Using WYSIWYG/CKEditor in Drupal, you can add classes in the UI and they will show up in the Style drop down.
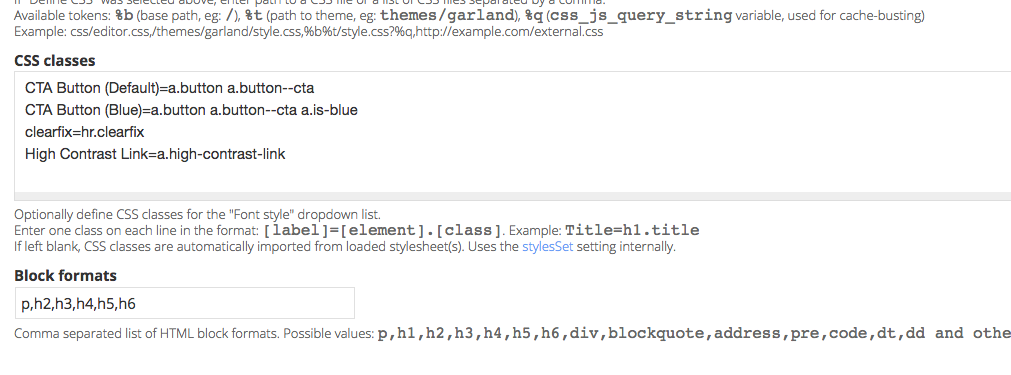
In the CSS tab of the WYSIWYG Profile you are editing:
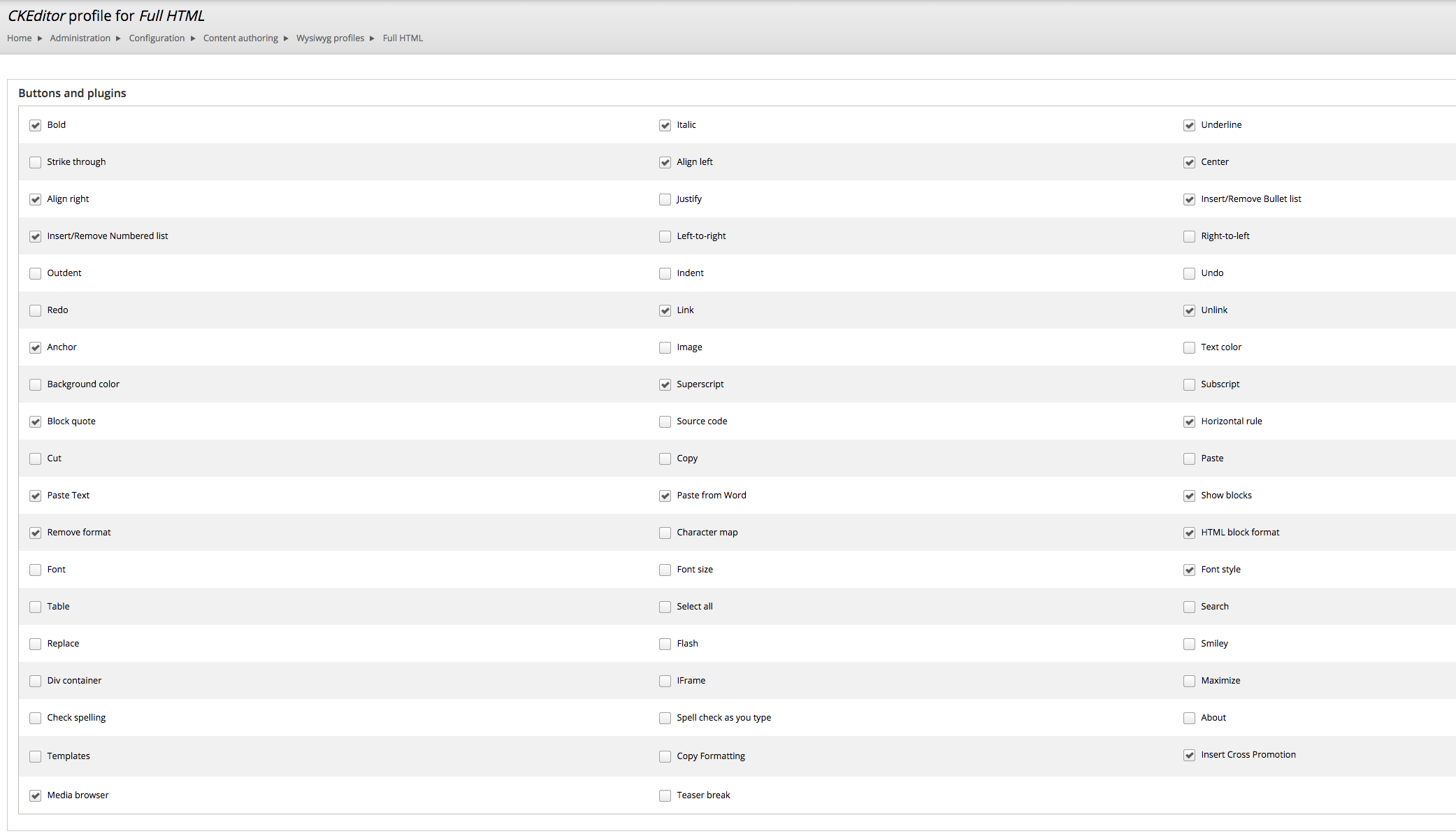
You need to have the "Font style" plugin checked off in the config.
Now any element you add here can have it applied, so you would add:
Center P Tag=p.text-center
line to this config.
Then, add some text in the editor, and highlight the text (CKEditor should automatically wrap regular text with a p tag). You should then see the option in the drop down as "Center P Text". You will only see these options available when you've highlighted elements that are applicable. It will then apply the class to the highlighted element, the p tag.
I use this all the time to add classes to various elements just as you are trying to do.