I think I have a solution for you, a bit tricky though. Do the following
- Install/enable "devel" module
- Override page.tpl.php to page--node--%.tpl.php (or you could use the page.tpl.php)
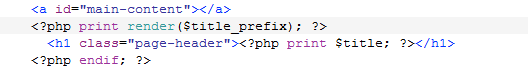
- Find the title element in the page.tpl.php , looks like following

- Make sure that you have a field called icon (note the machine name i.e. field_icon) in your content type
- Create a sample of your content type
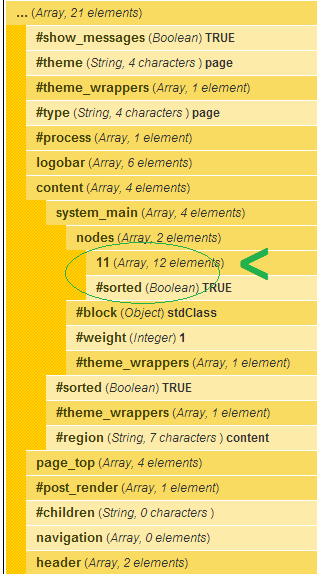
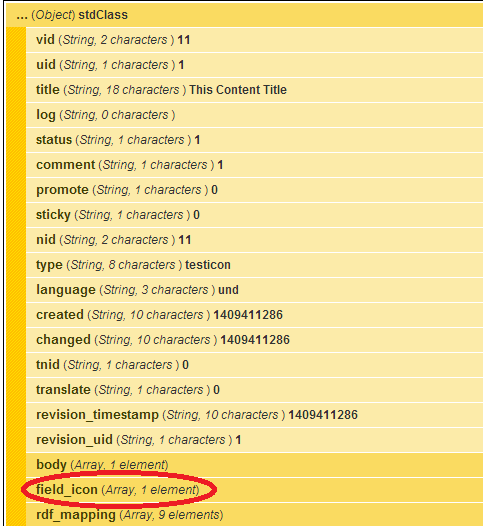
- Click on "Devel" tab and try to find the field_icon or whatever you named the field, as shown in the following screenshots

