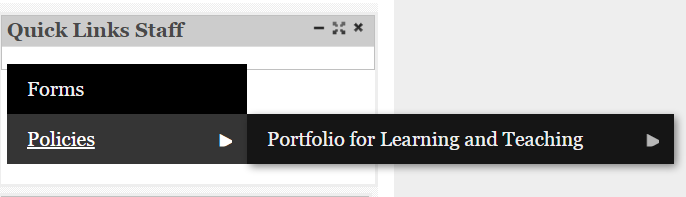
I'm showing a Superfish block with a selected menu in the Homebox module.
The problem is that child menus are getting clipped in the left and right and using browser console I'm not able to remove this clipping either by z-index or using overflow-x/y css properties.
How to make it work?
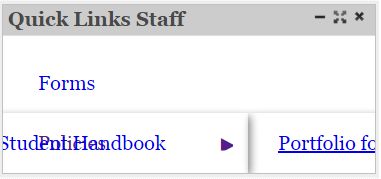
 The div enclosing the Quick Links Staff block has "
The div enclosing the Quick Links Staff block has "overflow" set to "hidden". Now if I disable it then the sub-menus show correctly but now the block height drops :