I have a simple test module:
function tabletabs_menu() {
$items['tabletabs'] = array(
'title' => 'Table Tabs',
'page callback' => 'drupal_get_form',
'page arguments' => array('tabletabs_form'),
'file' => 'tabletabs.module',
'access arguments' => array('admin'),
);
return $items;
}
function tabletabs_form($form, &$form_state) {
$form['tabs'] = array(
'#type' => 'vertical_tabs',
'1' => array (
'#type' => 'fieldset',
'#title' => 'Tab 1',
'a' => array(
'x' => array (
'#markup' => '1-a-x',
),
'y' => array (
'#markup' => '1-a-y',
),
),
'b' => array(
'x' => array (
'#markup' => '1-b-x',
),
'y' => array (
'#markup' => '1-b-y',
),
),
),
'2' => array (
'#type' => 'fieldset',
'#title' => 'Tab 2',
'a' => array(
'x' => array (
'#markup' => '2-a-x',
),
'y' => array (
'#markup' => '2-a-y',
),
),
'b' => array(
'x' => array (
'#markup' => '2-b-x',
),
'y' => array (
'#markup' => '2-b-y',
),
),
),
);
return $form;
}
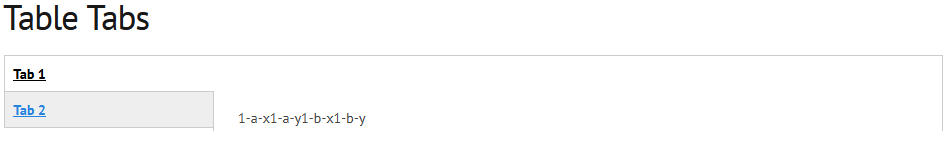
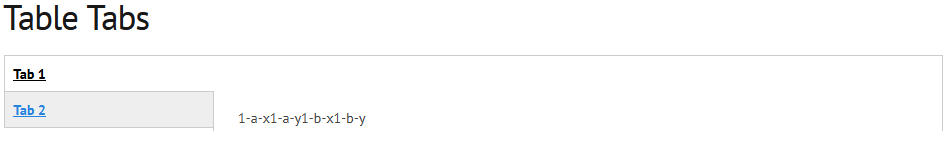
It gives me:

This is pretty much expected result. Now, if I add:
function tabletabs_theme() {
return array(
'tabletabs_form' => array(
'render element' => 'form',
'file' => 'tabletabs.module',
),
);
}
function theme_tabletabs_form($variables) {
$form = $variables['form'];
$output = '';
foreach ( element_children($form['tabs']) as $id_tab ) {
if(is_int($id_tab)) {
// Initialize the variable which will store our table rows.
$rows = array();
// Iterate over each element in our $form['product'] array.
foreach ( element_children($form['tabs'][$id_tab]) as $id_row ) {
$classes = array('');
$rows[] = array(
'data' => array(
drupal_render($form['tabs'][$id_tab][$id_row]['x']),
drupal_render($form['tabs'][$id_tab][$id_row]['y']),
),
'class' => $classes,
);
}
$header = array(t('x'), t('y'));
$table_id = 'tabletabs';
$output .= theme('table', array(
'header' => $header,
'rows' => $rows,
'attributes' => array('id' => $table_id),
));
}
}
$output .= drupal_render_children($form);
return $output;
}
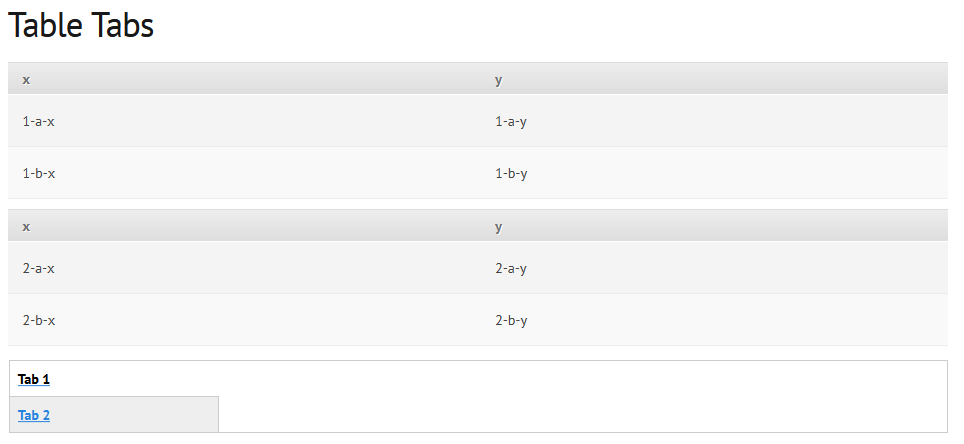
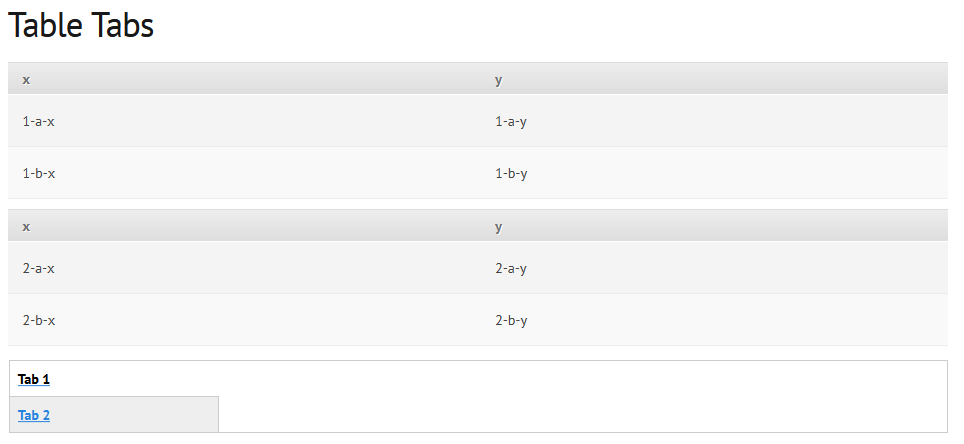
this cannot work. I'm rendering tables before vertical tabs, so of course they appear before, too:

But how do I render them to appear inside vertical tabs instead? I'm sure I'm missing something little and obvious (once you know it).