I use the Image URL Formatter module for my custom Views. The Views settings look like so:
###Setting field:
Setting field:
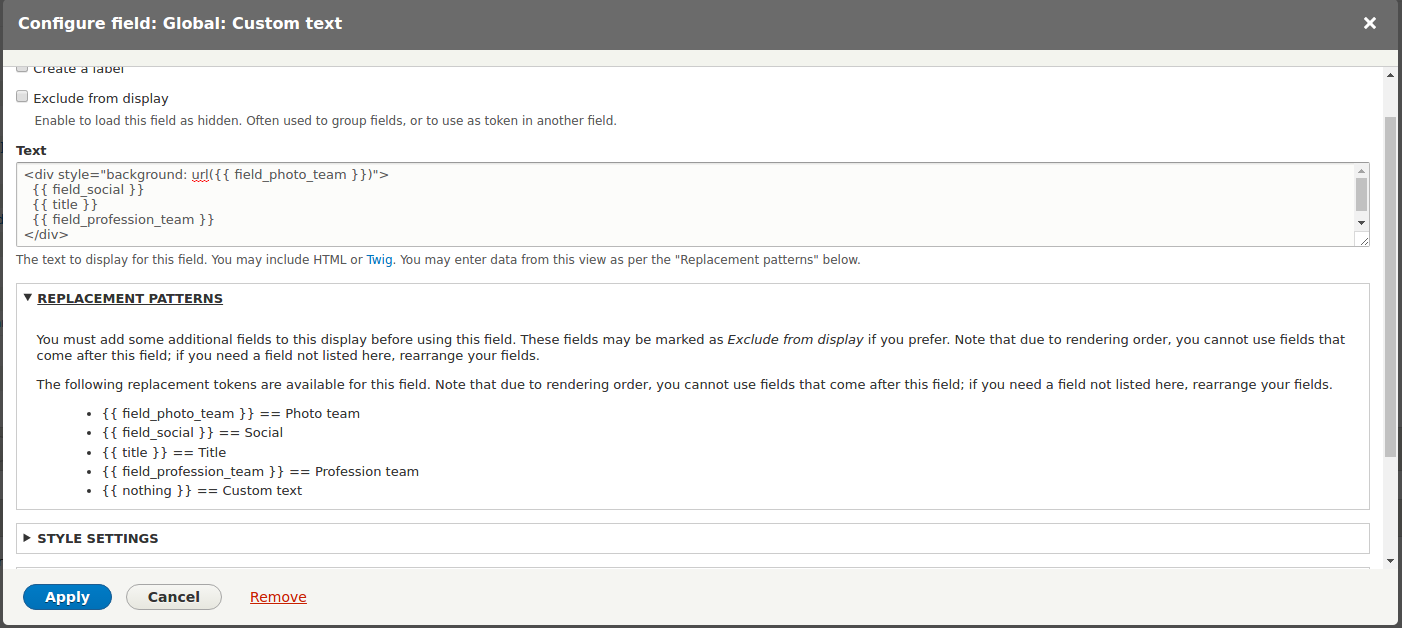
###Setting custom text:
Setting custom text:
This is the result I get:
###Inspect html
Inspect html
<div class="views-field views-field-nothing"><span class="field-content">
<div>
http://example.com/sites/default/files/color-placeholder/team-1.jpg
)">
<ul class="social-team"><li><a class="fa fa-facebook" href="#"></a></li>
<li><a class="fa fa-instagram" href="#"></a></li>
<li><a class="fa fa-twitter" href="#"></a></li>
<li><a class="fa fa-github" href="#"></a></li>
</ul>
<a href="/md8/features/kate-benke" hreflang="en">Kate Benke</a>
Back-End Developer
</div>
</span></div>
How should I correct my config to use mage URL?
Note: I don't want override template.