How do I change date format in View Exposed Date filter?
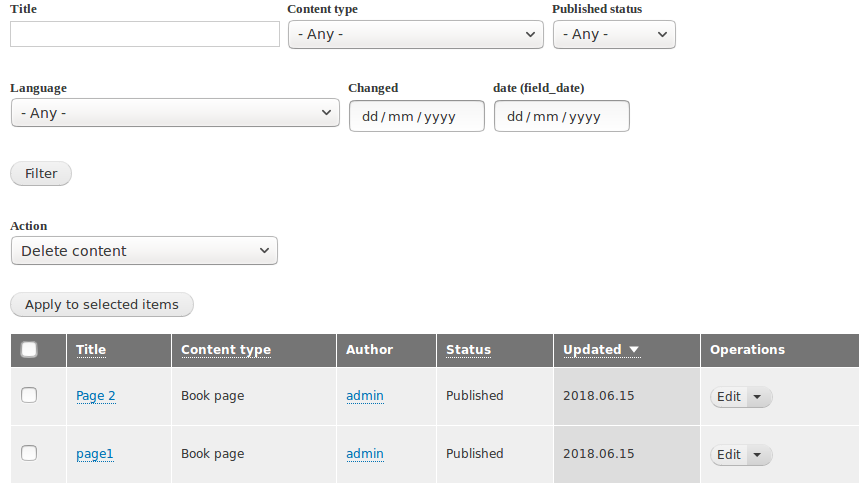
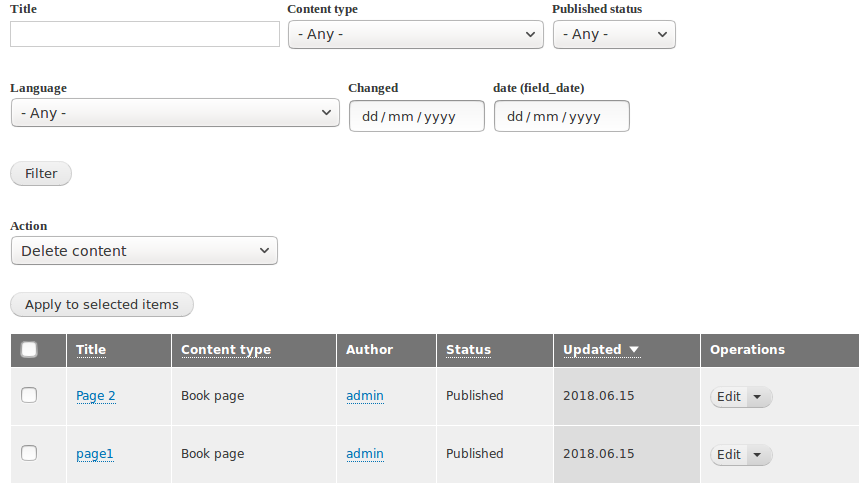
By default it's in d/m/Y format, I want to make it Y.m.d format, without changing the query parameter date format (Y-m-d).

Any suggestion, how can I achieve this?
How do I change date format in View Exposed Date filter?
By default it's in d/m/Y format, I want to make it Y.m.d format, without changing the query parameter date format (Y-m-d).

Any suggestion, how can I achieve this?
To make it easy let's disable Drupal datepicker and make it with javascript.
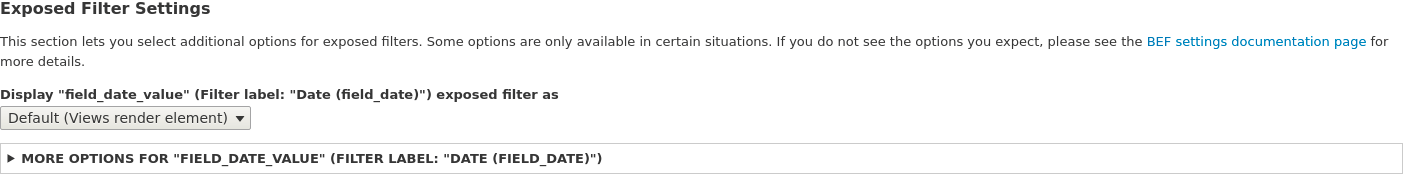
First disable jquery ui datepicker from exposed filter (like picture below)

