Searched all over the place but cannot find anything similar. Here's the issue...
The setup:
- 'Page' content type
- 'Block Content' paragraph type
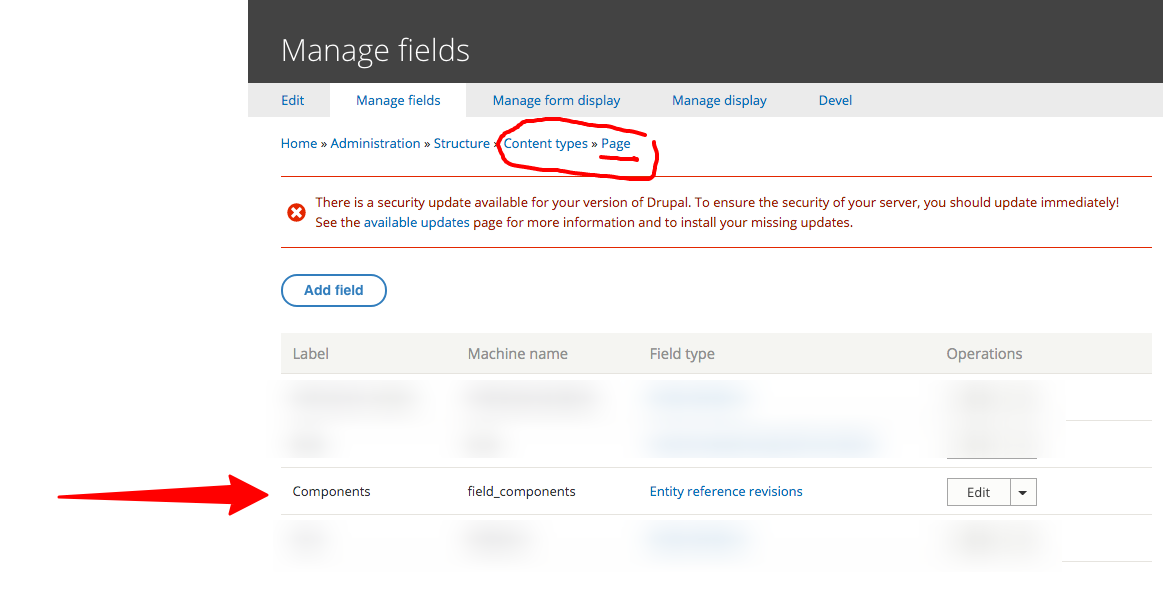
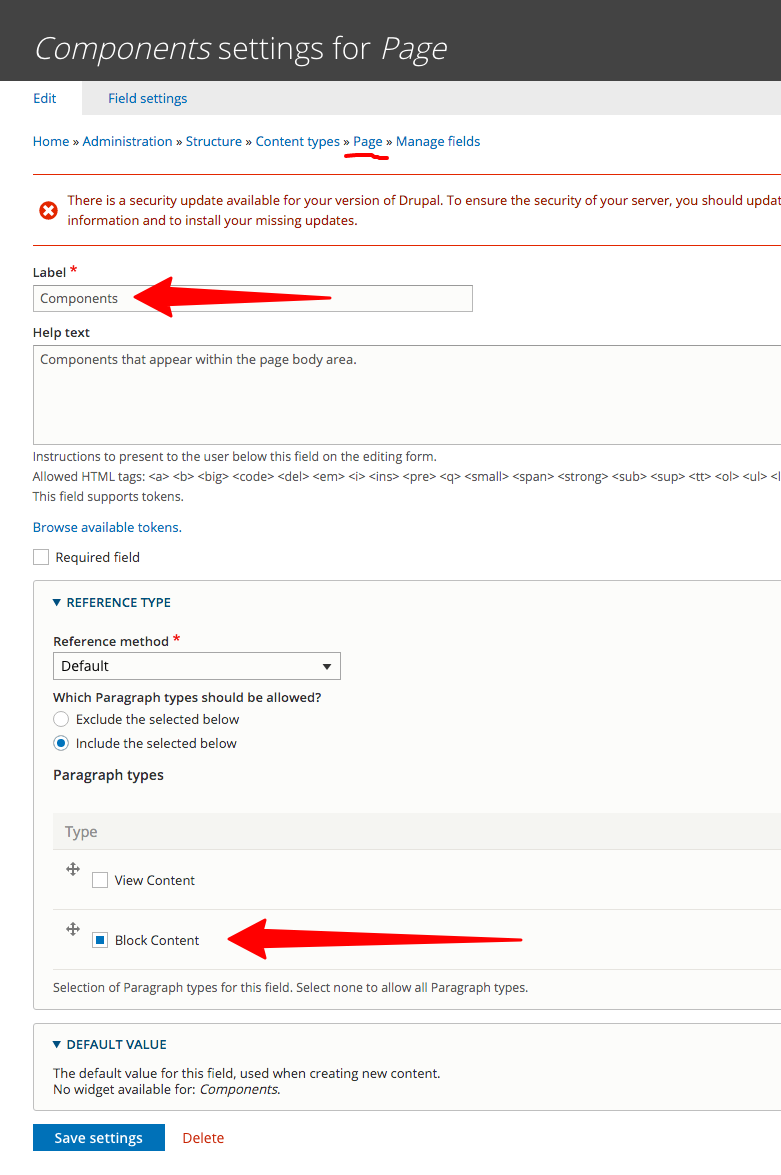
The 'Page' content type has a field for referencing