I am trying to create custom node template in Drupal8. I would like my users accessing "tag" node to be able to view all related content. Therefore I have already created a view presenting all content relating to given tag. Now I want to render this view in a "tag" node page.
Following the https://www.drupal.org/node/2165673 I have create a custom theme. I have created themes/bartikUzbrojeni directory with the following bartikUzbrojeni.info.yml:
name: bartikUzbrojeni
type: theme
description: Modifications to the default Bartik theme
core: 8.x
base theme: bartik
I have also created templates directory within themes/bartikUzbrojeni with file node--tag.html.twig (being generally copy of node.html.twig from bartik directory).
This seems to more or less work (modifications done within node--tag.html.twig are visible within the page) but I have following problems:
- The page does not look like Bartik one (the bartik theme does not seem to be used even though I have marked it as a "base theme"). Please see screen below.
- I don't know what is the proper way to edit
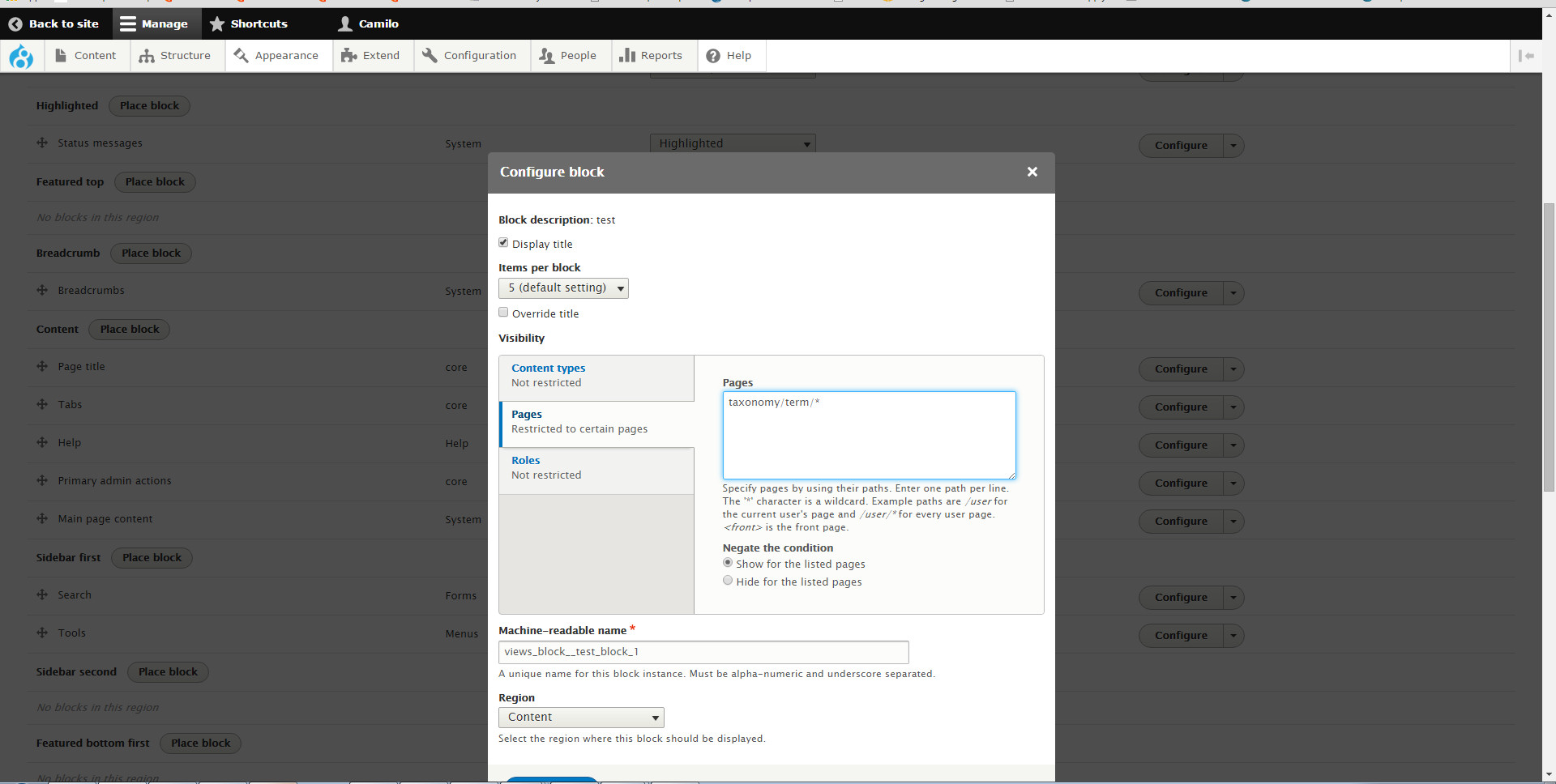
node--tag.html.twigso that it renders a view.




page viewor ablock view?