 This question has been asked, but not really answered. It is NOT as simple as has been suggested in
This question has been asked, but not really answered. It is NOT as simple as has been suggested in
If it were, there would be no reason to have a module like jquery_plugin
Simply putting a line in the theme info file like
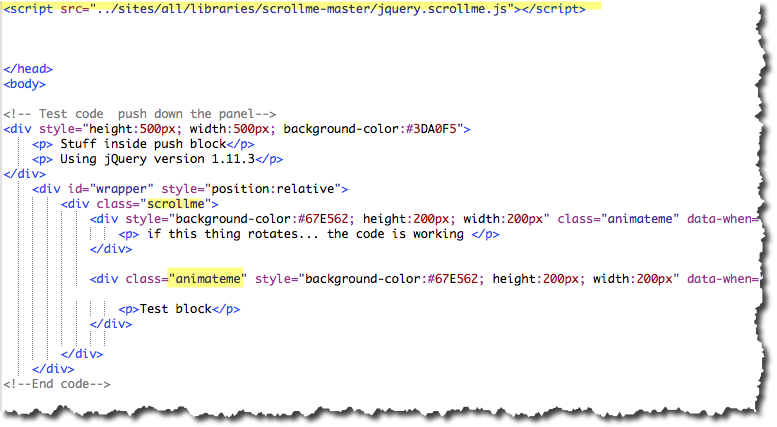
scripts[] = js/jquery.scrollme.js
Does not work. In the case above, the script does actually show up on the rendered page, but the function(s) within it result in "undefined".
In the case of scrollme.js, are there dependencies that need to be included?
I fought this thing with hoverintent for a day or two, and finally just punted and added the module "hoverintent". And incidentally, the fact that the hoverintent module exists suggests strongly that one can not simply throw the hoverintent.js code into a directory and load it with a script from the theme info file.
Any experienced direction would be really appreciated!

$path = drupal_get_path('module', 'scrollme');does nothing unless you have a module calledscrollme. You can go back to using the.infomethod and just make sure you have your custom JS added after the scrollme JS. ie..scripts[] = js/jquery.scrollme.js;scripts[] = js/customJSthatCallsScrollme.js;