the 'Block Content' paragraph, called "Components" (set to unlimited). Now we can use paragraphs within our page. Simple.
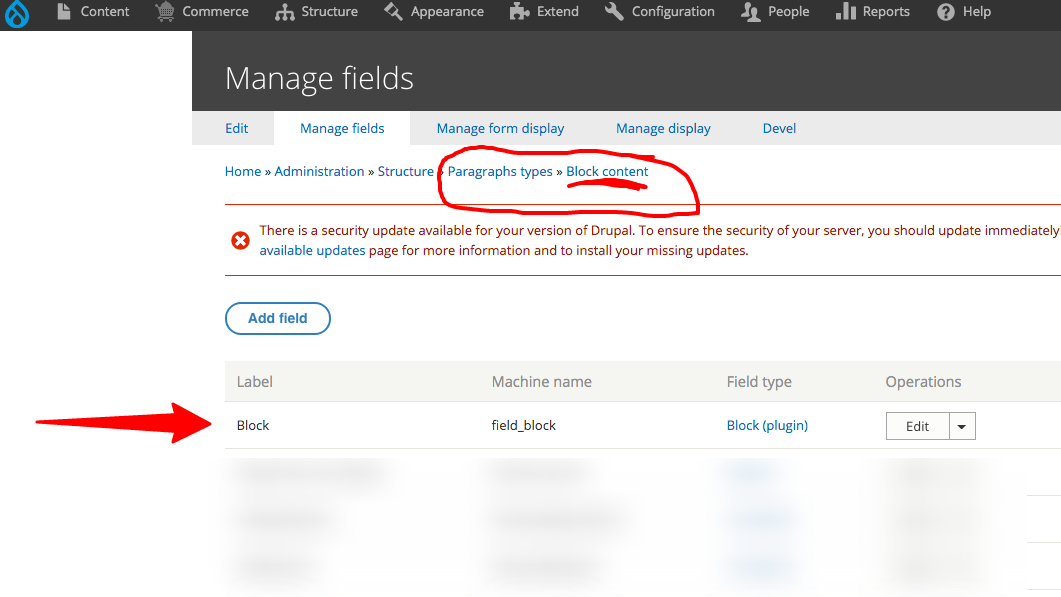
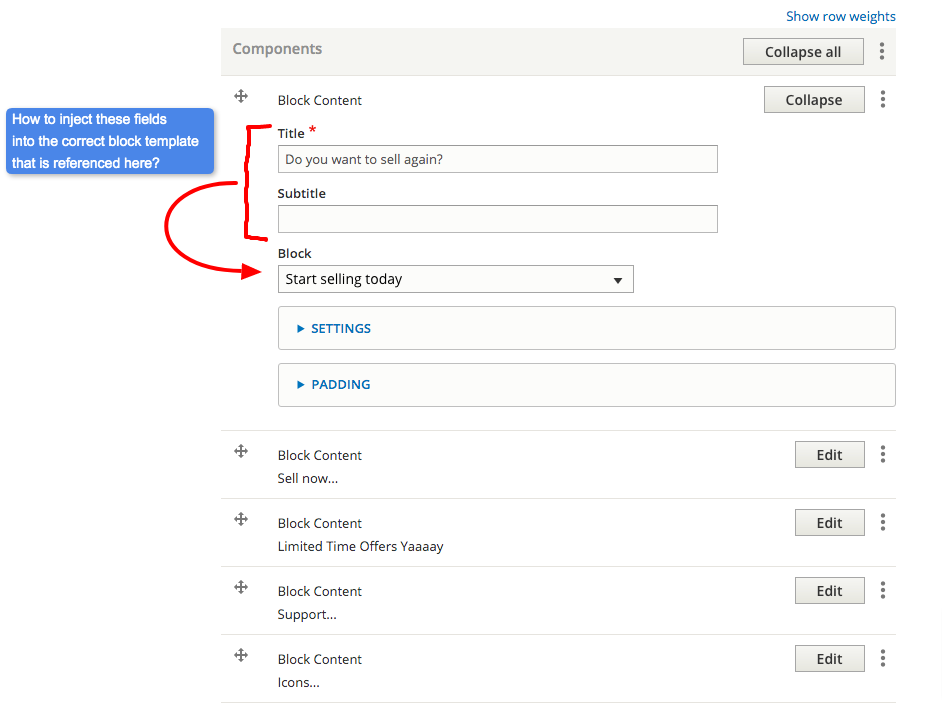
The 'Block Content' paragraph type has a field for referencing blocks (using