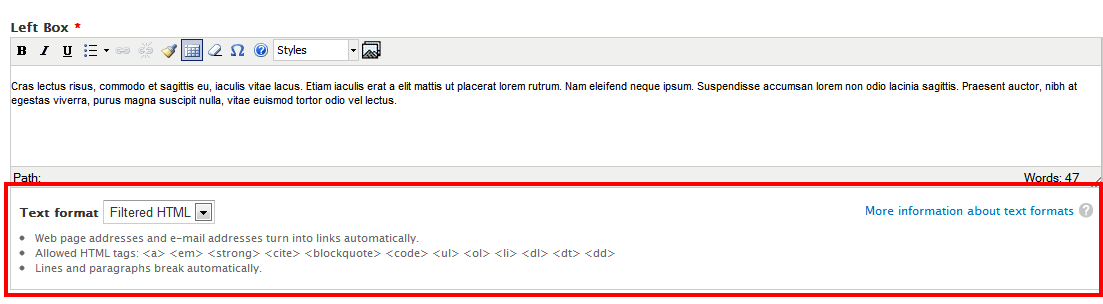
How to hide Input Format Options and help text under a textarea when adding|editing a node?

You can use hook_form_alter in a custom module to do this.
For instance, in drupal 7:
// hook_form_alter function
function CUSTOM_MODULE_form_alter(&$form, &$form_state, $form_id) {
// We want this on a specific node type
if ($form_id == 'NODE_TYPE_node_form') {
$form['#after_build'][] = 'CUSTOM_MODULE_NODE_TYPE_node_form_after_build';
}
}
// afterbuild function
function CUSTOM_MODULE_NODE_TYPE_node_form_after_build($form) {
// We want this on a specific field
$form['YOUR_FIELD']['und']['0']['format']['#access'] = FALSE;
return $form;
}
For Drupal 7, you can use the Simplify module. It allows you to hide the Text Format options textarea, as well as other elements on node forms.
In drupal 6 there is the module Better Formats which does exactly what you want, there is a 7 dev version but it comes with a warning that it's under heavy development. If you site is still in development then it might be worth giving it a shot.
You can actually just kill the format form item.
function MY_THEME_form_comment_form_alter(&$form, &$form_state, &$form_id) {
$form['comment_body']['#after_build'][] = 'MY_THEME_configure_comment_form';
}
function MY_THEME_configure_comment_form(&$form) {
unset($form[LANGUAGE_NONE][0]['format']);
return $form;
}
CUSTOM is intended as your custom theme name. You should NEVER hard code a language, if you need the active language use global $language; to grab it.
Commented
Dec 23, 2014 at 8:51
LANGUAGE_NONE is a constant with value und ... don't use und.
Commented
Mar 10, 2015 at 21:58
I think the best solution is, to disallow the access to the text format selection element. If you completely unset it, you will face unwanted side effects as a disappearing WYSIWYG editor. So I propose the following code.
function MY_MODULE_form_comment_form_alter(&$form, &$form_state, &$form_id) {
$form['comment_body']['#after_build'][] = 'MY_MODULE_hide_text_format';
}
function MY_MODULE_hide_text_format(&$form) {
$form[LANGUAGE_NONE][0]['format']['#access'] = false;
return $form;
}
Use CSS, the easiest way.

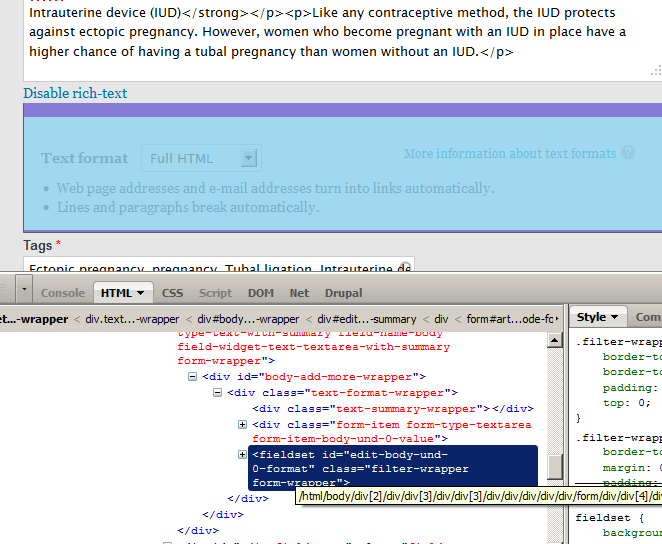
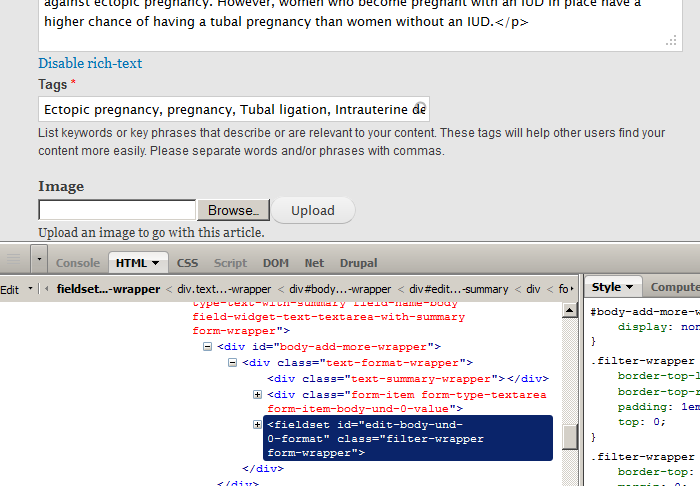
#body-add-more-wrapper #edit-body-und-0-format {display: none;}