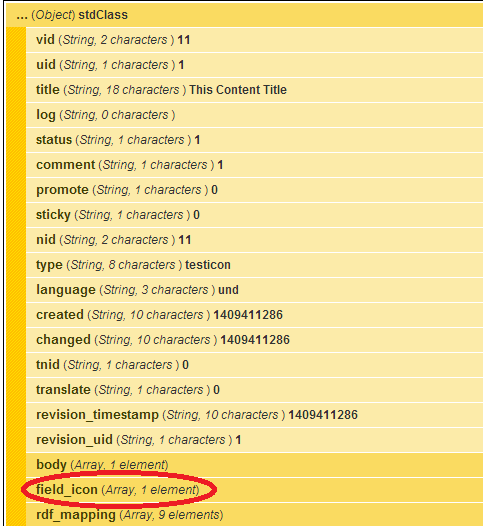
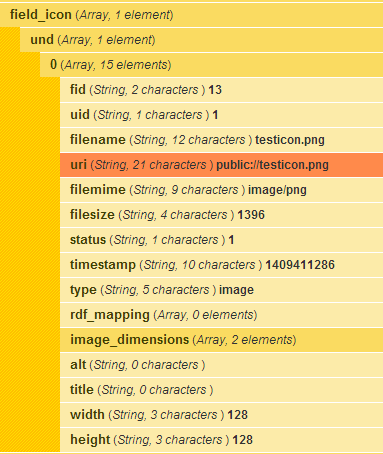
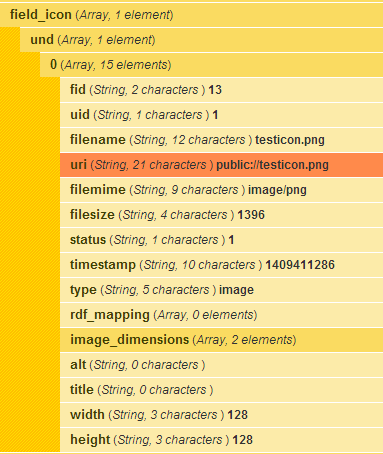
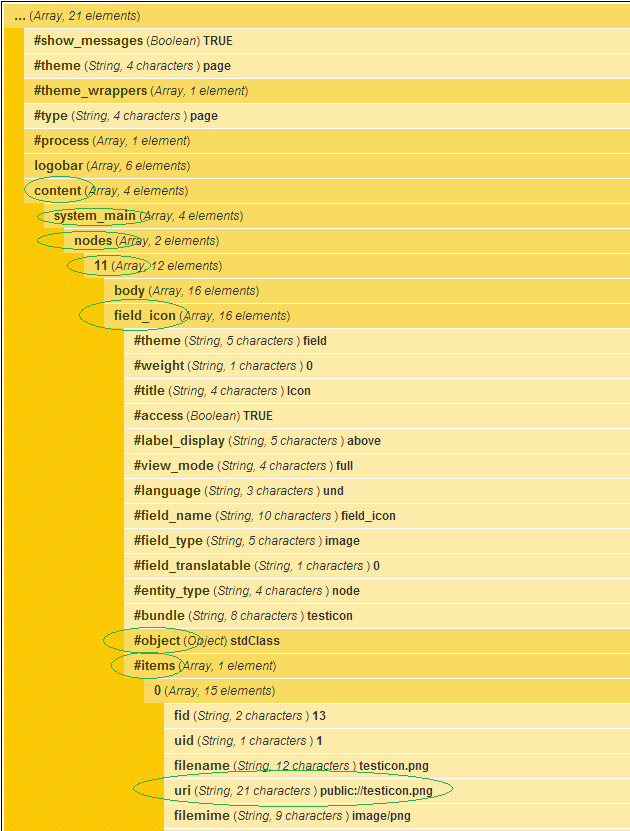
and clicking on the field_icon, you will see a structure similiar to this

Just before the h1 tag, in the screenshot of page.tpl.php shown in #3 add a code that looks like the following:
<img src="<?php
$var = $page['content']['system_main']['nodes'];
$element;
foreach($var as $k => $v) {
$element = $v ;
#obtain the node id, usually first.
break;
}
#$exist = $element[$element['field_icon']['#object']->field_icon['und'][0]['uri'];
if(isset($element['field_icon'])) {
print $element['field_icon']['#object']->field_icon['und'][0]['uri'];
} else {
#does not exist
}
?> " />
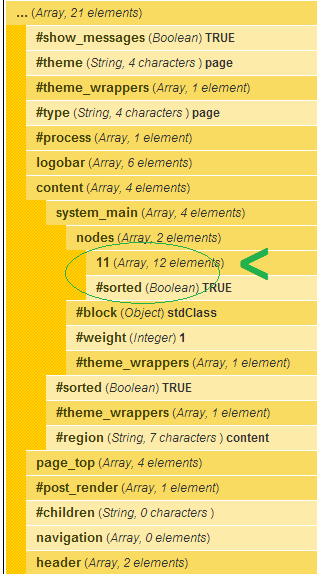
The code above creates an image tag, and its src value would be the value of the URI of the icon. Use Devel (or kpr($page['content']['system_main']['nodes']); inside page.tpl.php) tab to figure out what to replace with $page['content']['system_main']['nodes'], probably it might remain the same for you as well.
Once you got the content of the $page['content']['system_main']['nodes'] or similar then loop through it to find the node-id (which can be anything). The reason I have a break in loop is because, I am interested in first element which is node-id, see below

