I guess that could be done using jQuery (or a separate module that does the same) but to me, the easiest way would be jQuery.
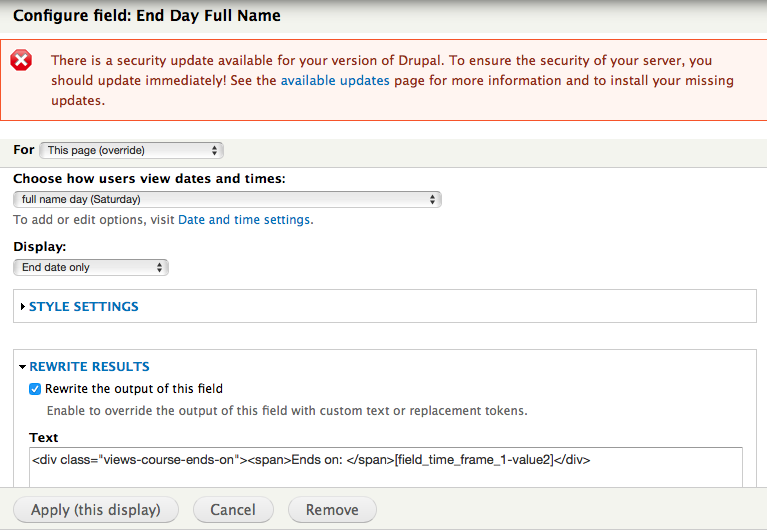
So you load your date/time field a second time in your view, "Rewrite the output of this field" so you can give it a different HTML structure and different classes name e.g.
<div class="timezone2"><span class="gmt-label">GMT </span><span class="myOffsetTimezone">+10:00</span><div>
Here's a link on how you could do that: getTimezoneOffset via javascript
The great thing with "getTimezoneOffset" is that it accounts for daylight savings time as well.