I guess the following example might help you,
Create a view with the following options,
View Name: Custom View Theming (Machine name : custom_view_theming)
Fields :
Content: Title
Content: Body
Content: Image
FORMAT :
Format: Unformatted list | Settings
Show: Fields | Settings
If your requirement requires a filter add it , I have just added the following filters
FILTER CRITERIA :
Content: Published (Yes)
Content: Type (in Article, ...)
Content: Type (exposed)
EXPOSED FORM :
Exposed form in block: Yes
Exposed form style: Basic | Settings
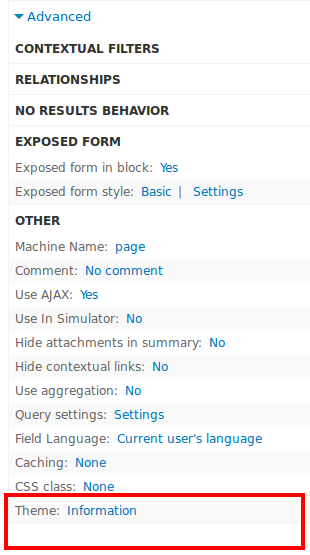
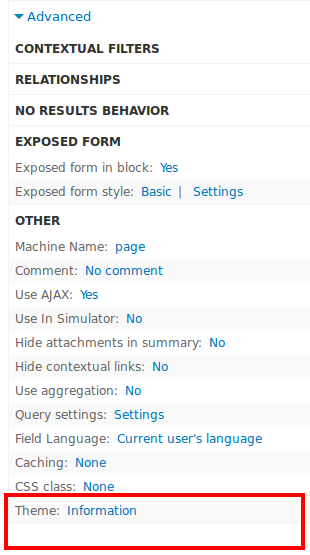
Now the view is created and ready to populate in a block configured in the block section.Next step is to override the default-theme supported by the views,

Create the following .tpl.php files in the (default-theme [OR] custom-theme-enabled directory)/themes/templates directory
views-view-fields--custom-view-theming.tpl.php
views-view-field--custom-view-theming--title.tpl.php
views-view-field--custom-view-theming--body.tpl.php
views-view-field--custom-view-theming--field-image.tpl.php
views-view-fields--custom-view-theming.tpl.php file is to place a overall container for each row if you need, but I just used the default $fileds it contains the following,
<?php foreach ($fields as $id => $field): ?>
<?php if (!empty($field->separator)): ?>
<?php print $field->separator; ?>
<?php endif; ?>
<?php print $field->wrapper_prefix; ?>
<?php print $field->label_html; ?>
<?php print $field->content; ?>
<?php print $field->wrapper_suffix; ?>
<?php endforeach; ?>
views-view-field--custom-view-theming--title.tpl.php contains the actual html for theming the output,
I have done the following,
<div class="main-content" style="float: left; clear: both;margin-bottom: 30px;">
<a href="#" title="<?php print_r($row->node_title);?>" style="float: left; padding-right: 20px;">
<img width="170" class="bordered-image -align" title="<?php print_r($row->node_title);?>" src="sites/default/files/field/image/<?php print $row->field_field_image[0]['raw']['filename']; ?>" />
</a>
<h2>
<a alt="" title="<?php print_r($row->node_title);?>" href=""> <?php print_r($row->node_title);?> </a>
</h2>
<div class="article-additional-info">
<?php print $row->field_body[0]['raw']['value']; ?>
</div>
</div>
<div style="clear: both;"></div>
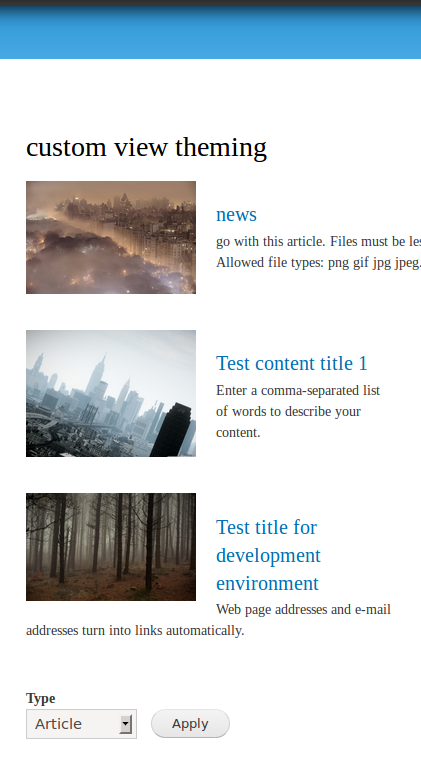
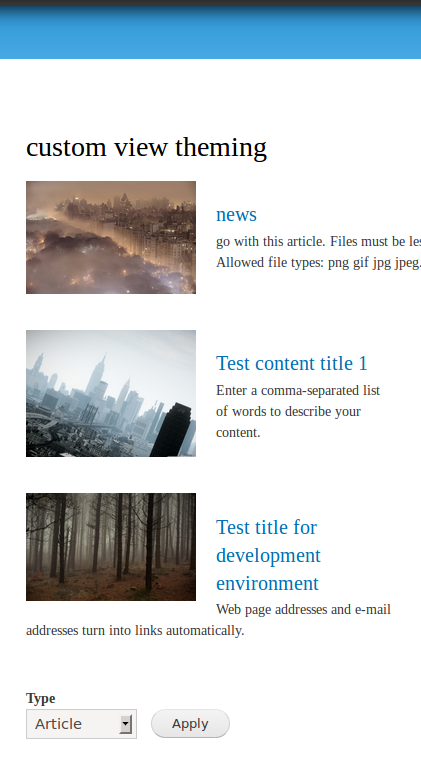
Thats all about the steps, flush the cache and check out your new block.