Then create a module with libraries in file my_module.libraries.yml like below
d8_datepicker:
version: 1.x
js:
https://code.jquery.com/ui/1.12.0/jquery-ui.min.js: { type: external, minified: true }
js/datepicker.js: {}
And in our my_module.module let's alter the exposed form and add line below :
function my_module_form_alter(&$form, \Drupal\Core\Form\FormStateInterface $form_state, $form_id){
if ($form_id == 'views_exposed_form') {
$form['field_date_value']['#type'] = 'textfield';
$form['field_date_value']['#attributes']['class'][] = 'datepicker-text';
$form['field_date_value']['#attributes']['placeholder'] = 'yyyy-dd-mm';
$form['#attached']['library'][] = 'd8/d8_datepicker';
$form['#validate'][] = 'my_exposed_validate';
}
In our validate form function we will change date from our custom format to format needed by drupal :
function my_exposed_validate(&$form, \Drupal\Core\Form\FormStateInterface $form_state) {
if(!empty($form['field_date_value']['#value'])) {
$dt = date_create_from_format('Y-d-m', $form['field_date_value']['#value']);
if($dt!==FALSE) {
$value = $dt->format("Y-m-d");
$form_state->setValue('field_date_value', $value);
}
}
}
And finaly in our file datepicker.js add this line :
(function($) {
$('.datepicker-text').datepicker({ dateFormat: 'yy-dd-mm' });
})(jQuery);
Hope this helpful and if you wan't to go further, alter a form validation to check if the format sended is date or not ;)
dependencies: - core/jquery.ui.datepicker
In Drupal 8, Better Exposed Filter - To change the date format in jQuery Calender,use the following,
In custom module -
function MODULE_NAME_js_alter(&$js) {
$js['settings']['data'][] = array('better_exposed_filters'=> array('bef_dateformat'=>'dd/mm/yy'));
}
In Js -
$('.bef-datepicker').datepicker({ dateFormat: 'dd/mm/yy' });
Drupal 8 uses html5 date fields and can have custom (browser) settings. The format you see is 'dd/mm/yyyy'. Users surfing with Chrome using default language will see 'mm/dd/yyyy'. The advantage here is that the browser uses their default pop-up for date fields and you do not have to add them yourself.
So in order to achieve what you want, you would have to do something custom, this could help as a starter http://form.guide/html5/html-input-type-date-format.html.
Keep in mind that date fields have validators that expect the HTML5 format on the backend.
I'm expanding on Wasim Khan's response, as it worked well for me. First, the Better Exposed Filters module needs to be enabled, and the exposed form display needs to be set as BEF rather than the default. Then the following can be done for the field:
function MODULE_NAME_js_alter(&$js) {
if (isset($js['settings']['data']['better_exposed_filters'])) {
$js['settings']['data']['better_exposed_filters']['bef_dateformat'] = 'yy/mm/dd'
}
}
Note that yy expands to a 4-digit year, so if you put yyyy it will use the 4-digit year twice, like 20222022. Therefor yy is what you will want, whichever location in the date you put it.
Then you can add the following JS script in a library:
(function ($, Drupal) {
"use strict";
function befDateFilterWatcher(context) {
$(context).find('.bef-datepicker').once('bef-date-filter-watcher').each(function () {
$(this).datepicker({ dateFormat: 'yy/mm/dd' });
});
}
Drupal.behaviors.customModuleBefFilterFormat = {
attach: function (context) {
befDateFilterWatcher(context);
}
};
}(jQuery, Drupal));
And make sure to declare dependencies on core/jquery and core/once for the JS library this is attached to.
As an added benefit for the UX, you can edit the BEF settings for any fields and add YYYY/MM/DD as a placeholder for the field, letting users understand the expected format.