Ok here is high level overview of the file uploading. I took most of this from the Drupal 6 Developer modules but made some changes that should get you started on how to achieve your final goal here. I left all the original comments and denoted any new comments with // ** Comment Text so you should be able to skim through this and get the general idea.
<?php
//////////////// Tutorial Example 11 //////////////////////
// ** Will denote any changes or anything that I am pointing out below.
/**
* Example 11: A form with a file upload field.
*
* This example allows the user to upload a file to Drupal which is stored
* physically and with a reference in the database. In this example, only
* png, gif, jpg, and jpeg files are allowed.
*
* @see form_example_tutorial_11_validate()
* @see form_example_tutorial_11_submit()
* @ingroup form_example
*
*/
function form_example_tutorial_11($form_state) {
// This is required to upload files.
// enctype="multipart/form-data" required by browsers to handle files.
$form = array(
'#attributes' => array('enctype' => "multipart/form-data"),
);
$form['file'] = array(
'#type' => 'file',
'#title' => t('Image'),
'#description' => t('Upload a file, allowed extensions: jpg, jpeg, png, gif'),
);
$form['submit'] = array(
'#type' => 'submit',
'#value' => t('Submit'),
);
return $form;
}
/**
* Validate handler for form_example_tutorial_11().
* Verify the valid extensions, and verify content is an image also.
*/
function form_example_tutorial_11_validate($form, &$form_state) {
// ** I just left this as image but you can change the ext array if needed.
$file = file_save_upload('file', array(
'file_validate_extensions' => array('png gif jpg jpeg'),
'file_validate_is_image' => array(),
));
// If the file passed validation: ** File is in /tmp folder now
if (isset($file->filename)) {
// Move the file, into the Drupal file system
// ** Notice the 'jira-upload/', this would be where your file is placed,
// ** It will be in your /files folder, but you need to make this directory,
// ** You can do it in code but for simplicity I just left it as is for now.
if (file_move($file, 'jira-upload/' . $file->filename)) {
// Update the new file location in the database.
// ** Change from /tmp/filename.ext to,
// ** /sites/default/files/jira-upload/filename.ext in database.
// ** This will be important for Drupal later.
drupal_write_record('files', $file, 'fid');
// Save the file for use in the submit handler.
$form_state['storage']['file'] = $file;
}
else {
form_set_error('file', t('Failed to write the uploaded file the site\'s file folder.'));
}
}
else {
form_set_error('file', t('Invalid file, only images with the extension png, gif, jpg, jpeg are allowed'));
}
}
/**
* Submit handler for form_example_tutorial_11().
*/
function form_example_tutorial_11_submit($form, &$form_state) {
$file = $form_state['storage']['file'];
// We are done with the file, remove it from storage.
unset($form_state['storage']['file']);
// Make the storage of the file permanent/temp
// ** This will actually make it where you don't have to delete,
// ** You can let Drupal clean it up later on cron runs after a certain,
// ** Amount of time. This will be done automatically.
file_set_status($file, FILE_STATUS_TEMPORARY);
// ** This is what you wanted, was the public file that can be navigated to,
// ** This should work pretty well, but there are other ways.
// ** Since validation is already passed I would run the API call here as,
// ** Well. You could pass the $file object to another function or your pref.
$fileurl = file_create_url($file->filepath);
// Set a response to the user.
// ** I added the $fileurl so you could see it on the frontend,
// ** Without having to know if devel is there.
