I add a CSS file (mymovies.css) to a custom form (SeenMovies) in a custom module (eric) with this code I inserted at the end of buildForm
$form['#attached']['library'][] = 'eric/mymovies';
and this code in eric.libraries.yml
mymovies:
version: 1.x
css:
theme:
css/mymovies.css: {}
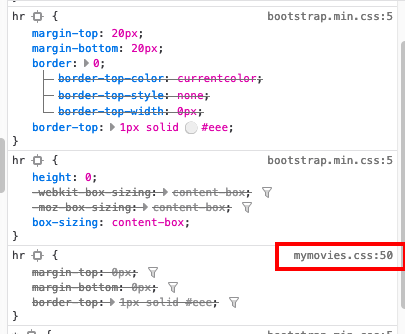
But my css doesn't override bootstrap.min.css as you can see in Firefox inspector:
[![enter image description here][1]][1]
How can I fix that? [1]: https://i.sstatic.net/Kxp3S.png
