Salut!
I have been working on a 100% non-profit project for 1 month and now I am facing a problem with the main feature that this project offer for free.
The project is a website about people willing to help other for free so there are two roles on the website: Job helper and Job Seeker
When someone register under the role of Job helper, he will be asked to verify his phone number and email address because at any time he might receive email/sms asking him for help.
When someone register under the role of Job seeker, he will be able to see a list of all available Job helper using a view display and then choose one from two options:
- A button or link to Send emails to all the available listed Job helper profiles, or
- A button or link to send email to only selected Job helper profiles.
Problem:
How to create such functionality, note that the view is already created and displaying all available users which are registered under the Job helper role but I cannot find a way to place a button or link within the view as well as check box near to every user so a Job Seeker can select all or select few profiles and send a customized email.
Solutions:
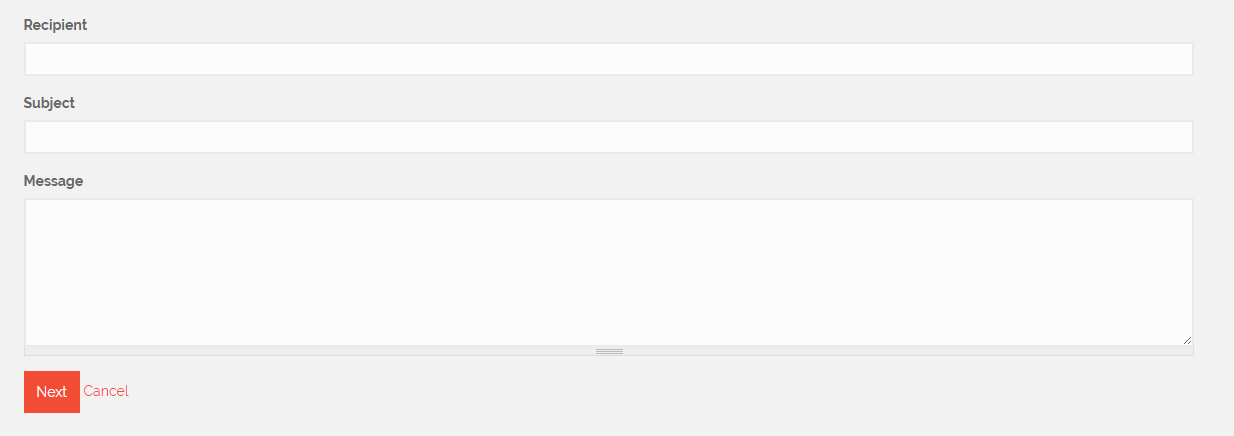
1) Using VBO, is possible to do the above, however after selecting users to send emails for them, I want the Job Seeker to be able to customize only the message body being sent, but VBO will display all the field shown in the picture below which will confuse the user of the website.
I want to display only the message text body so the Job Seeker can customize his own message like:
"We need help in cleaning the beach of Florida from any garbage at 14:00 tomorrow 15/Jun/2017, please be there for the beach"
Note the Job Seeker will have to write no recipient and no subject just a message text about the job.
2) I have an idea about using flag module with views, and so the Job Seeker will have to flag every single Job Helper and then write a customized message body to be send via email... But I really have no ideas from where I should start ?
Please note that I need to integrate rules with the solution because if every Job Seeker has the right to send 1000 emails per weeks and so I want to use rules to "-1" for every email being sent by a specific Job Seeker user.
Any suggestion and help will be much appreciated ! Thank you,