the module Block Field). It also has two other fields for title and subtitle. These fields need to be displayed on the referenced block template for this paragraph instance. This is the issue.
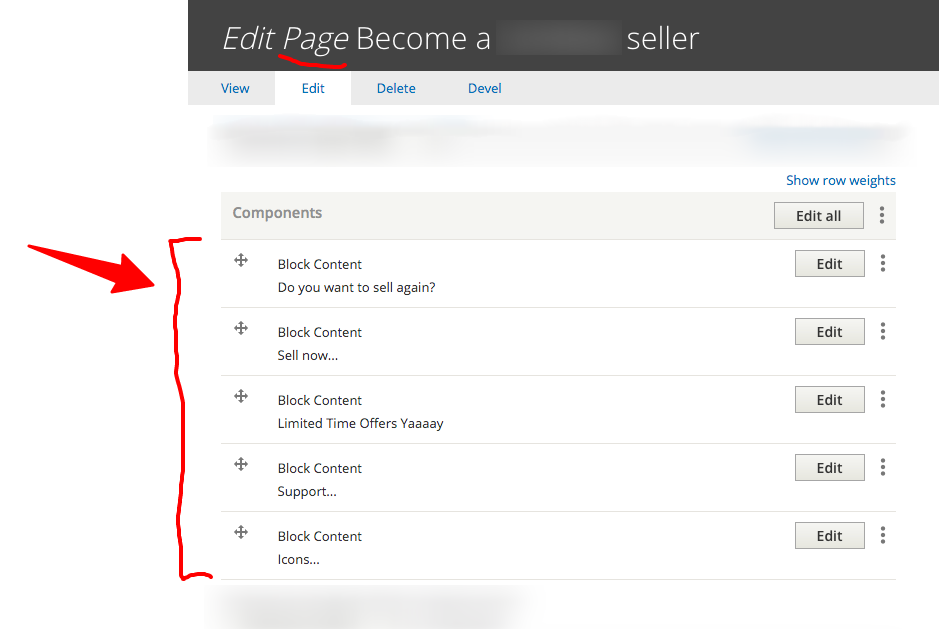
I have included some images to show the setup.
