I want to place put a block in a view page. Let's say 'news' page. Path is: 'http://www.mysite.com/news'
The view uses pager to list the contents.

I want a block to show up only in the very first page of 'news' page. (http://www.mysite.com/news), excluding from paginated pages, such as news?page=1, news?page=2 ...
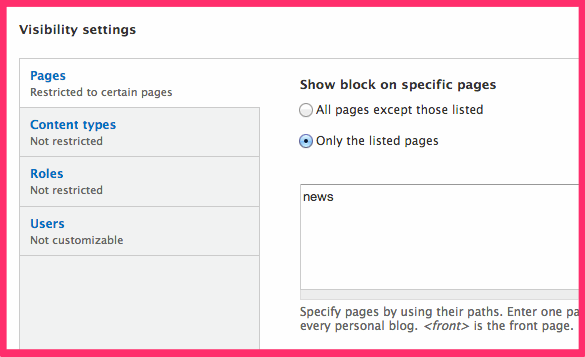
I set the visibility to only liste in 'news', but block still shows up in news?page=1, news?page=2
---------------- Updated ------------------
FYI, I end up a solution by implements hook_context_load_alter() to remove certain blocks replacement for paginated pages. Below is the code:
/**
* Implements hook_context_load_alter().
*/
function MYMODULE_context_load_alter(&$context) {
// whether current page is under paginated pages. e.g 'news?page=1'
$paged = (strpos(request_uri(), '?page=') !== false) ? TRUE : FALSE;
// if yes and context is the specific one:
if ($context->name === 'news_front' && $paged ) {
// remove particular block placement:
if (isset($context->reactions['block']['blocks']['views-nodequeue_1-block'])) {
unset($context->reactions['block']['blocks']['views-nodequeue_1-block']);
}
if (isset($context->reactions['block']['blocks']['views-nodequeue_2-block'])) {
unset($context->reactions['block']['blocks']['views-nodequeue_2-block']);
}
}
}
