what if I want to use html and phpwhat if I want to use html and php
Ok, now that I remember there is another method.
Add the following code to the bottom of your template.php file (located in /sites/all/themes/yourtheme/ folder)
function themename_preprocess_views_view_fields($vars){
if ($vars['view']->name == "view_name" && $vars['view']->current_display == "block_1"){
$vars['fields']['title']->content = // do php or whatever you want to it here
}
}
- replace themename with your theme name
- replace view_name with your view name
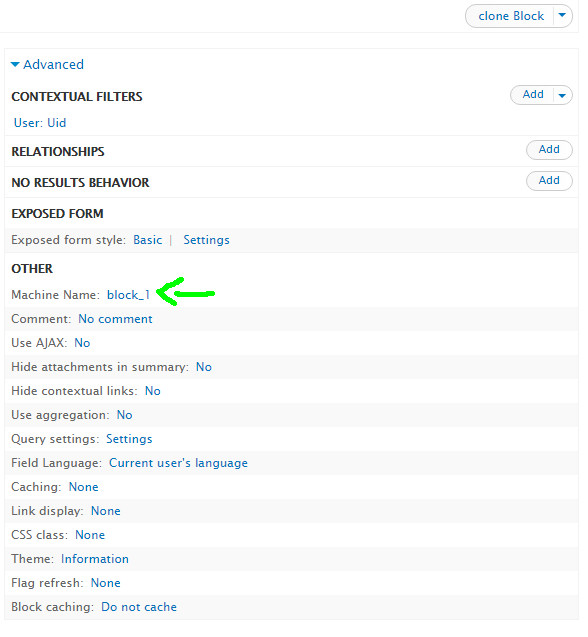
- replace block_1 with your machine name
To add html, Ex:
function themename_preprocess_views_view_fields($vars){
if ($vars['view']->name == "view_name" && $vars['view']->current_display == "block_1"){
$a = $vars['fields']['title']->content;
$vars['fields']['title']->content = "<div class='others'>" . $a . "</div>";
}
}
With this method your grid should remain intact.