Is it possible to attach an #ajax callback to a field when the form is being regenerated from a previous ajax event (like a submit button)?
What I tried
Adding the #ajax callback to the field when the form is reloading does not seems to trigger anything:
// Adding the ajax event to the field.
$form['my_field']['#ajax'] = array(
'wrapper' => 'module_form',
'callback' => 'module_form_ajax_callback',
);
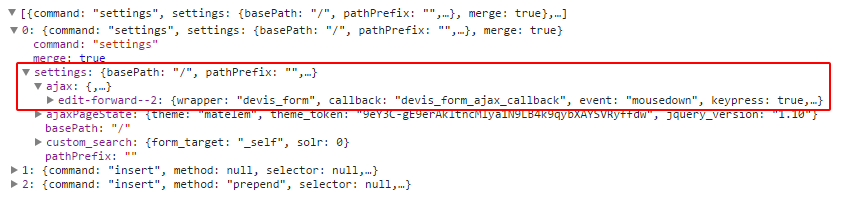
The Drupal.settings array is not updated after the end of the ajax process. Seems like I'm trying to do something the Form API isn't able to do out of the box... Here's the result of the first ajax request:
 You can see there's still only the submit button in the form attached to an ajax event.
You can see there's still only the submit button in the form attached to an ajax event.
Update
I spotted the issue, it was somewhere else. My form is a multi-steps form, when a step is submitted, I rebuild the form with the previous steps and add the next one.
For the previous steps, I render them based on data available from $form_state['complete form'], the render array here is actually storing a lot more data than the one I had set in the first place, which was causing conflicts.