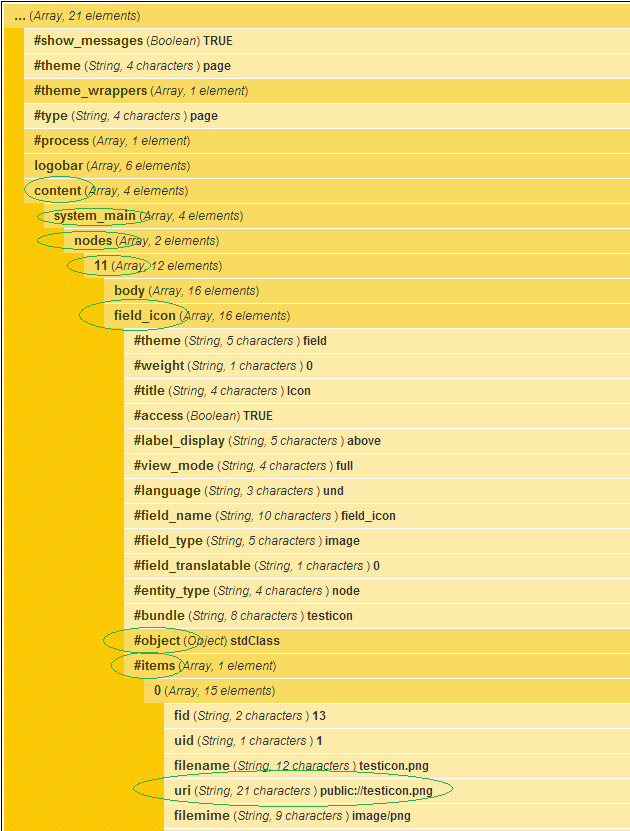
And finally access the URI as shown in the following Devel Screenshot

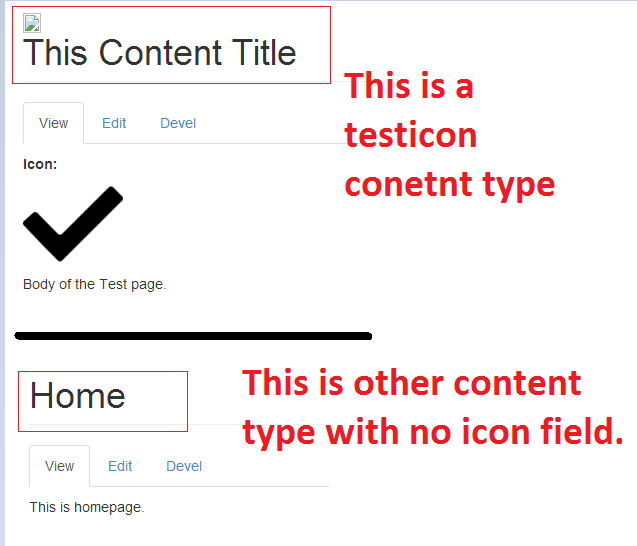
Nothing will be printed in pages where there is no field_icon (i.e. icon machine name), and the icon should be printed in pages that have that field in its $page variable. Good luck.
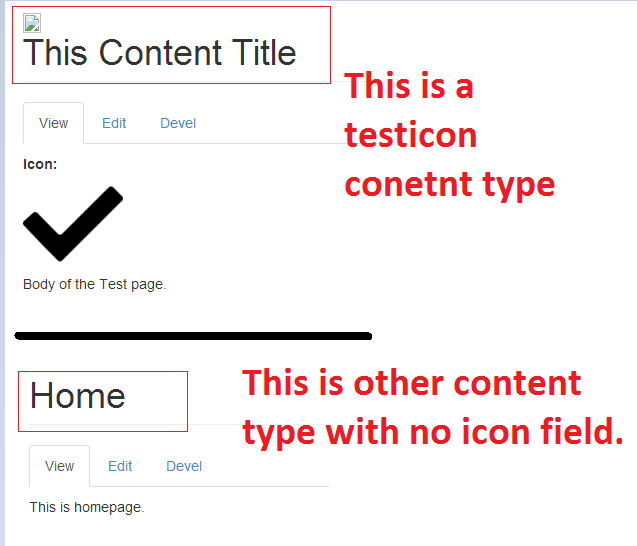
Here is the result: