I was able to get this working using a modified version of the code here http://dropbucket.org/node/204
The adjustments I made were to allow my table to be an element on a parent form and to repopulate the from my variables array...
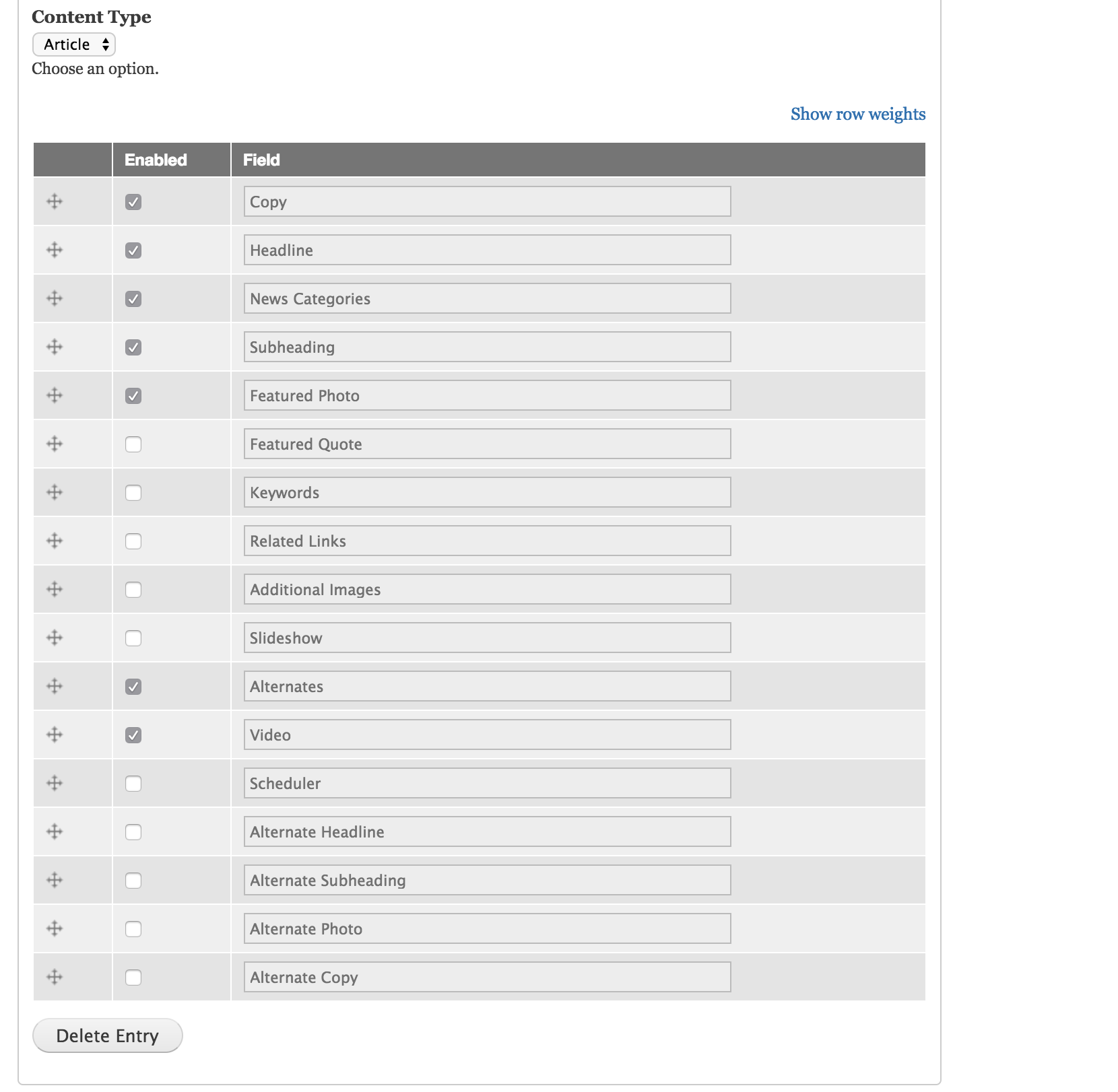
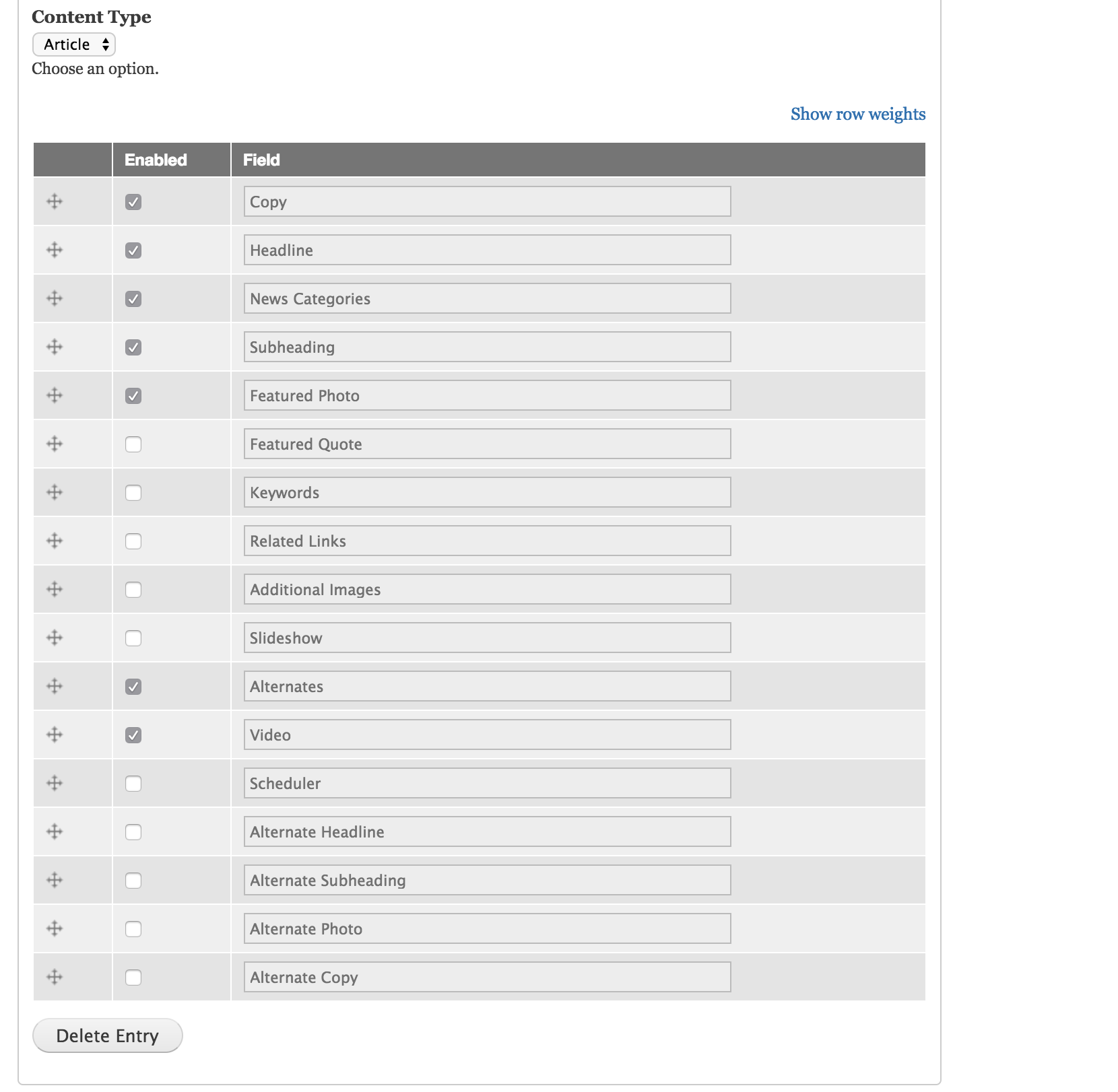
//TODO bubble checked boxes to top
$rows = array();
$row_elements = array();
$data=array();
//$shared['articleFields'] values stored in variables table -- loaded in parent form
//$key is name of my parent form this gets attached to
$cc=-10; //default weights starting at -10
//field machine names with titles
$articleFields = array(
'title'=>t('Headline'),
'field_news_categories'=>t('News Categories'),
'field_text_2'=>t('Subheading'),
'field_photo_caption_1'=>t('Featured Photo'),
'body'=>t('Copy'),
'field_text_4'=>t('Featured Quote'),
'field_keywords'=>t('Keywords'),
'field_websites'=>t('Related Links'),
'field_images'=>t('Additional Images'),
'field_slideshow'=>t('Slideshow'),
'field_video'=>t('Video'),
'scheduler_settings'=>t('Scheduler'),
'group_alternates'=>t('Alternates'),
'field_text_1'=>t('Alternate Headline'),
'field_text_3'=>t('Alternate Subheading'),
'field_photo_caption_2'=>t('Alternate Photo'),
