I am stuck with this problem. I created a view (type=term) with exposed filter. Thanks to http://leanderlindahl.se/en/dynamically-filter-content-drupal-view/ I managed to display the exposed filter as a list of "buttons."
Now I want to display fields of content with these taxonomy terms in the exposed filter.
My knowledge of php is very limited, sorry for newbie mistakes. I learn new things every day.
my .module:
function exposedfilter_buttons_form_alter(&$form, &$form_state, $form_id) {
if ($form['#id'] == 'views-exposed-form-test-lektori-page') {
$form['#attached']['js'] = array(
drupal_get_path('module', 'exposedfilter_buttons') . '/js/exposedfilter_buttons.js',
);
$links = $form['tid']['#options'];
$newlinks = array();
$my_value = views_get_view_result('lektori', 'block_1'); //trying to obtain results of the second view
foreach ($my_value as $key => $result) { //trying to assing results to $key
}
foreach ($links as $tid => $term_name) {
if (taxonomy_term_depth_get_by_tid($tid) == 1) {
$newlinks[] = array('data' => '<span class="filter-tab"><a href="" id="' .$tid . '">' . $term_name .' ' . $key . /*so we directly see its value for control */' '. $my_value[$key]->node_field_data_field_workshop_lektor_title . '</a></span>', 'class' => array('pop-filter-label'));
}
}
$prefix = theme(
'item_list', array(
'items' => $newlinks,
'type' => 'ul',
'attributes' => array('id' => 'pop-filter-list'),
'container_id' => 'scope-list-wrapper',
));
$form['links'] = array(
'#type' => 'markup',
'#value' => $prefix,
'#markup' => $prefix,
);
}
// extra submit form handle
$form['#submit'][] = 'exposedfilter_buttons_form_submit';
}
// handle form submition
function exposedfilter_buttons_form_submit($form, &$form_state){
$values = $form_state['values'];
}
What I need: $my_value[$key]->node_field_data_field_workshop_lektor_title should have $key obtained as a value 0 or 1 or 2.... so it will display correct name according to $key.
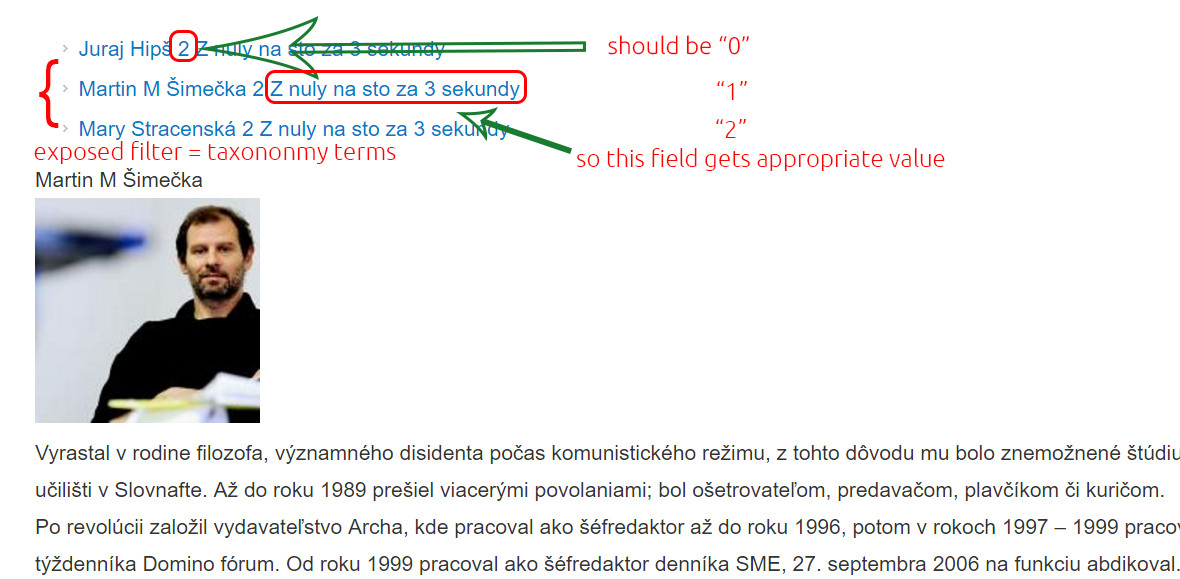
Image to make things more clear:

Any help is highly appreciated.
