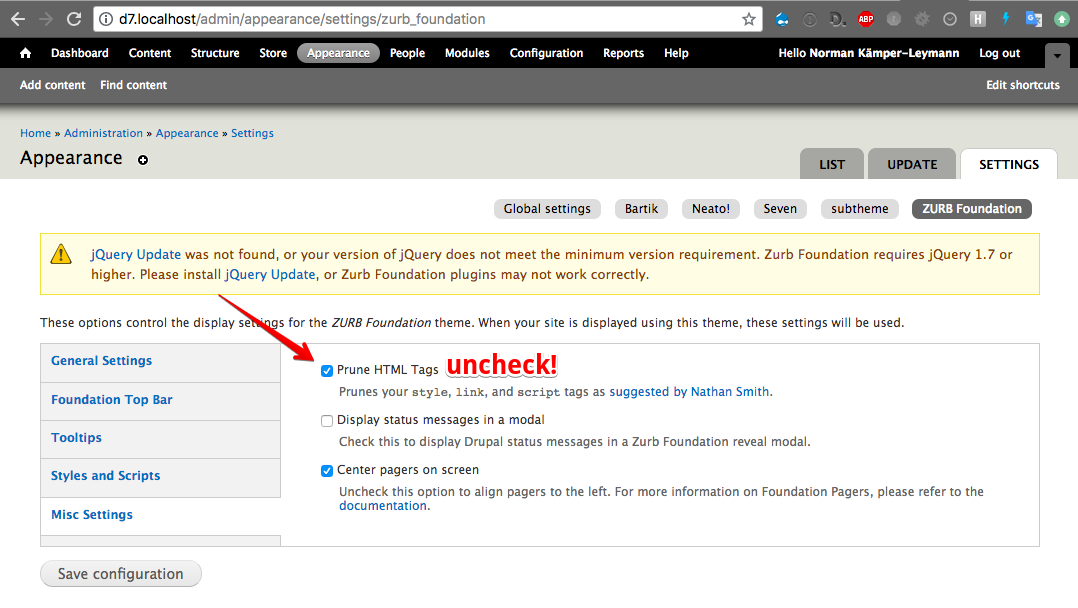
TL;DR – Simply deactivate this behavior in Zurb's theme settings. See screenshot below.
The issue you mentioned already has a working patch attached that actually seems to fix the issue in Zen by adding a simple condition to the function in the base-theme that causes this unwanted behavior.
Before the Zen patch
if (isset($tag['#attributes']['type']) && $tag['#attributes']['type'] !== 'text/ng-template') {
unset($tag['#attributes']['type']);
}
After the Zen patch
if (isset($tag['#attributes']['type'])) {
if ($tag['#attributes']['type'] !== 'text/ng-template' && $tag['#attributes']['type'] !== 'application/ld+json') {
unset($tag['#attributes']['type']);
}
}
So all you have to do now is to go over theto Zurb, create an issue, create a patch, add that patch to the issue, then patch your theme with that patch, done :)
Just look out for the zurb_foundation_process_html_tag function in Zurb's template.php and then write the same condition as above around the following responsible line:
Before you created the Zurb patch
// Remove type="..."
unset($el['#attributes']['type']);
After you created the Zurb patch
// Remove type="..."
if (isset($el['#attributes']['type'])) {
if ($el['#attributes']['type'] !== 'text/ng-template' && $el['#attributes']['type'] !== 'application/ld+json') {
unset($el['#attributes']['type']);
}
}
Creating a patch for the first time might seem a little bit scary, but actually it's pretty simple. Just git clone the repo, checkout the branch you wanna apply this patch for, then change the code, then type git diff and define a filename where XXXXX is the number of the issue and YY is the comment number.
git diff > issue_title_or_short_description-XXXXX-YY.patch
See Making a Drupal patch with Git for more detailed info.
Theme settings
Dayum, only after I wrote this whole long answer I became aware of this line in the code:
function zurb_foundation_process_html_tag(&$vars) {
if (theme_get_setting('zurb_foundation_html_tags')) {
Means there are theme settings and you can simply disable "Prune HTML Tags":