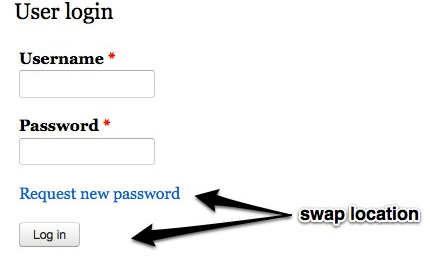
I want to change the source order of the "Create new account"/"Forgot your password?" links and the Submit button, so the Submit button comes first.

I am able to modify certain contents of the login block by using this function.
function THEMENAME_form_user_login_block_alter(&$form, &$form_state){
$item = array();
if (variable_get('user_register', USER_REGISTER_VISITORS_ADMINISTRATIVE_APPROVAL)) {
$items[] = l(t('Create new account'), 'user/register', array('attributes' => array('title' => t('Create a new user account.'))));
}
$items[] = l(t('Request new password'), 'user/password', array('attributes' => array('title' => t('If you forgot your password, click to request a new password via e-mail.'))));
$form['links']['#markup'] = theme('item_list', array('items' => $items));
}
And this template does pick up the changes and allow for markup changes around the form, but simply outputs the form in one variable. How do I modify the $content variable and print each element out separately to swap item locations?
block--user--login.tpl.php
<div id="user-login-top">
<?php print render($title_prefix); ?>
<?php if ($block->subject): ?>
<h2<?php print $title_attributes; ?>><?php print $block->subject ?></h2>
<?php endif;?>
<?php print render($title_suffix); ?>
</div>
<div id="user-login-block" class="block block-<?php print $block->module ?>">
<div class="content"<?php print $content_attributes; ?>>
<?php print $content ?>
</div>
</div>
<div id="user-login-bottom" class="block-bottom"></div>
This example uses straight markup out of Firebug and it does function, but there should be a cleaner way to do this by printing variables that already contain the markup, and that doesn't remove the "Create new account" option if the site registration is restricted.
