This works in D7, but I am sure it transfers to D8.
One approach is to use Views
Under Advanced, RELANTIONSHIP add a relationship of flag, in order to get access to the flag link field.
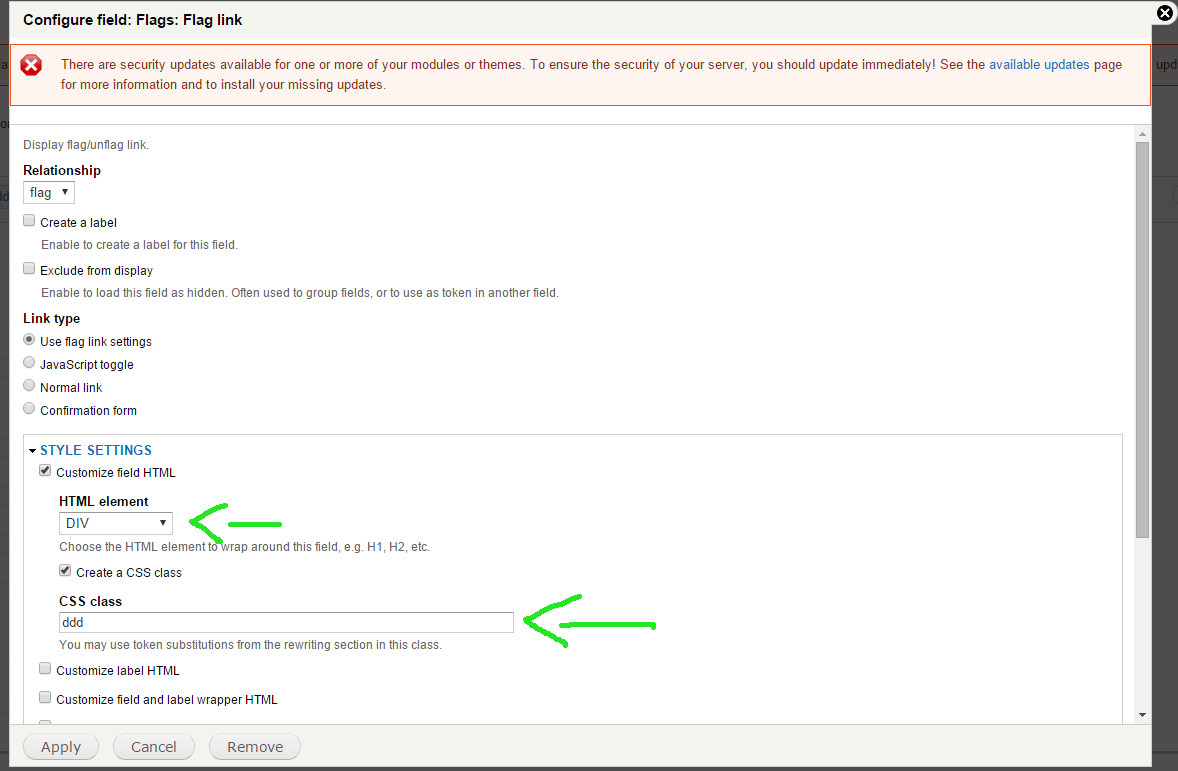
AddIn FIELDS, add flag link field, and under Style Settings >> Checkmark customize field HTML >> Select DIV >> type your bootstrap class name.
In your theme's css file add this, ex:
.ddd .flag-action { border: solid green; }
.ddd .flag.unflag-action { border: solid red; }