I have a custom content entity listed with Views.
I want to conditionally display some information depending on the fact that the row is related to the current user.
I tried {{ user:uid }} with no success.
Any idea?
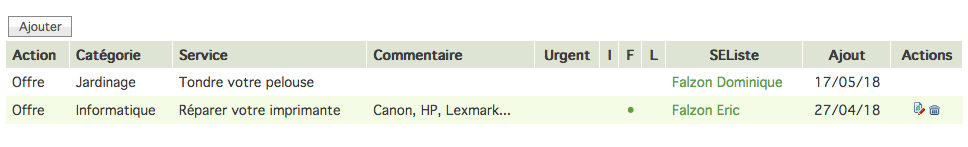
With help from @4k4, I could use 'Custom text' to add on each row of my Views output two 'buttons' (Edit, Delete) depending on the current user:
{% if user_id_1=="[current-user:uid]" %}
<a href="/sel/service/{{ id }}/edit"><img src="/sites/default/files/images/document-edit.gif" alt="" title="Modifier" width="11" height="13"></a>
<a href="/sel/service/{{ id }}/delete"><img src="/sites/default/files/images/trash.gif" alt="" title="Supprimer" width="11" height="13"></a>
{% endif %}
 As you can see, there is also a button in the header (Add).
As you can see, there is also a button in the header (Add).
I'd like to have this button displayed only if the user is not anonymous.
I tried (in either Text area or Unfiltered text):
{% if "0"=="[current-user:uid]" %}
<a href="/sel/service/add" class="form-submit hiddenforuser[current-user:uid]">Ajouter</a>
{% endif %}