I have a view page that shows a single node based on a contextual filter that looks at an aliased path version of the title. For example my URL might be http://www.tacoland.com/resources/npr-story-about-tacos
and I want to set the page title to be NPR Story About Tacos (the node title).
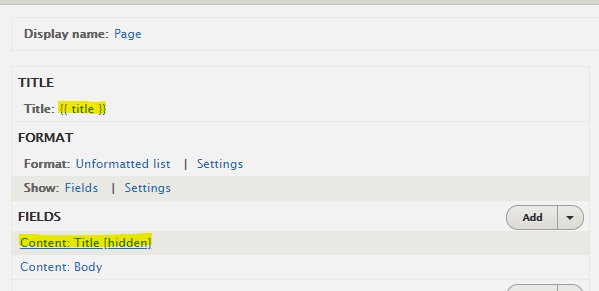
I see how I can change the title with the value from the URL within the contextual filter settings, but I want it to be the proper node title.
My issue is basically like this one, but for D8: Views Page Title Based on URL