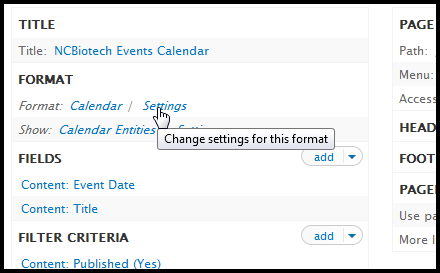
You can do something quite close to that with views. When you set up your view (or just use the one that comes with the Calendar module and clone it and start editing your new copy).
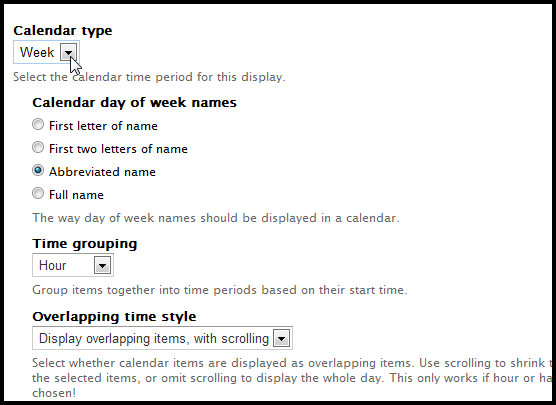
Just make sure you go to the Calendar settings and choose 'Week' as your Calendar type:


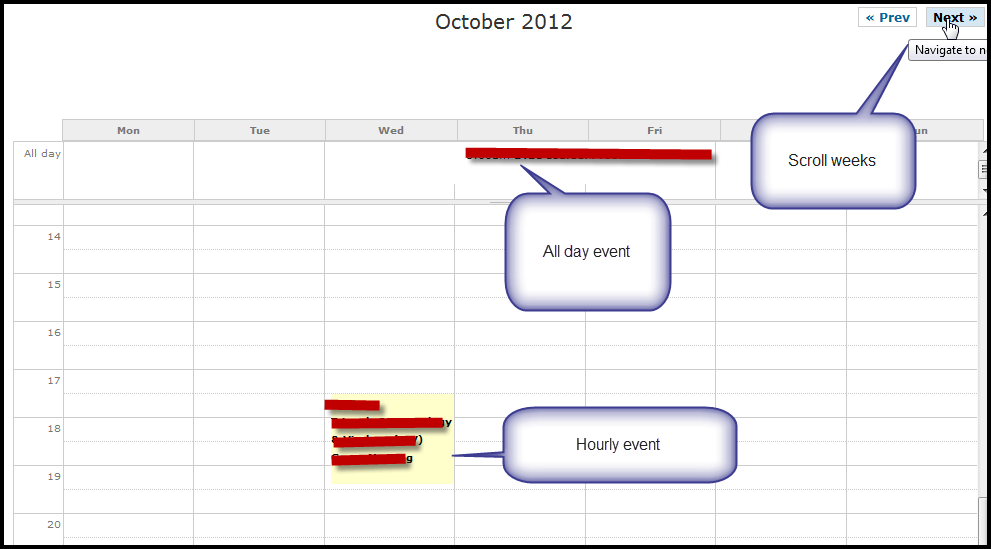
Of course, you have to choose which fields to display for your event type and here's what you'll roughly end up with:

I've added css to my theme to change the look of this calendar page, and that's probably a separate topic. Most of the functionality you want is available through the calendar module... just set your type!!
Hope this helps.
p================= EDIT =========================
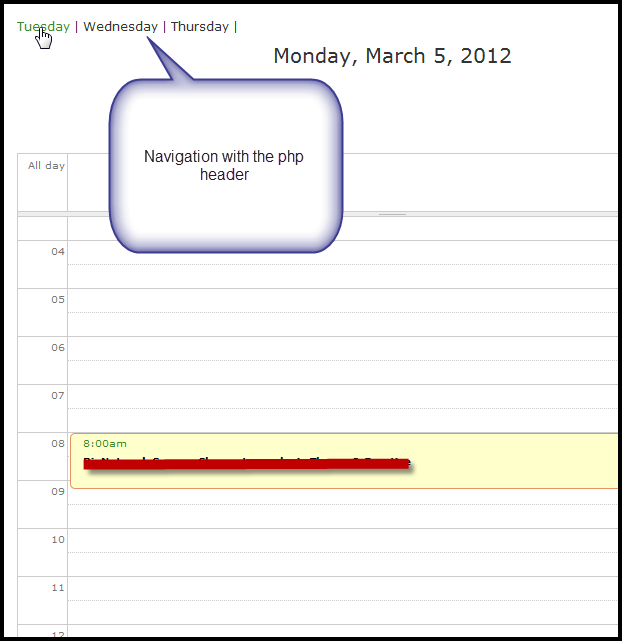
So, after reading your comment, here's how I'd modify the solution above.s Same calendar, but choose 'Day' as the calendar format. One difference between my display Then under the 'Header' section, add a Header and yours is that I showchoose "Global: text area". Here, using php, we can output links to how many ever days you need before and after today's date... since this doesn't happen automatically. You'd need to enable the whole weekphp filter module to make this possible.
So, not justusing the day'php filter' format for the global text, but you obviously can have just a dailyadd the following code (I would check it to display tooeven for empty views... Sorry if I didn't make it clear):
<?php
print( "<a href=" . date('Y-n-j') . ">" . date('l') . "</a> | ");
print( date("l",strtotime("+1 days")) . " | ");
print( date("l",strtotime("+2 days")) . " | ");
?>
The above just prints out today's week day, then tomorrow and the day after. If you want a block rather than You can change to suite your needs. I've also only printed the first one as a pagelink. You see, that may make more sensethe day calendar format can be navigated by just going to /2012/11/23 to get to Nov. 23rd of this year, etc. Very easy to figure out the links, so you can build your own menu using php in the header.
This is the output you'd get, and of course, you can always beautify with css:-)