I am trying to use theme_preprocess_block to inject these fields (title and subtitle) into the correct block using $vars['plugin_id'] from the block preprocess but the issue is that the block does not know its paragraph parent. And if I don't know the parent, I can't retrieve these fields that I need to inject into the block.
This answer suggests using the following to get the parent:
$parent = $variables['elements']['#node']->_referringItem->getEntity();
But in my case I could not find anything equivalent in my block preprocess function.
Update 1:
I tried (from within theme_preprocess_block):
dpm($vars['elements']['content']['#block_content']->_referringItem->getEntity());
This give the following error:
Error: Call to a member function getEntity() on null in limit_preprocess_block__banner_block()
Update 2:
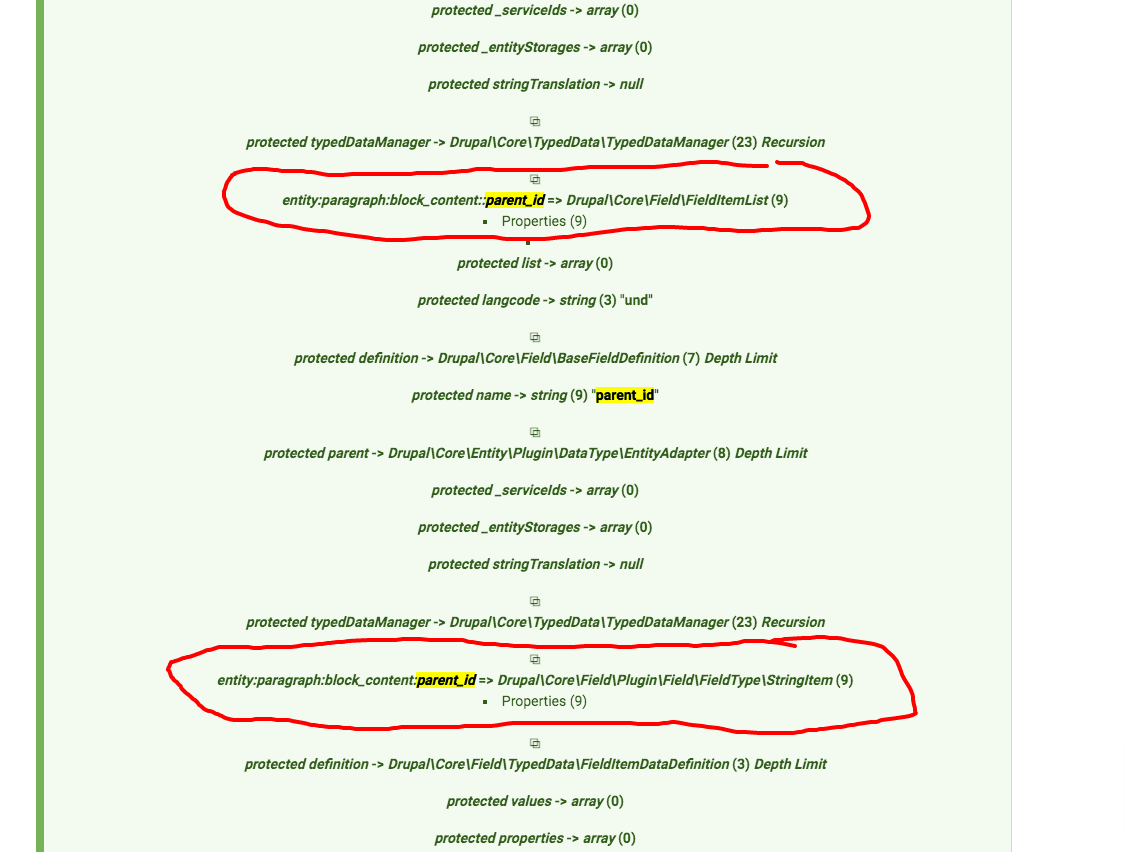
I just dumped the $vars from the preprocess function and noticed that there seems to be the paragraph id in there. But I don't know how to access it from the $vars variable. Is it possible? (see dump image below)
IMAGE 1:
IMAGE 2:
IMAGE 3:
IMAGE 4:
IMAGE 5: