Apologies if this question has already been asked. However, in my research I found the answers have been for simple image fields which are in default install of Drupal 8. However, in order to have reusable media, I am using Media Entity and associated modules. The problem is I am not able to access image or its URL in TWIG template, where simple image fields work just fine.
While the code below works as expected if field_image is a simple Image type, but doesn't work if it is Entity Reference field.
<div class="header-title white overlay" style="background-image:url({{content.field_image.0}});">
In case of Entity Reference field, the output is fully escaped and breaks the structure of my theme. How can I get raw image or URL? I am not a programmer so I don't know how to write preprocessor code.
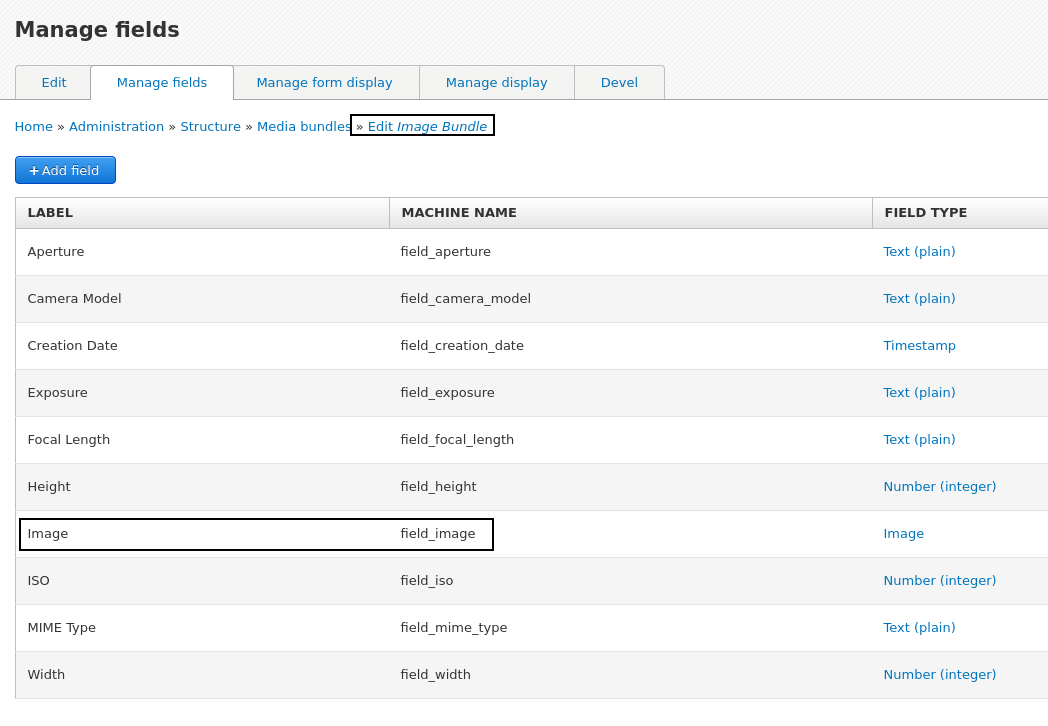
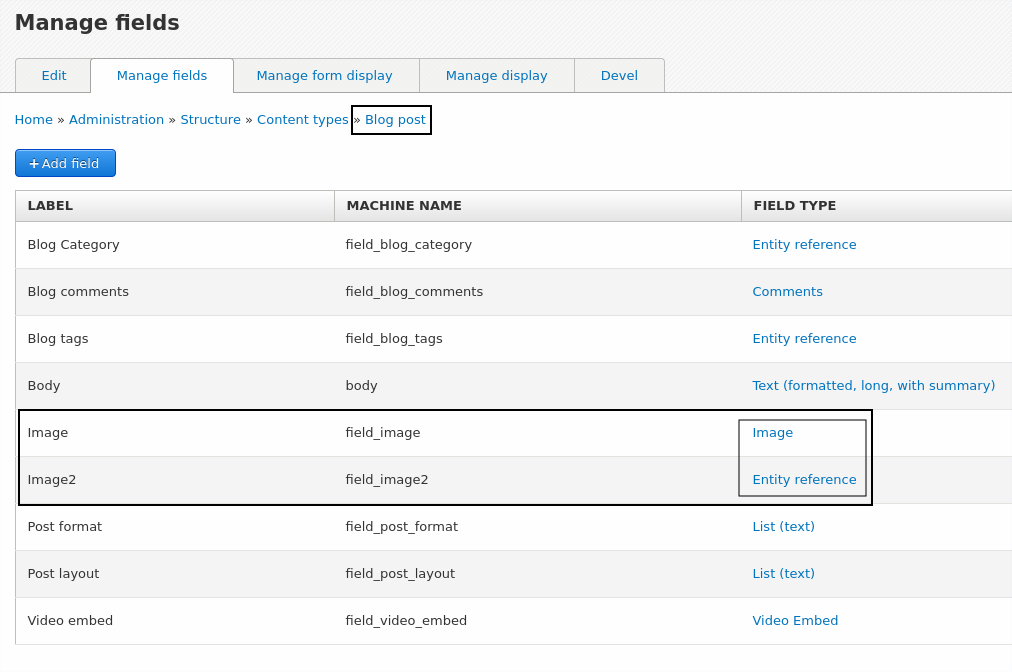
I am attaching configuration images for the Media Bundle I am using and the node configuration in which I'm using the two types of image fields.
Node configuration. Note, 'field_image' is default drupal image type, while 'field_image2' is an entity reference field as configured in the Media bundle above.

Please advice how to get this working. Thanks.
Drupal Configuration
- Drupal 8.3
- media_entity_browser-8.x-1.0-beta2
- media_entity-8.x-1.6
- media_entity_image-8.x-1.2
- embed-8.x-1.0-rc3
- entity-8.x-1.0-beta2
- inline_entity_form-8.x-1.0-beta1
- file_entity-8.x-2.0-beta3
- file-8.2.6
- field_formatter-8.x-1.0
- image_raw_formatter-8.x-1.x-dev
- image_url_formatter-image_url_formatter