I have created a view with display format as table
I want to create a button in the last column for every row
So that when user click on that button form then form open.
So how can I create that button for every row
-
Would you explain for what purpose the button should be?– Elin Y.Commented May 31, 2014 at 15:34
-
Apply for job. as list job their in table format I want another column with this button on every job row– AmritaCommented May 31, 2014 at 15:49
4 Answers
1) On the left side of the Views admin screen, click the "Add" button next to Fields to add a new field
2) Search for "custom field" and select Custom Field
3) For Create a Label, enter: Apply for Job
4) For Text, enter:
<a href="/link/to/destination" class="button">Apply for Job</a>
(class="button" is what makes the link look like a button)
5) Replace /link/to/destination above with the location of where they can apply for the job. If you need to use replacements in the URL like the node ID number, add the NID field to the view, and replace the URL with something like /node/[nid]/apply
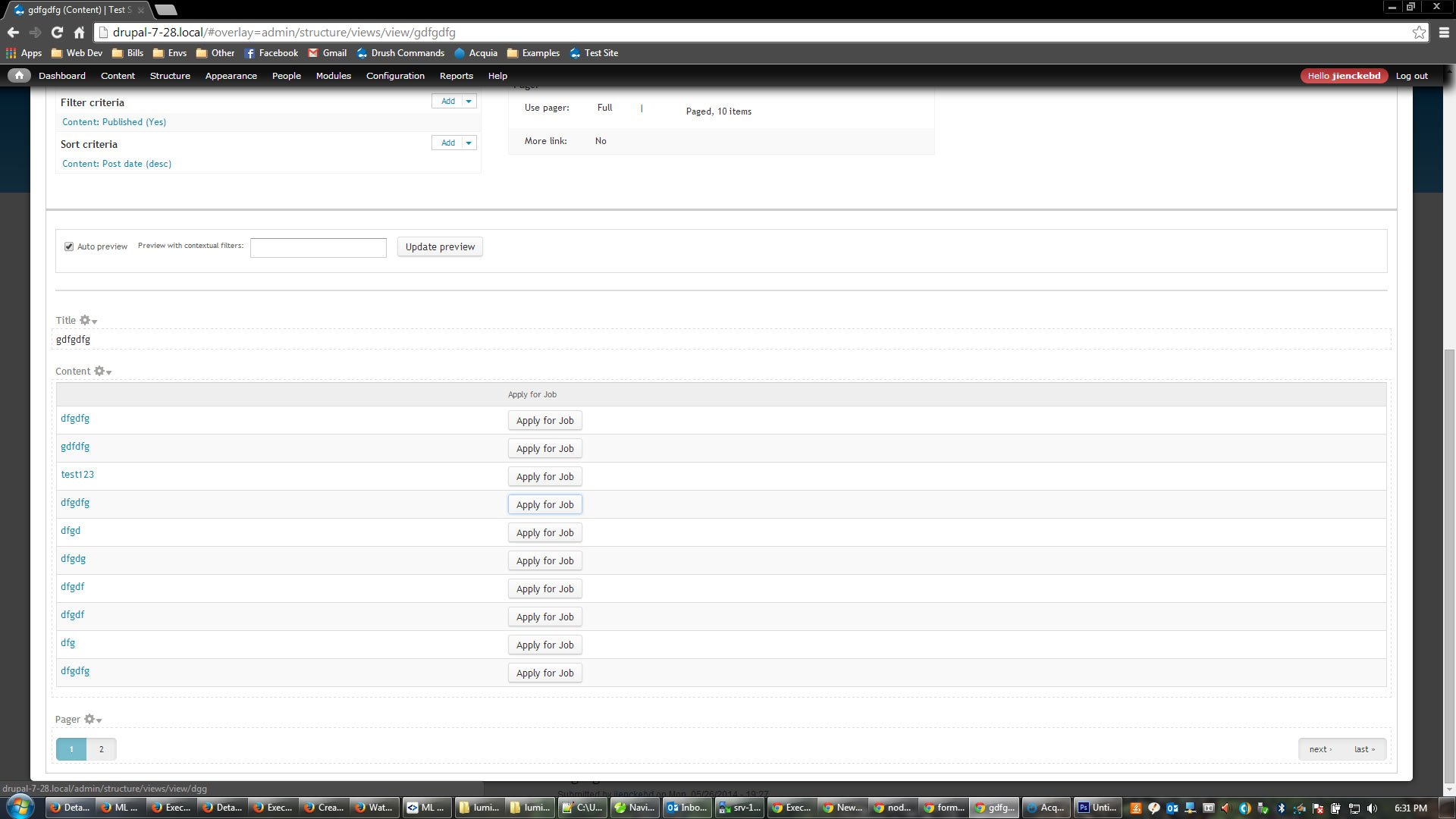
View attached screenshot for what it should look like.

-
yes exactly like this. Could you please tell me how I can attach node so that the value with that button goes into my form. I am using global php content.– AmritaCommented Jun 1, 2014 at 1:35
-
I'd use a "Custom Field" field instead of a PHP global content field. You can set the destination of the link to something like node/[nid]/edit, and make sure the NID field is present in the view prior to the custom field so that you can use it as a replacement. But if you have to use a Views PHP field, you can do the same, except the link will look something like node/<?php print $row->nid; ?>/edit, or wherever the destination of the button needs to go. Commented Jun 7, 2014 at 15:29
In field type create a field for nid and do not expose it display.
The use Global Php for creating button and add nid with the link to button
Use that nid to fetch that details and fill that form
For any clarification please ask
after researching so much Now I can ans this question.
Take a look at Views accordion module.
Features
- Works with field grouping and relationships.
- Option to use the field grouping headers as the headers for the accordion items. (yay!)
- Configure settings for jQuery UI Accordion through the views interface.
Have a look at this is quick demo video.
-
But how it will help me to add button. Please provide some more help link– AmritaCommented May 31, 2014 at 15:14
Add a Header Global: Text area (or Footer) and add your HTML to render a submit button.