'field_longtext_1'=>t('Alternate Copy'),
);
foreach ($articleFields as $k =>$v) {
// Build the table rows.
$dv="";
$dv2="";
//if no values are defined use default weights from -10 up
if(isset($shared['articleFields']['elements'][$k]['weight'])){
$dv=$shared['articleFields']['elements'][$k]['weight'];
}
else $dv=$cc++;
//if no value is defined use 0 for enabled value (unchecked)
if(isset($shared['articleFields']['elements'][$k]['enabled'])){
$dv2=$shared['articleFields']['elements'][$k]['enabled'];
}
else $dv2=0;
$rows[$k] = array(
'data' => array(
// Cell for the cross drag&drop element.
array('class' => array('entry-cross')),
// Weight item for the tabledrag.
array('data' => array(
'#type' => 'weight',
'#title' => t('Weight'),
'#title_display' => 'invisible',
'#default_value' => $dv,
'#attributes' => array(
'class' => array('entry-order-weight'),
),
)),
// Enabled checkbox.
array('data' => array(
'#type' => 'checkbox',
'#title' => t('Enable'),
'#title_display' => 'invisible',
'#default_value' => t($dv2),
)),
// Name textfield.
array('data' => array(
'#type' => 'textfield',
'#size' => 50,
'#disabled' => TRUE,
'#title' => t('Field'),
'#title_display' => 'invisible',
'#default_value' => t($v),
)),
),
'class' => array('draggable'),