drupal_set_message(t('The form has been submitted and the image has been saved, fileurl: @fileurl. filename: @filename.', array('@filename' => $file->filename, '@fileurl' => $fileurl)));
}
?>
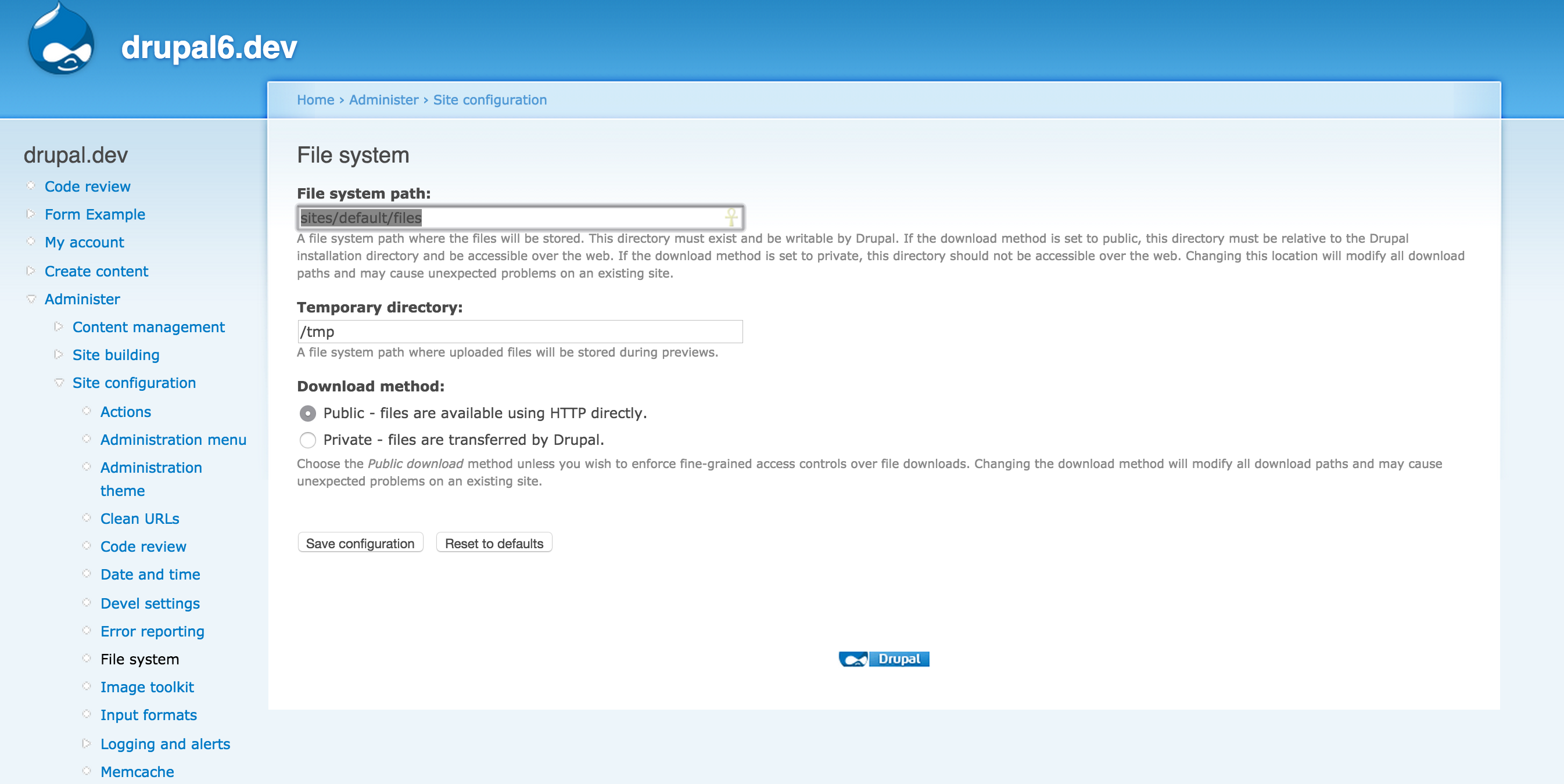
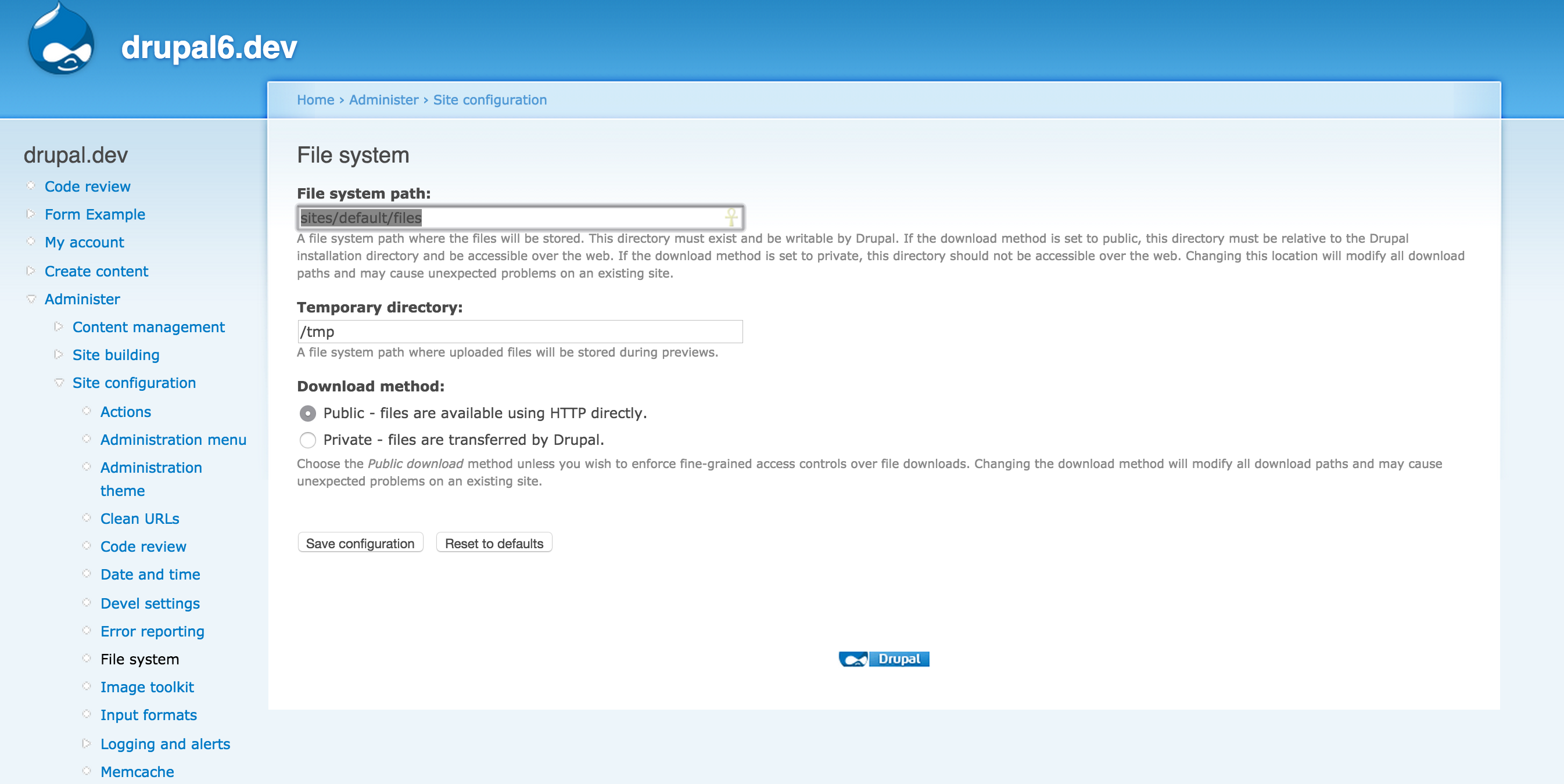
Note: For this to work with the way you are wanting to curl the image and send it you will need to set your file system to public. I'm placing a screenshot of that page with configuration.

Additional Hook:
If your file system is private you will have to run an additional hook in order to allow access to the file through Drupal without having it attached to a node or anything. I tested this with making my file-system private and clearing out all previous images, then along with the code that I edited from the Drupal 6 Examples module I placed the code below in the main module file (just incase anyone needs to know how to test this out without knowing all the code). This should give you the functionality that you need without having to change the file-system.
<?php
/**
* Implements hook_file_download().
*/
function form_example_file_download($file) {
//dpm($file);
// Used jira- as indicator but it needs to match your folder where you are storing your files.
if (strpos($file, 'jira-') === 0) {
$info = image_get_info(file_create_path($file));
return array('Content-type: ' . $info['mime_type']);
}
}
?>