To make it easy let's disable Drupal datepicker and make it with javascript.
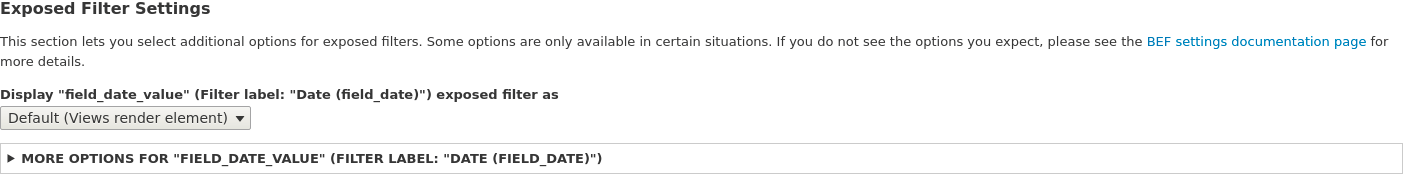
First disable jquery ui datepicker from exposed filter (like picture below)

Then create a module with libraries in file my_module.libraries.yml like below
d8_datepicker:
version: 1.x
js:
https://code.jquery.com/ui/1.12.0/jquery-ui.min.js: { type: external, minified: true }
js/datepicker.js: {}
And in our my_module.module let's alter the exposed form and add line below :
function my_module_form_alter(&$form, \Drupal\Core\Form\FormStateInterface $form_state, $form_id){
if ($form_id == 'views_exposed_form') {
$form['field_date_value']['#type'] = 'textfield';
$form['field_date_value']['#attributes']['class'][] = 'datepicker-text';
$form['field_date_value']['#attributes']['placeholder'] = 'yyyy-dd-mm';
$form['#attached']['library'][] = 'd8/d8_datepicker';
$form['#validate'][] = 'my_exposed_validate';
}
In our validate form function we will change date from our custom format to format needed by drupal :
function my_exposed_validate(&$form, \Drupal\Core\Form\FormStateInterface $form_state) {
if(!empty($form['field_date_value']['#value'])) {
$dt = date_create_from_format('Y-d-m', $form['field_date_value']['#value']);
if($dt!==FALSE) {
$value = $dt->format("Y-m-d");
$form_state->setValue('field_date_value', $value);
}
}
}
And finaly in our file datepicker.js add this line :
(function($) {
$('.datepicker-text').datepicker({ dateFormat: 'yy-dd-mm' });
})(jQuery);
Hope this helpful and if you wan't to go further, alter a form validation to check if the format sended is date or not ;)