);
// Build rows of the form elements in the table.
$row_elements[$k] = array(
'weight' => &$rows[$k]['data'][1]['data'],
'enabled' => &$rows[$k]['data'][2]['data'],
'field' => &$rows[$k]['data'][3]['data'],
);
}
//sort both the rows and the row elements on the weight value
uasort($rows, function($a, $b) {
return $a['data'][1]['data']['#default_value'] <=> $b['data'][1]['data']['#default_value'];
});
uasort($row_elements, function($a, $b) {
return $a['weight']['#default_value'] <=> $b['weight']['#default_value'];
});
$id=str_replace("shared_", "", $key);
$id="form-item-shared-".$id."-articleFields";
// add this to parrent form
$form[$key]['articleFields'] = array(
'#prefix'=>'<div class='.$id.'>',
'#theme' => 'table',
// The row form elements need to be processed and build,
// therefore pass them as element children.
'elements' => $row_elements,
'#header' => array(
// We need two empty columns for the weigth field and the cross.
array('data' => NULL, 'colspan' => 2),
t('Enabled'),
t('Field'),
),
'#rows' => $rows,
'#empty' => t('There are no entries available.'),
'#attributes' => array('id' => 'entry-order'),
'#sufix'=>'</div>',
);
drupal_add_tabledrag('entry-order', 'order', 'sibling', 'entry-order-weight');