I need a google map block which would show all the nodes' location with markers. I noticed that Location module has this built in if I follow /map/node url. My question is, can I somehow take this map block and use it on my home page? Add it through blocks interface or by page components?
1 Answer
Just create an appropriate view, give that view some path that you like, and set that path as your homepage. To actually create such view with the kind of data your question is about, have a look at the IP Geolocation Views & Maps module. Partial quote from its project page:
Despite what the name may suggest, IP Geolocation Views & Maps (IPGV&M) is first and foremost a mapping engine.
The module makes it very easy to create Views-based mapping solutions using the map renderer of your choice (Google, OpenLayers or Leaflet) with any location storage module of your choice, e.g.:
This allows you to bring together modules and feature sets that without IPGV&M you would not be able to combine.
Like beautiful animated marker clustering on Google or Bing or Mapbox ... any of various map providers.
But more importantly IPGV&M adds some features you won't find as conveniently packaged elsewhere.
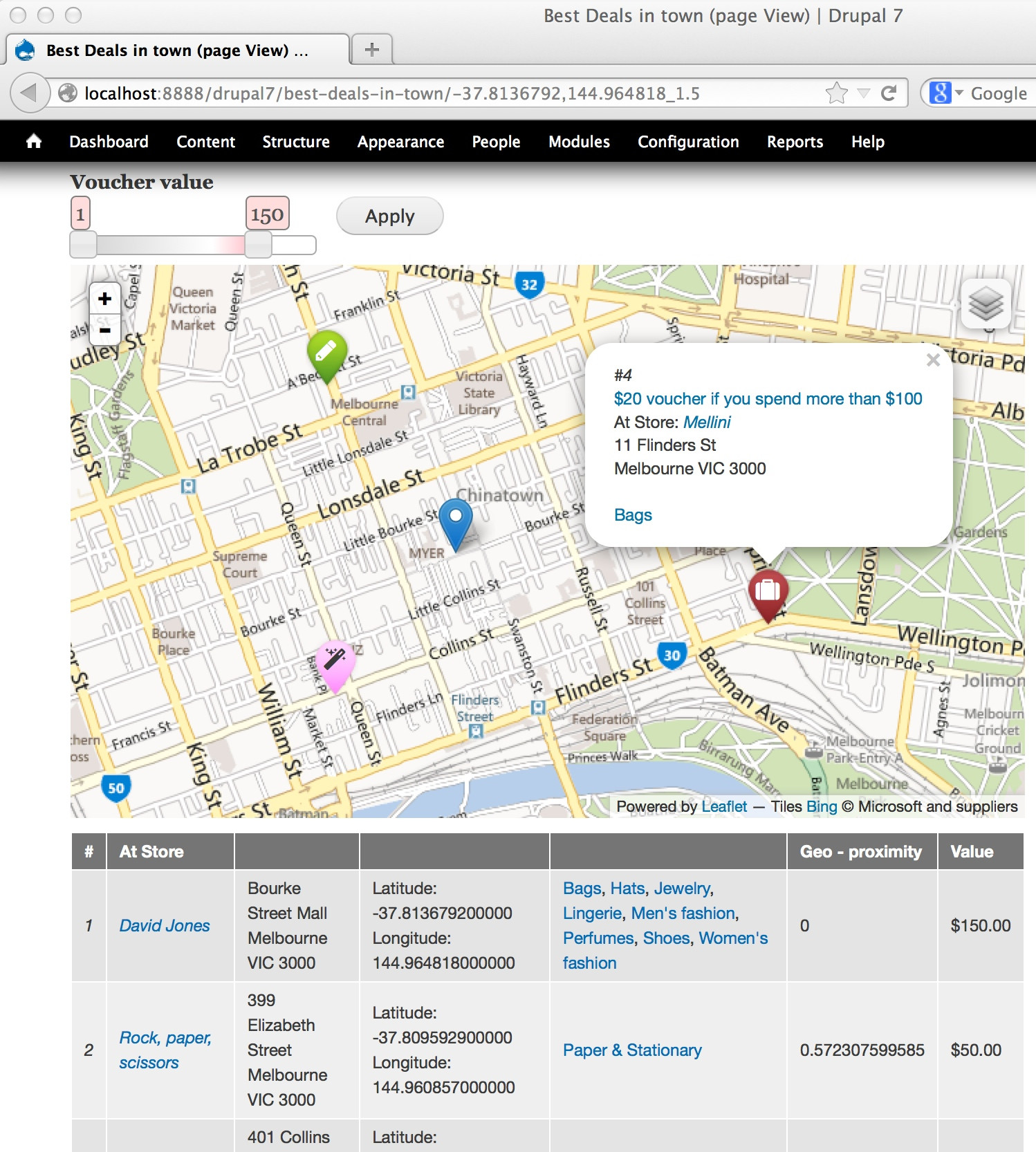
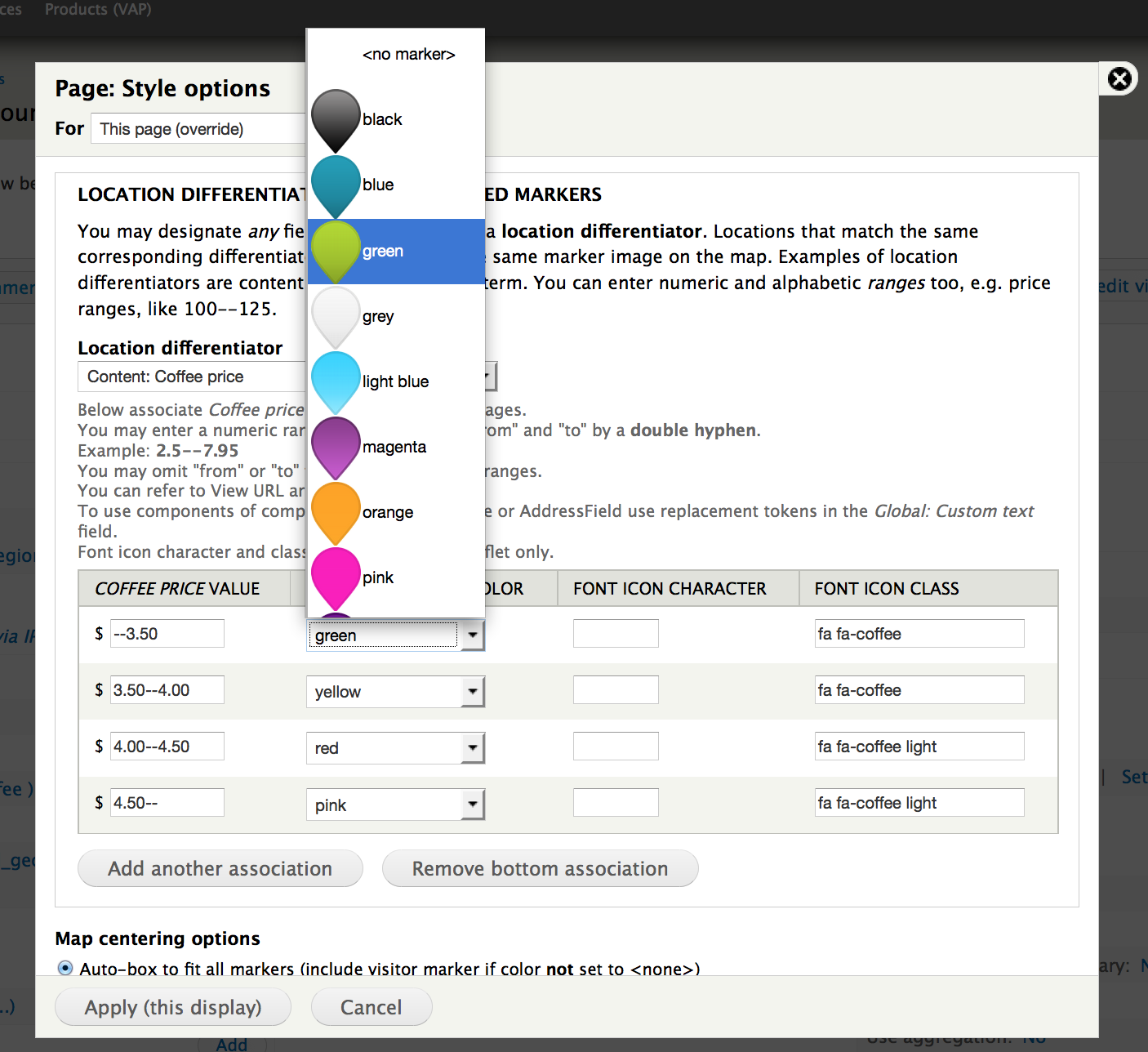
These include marker differentiation based on field values or ranges (2nd screenshot) with or without font icons, various centering options, super-imposing the current visitor's location, allowing multiple content types to be displayed on the same map, full screen button and mini-map inset (bottom screenshot), polygon support (Geofield), marker tags and tool tips and cross-highlighting of associated content on the page when markers are hovered (and vice versa).
Head over to its (impressive) project page for even more information about it. That project page also includes various screenshots.