Good luck.
FOR Drupal 7
function MODULENAME_element_info_alter(&$type) {
if (isset($type['text_format']['#process'])) {
foreach ($type['text_format']['#process'] as &$callback) {
if ($callback === 'filter_process_format') {
$callback = 'MODULENAME_filter_process_format';
}
}
}
}
function MODULENAME_filter_process_format($element) {
$element = filter_process_format($element);
// Change input format to "Filtered HTML" for body fields of NODETYPE_NAME
if ($element['#bundle'] == 'NODETYPE_NAME' && $element['#field_name'] == 'body') {
$element['format']['format']['#default_value'] = 'filtered_html';
$element['format']['format']['#format'] = 'filtered_html';
$element['format']['format']['#value'] = 'filtered_html';
$element['#format'] = 'filtered_html';
}
return $element;
}
The another simple way to hide the input format option is removing all other input format from the user profiles you want to hide the option. For this, go admin->configuration->input formats and remove all the user roles from all other input format except one you want to give by default.
I did this:
Unchecked "Use the Filtered HTML text format" and "Administer text formats and filters" from people > permissions for anonymous and authorized users so that they couldn't use CKeditor.
Of course you can disable it from CSS by "display: none;" for particular div class (it's .filter-wrapper) and hide all area you have pointed upper but in this case the area is hidden for everyone including superuser.
Install CSS Injector module (currently there is only a working development version for Drupal 8).
Then go to the administration page of CSS Injector (/admin/config/development/css-injector). Create a new CSS rule with this code (or any code that apply to a class of the formating area text):
.filter-guidelines {
display: none;
}
Choose to apply it on Seven theme (or any admin theme in use). Save and enjoy!
You can't remove the "Plain text" input format. And the RTE is not showing when you use the "Plain Text" input format.
I will be using the CSS option.
Try out simplify module .
Simplify allows particular fields to be hidden from the user interface. This helps to de-clutter forms and present a more user-friendly experience to content editors.
If you want to hide the formats but still keep them available, try the "Simplified formats" module: https://www.drupal.org/project/simplified_formats
It hides the formats details in a little question mark icon next to the format selection dropdown. For many text format filters it really does no good to completely hide the instructions that tell one how to use them. Other filters are more automatic. I think we need a module that allows us to choose what shows up to the end user and what does not.
You can also use the Hide formats module.
Hide Formats allows you to collapse the "text format" or "input format" dropdowns to clean up the UI.
For Drupal 8. This removes the format area for two fields.
/**
* Implements hook_form_FORM_ID_alter().
*/
function CUSTOM_MODULE_form_FORM_ID_alter(&$form, \Drupal\Core\Form\FormStateInterface $form_state, $form_id) {
$form['#after_build'][] = 'CUSTOM_MODULE_eform_application_after_build';
}
function CUSTOM_MODULE_eform_application_after_build ($form) {
unset($form['field_experience']['widget'][0]['format']);
unset($form['field_miscellaneous']['widget'][0]['format']);
return ($form);
}
For Drupal 7, you can:
1) Use hook_theme_registry_alter(&$theme_registry) from within a module to alter the theme registry, eq. the theme processors definition.
2) Then alter three theme functions, theme_filter_tips, theme_filter_tips_more_info, and theme_filter_guidelines, and force them to return nothing. As follows:
This is the target function. All of the above theme functions will be redirected to that.
function _mymodule_filter_tips($tips, $long = FALSE, $extra = ''){
return '';
}
/**
* Implements hook_theme_registry_alter
*/
function mymodule_theme_registry_alter(&$theme_registry) {
$theme_registry['filter_tips']['theme path'] = drupal_get_path( 'module', 'mymodule' );
$theme_registry['filter_tips']['function'] = '_mymodule_filter_tips';
$theme_registry['filter_guidelines']['theme path'] = drupal_get_path( 'module', 'mymodule' );
$theme_registry['filter_guidelines']['function'] = '_mymodule_filter_tips';
$theme_registry['filter_tips_more_info']['theme path'] = drupal_get_path( 'module', 'mymodule' );
$theme_registry['filter_tips_more_info']['function'] = '_mymodule_filter_tips';
}
When you clear your cache, Drupal will seek those filter definitions on the path of your module of choice (see drupal_get_path), and return nothing for each filter. Hence, no more text format descriptions.
/ hook_form_alter function
function CUSTOM_MODULE_form_alter(&$form, &$form_state, $form_id) {
// We want this on a specific node type
if ($form_id == 'NODE_TYPE_node_form') {
$form['#after_build'][] = 'CUSTOM_MODULE_NODE_TYPE_node_form_after_build';
}
}
// afterbuild function
function CUSTOM_MODULE_NODE_TYPE_node_form_after_build($form) {
// We want to hide input formats and we can do it like following
$form['body']['und']['0']['format']= '<div style="display:none;">';
$form['body']['und']['0']['format']= '</div>';
return $form;
}
Mostly Worked for me with these small changes.
$form['body'][LANGUAGE_NONE][0]['format']['#prefix']<br>
$form['body'][LANGUAGE_NONE][0]['format']['#suffix']
Simplest solution is to just make the field "Text (plain, long)".
Done, no code, no modules, no headaches.
If you must allow some roles to have formatting while others plain text then the closest you can get without extra code or modules is to disable all other formats for that role that just needs plain text.
admin/config/content/formats
It still leaves the bar and the Help on Text Formats question mark. But eh, it's worth not having extra code.
hook_form_alterhowever I'm not sure about the details, so I'll not post this as an answer...