Finally with a lots of help, I created a views-view-field--nameofmyview--nameofmycontenttypefield.tpl.php inside the sites/all/themes/mytheme/templates folder.
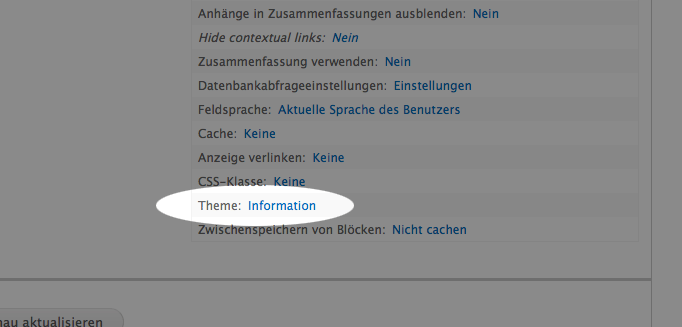
First I clicked on that link inside that view:
![drupal 7 view theme information][1] There a lot of templates are suggested referring to different fields of that view. I had to choose and create one template as suggested from field content: file (id: nameofmycontenttype_field).
There a lot of templates are suggested referring to different fields of that view. I had to choose and create one template as suggested from field content: file (id: nameofmycontenttype_field).
Every suggested template has another range, where to take effect. Clicking on field content: file (id: nameofmycontenttype_field) also shows you the default code you have to add to that template file.
As said in the beginning, I created views-view-field--nameofmyview--nameofmycontenttypefield.tpl.php and after some dpm($rows) and finding out which variables, obects and arrays I need I had to add the following code inside that template file:
<?php
if (!empty($row->field_nameofmycontenttype_field["0"]["raw"]["fid"])) {
$file = file_load($row->field_nameofmycontenttype_field["0"]["raw"]["fid"]);
$icon = theme("file_icon", array("file"=>$file));
$url = file_create_url($file->uri);
$output = l($icon, $url, array("html"=>true));
print $output;
}
?>
...and that works fine for me. Clickable icons linking to the original file. Only visible in the frontend though, not in the backend preview. [1]
That one helped me a lot, too: https://i.sstatic.net/9HgBr.pnghttp://drupal.org/node/600798 (but it's for D6).
