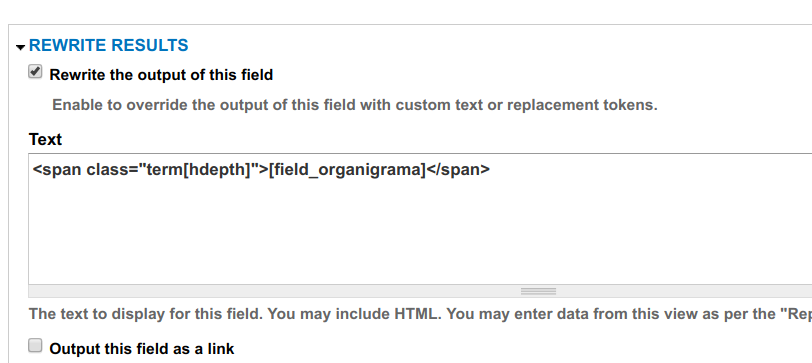
It's very simple, i added a working example, no need for template, first add colour_field:[field_background_colour], hide from display, then add field:[field_heading], in field settings do choose rewrite results (toggle checkbox), add this in input box:
<div class="background:#[field_background_colour]">[field_heading]</div>
or
<div class="background-color:#[field_background_colour]">[field_heading]</div>
[field_background_colour] field must be before of [field_heading] in your list of fields in view settings.
Supouse that [field_background_colour-value] is #000000, HTML output will be:
<div style="background:#000000">[field_heading-value]</div>
or
<div style="background-color:#000000">[field_heading-value]</div>
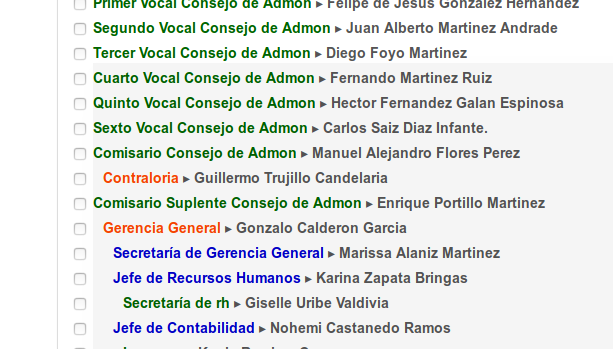
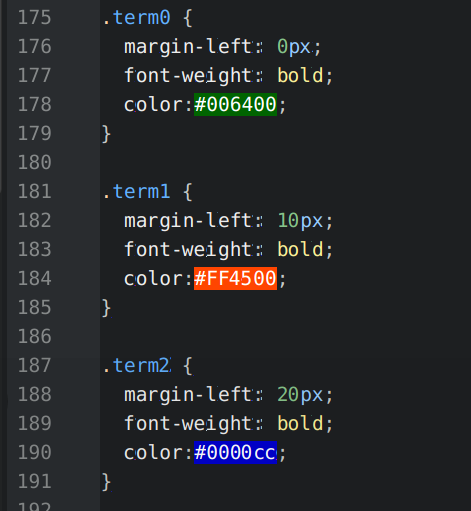
please see my WORKING sample settings, HTML output and CSS:
HTML
css