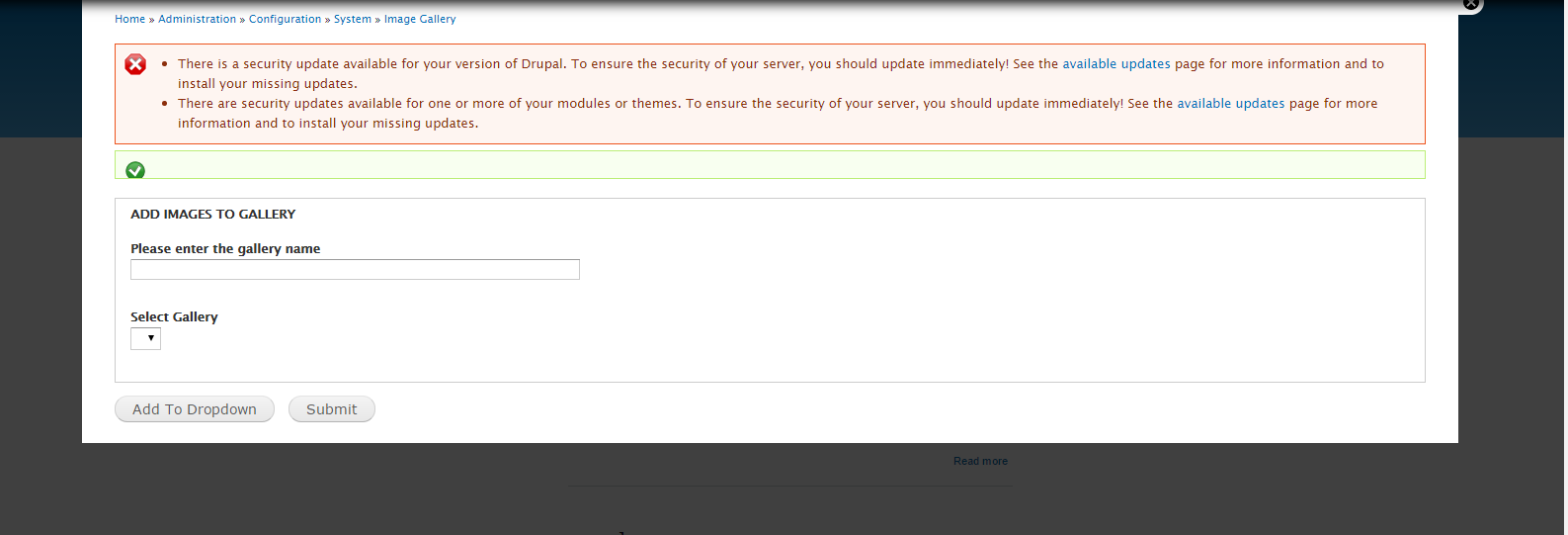
Can anyone suggests what i am doing wrong? I am attaching a screenshot of the situation too...