How can I print expandable secondary and tertiary links to the right of the parent? For mobile, the secondary and tertiary links will need to stack below the parent links. Below is an example of what I am looking to achieve.
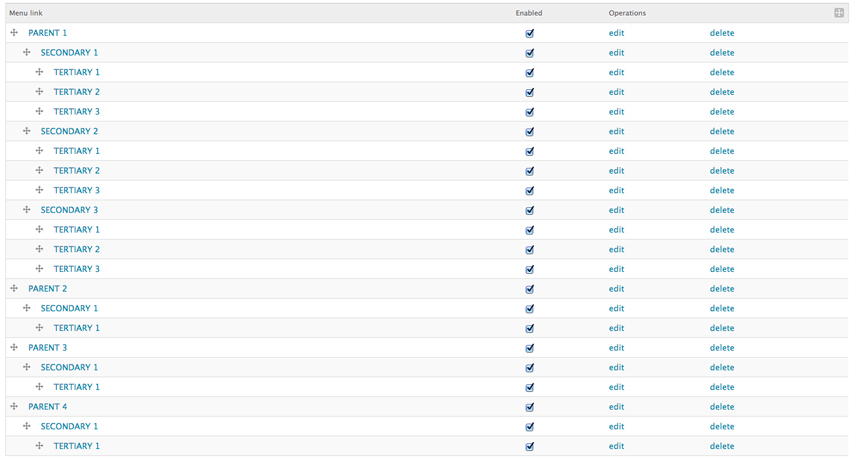
 Menu tree
Menu tree
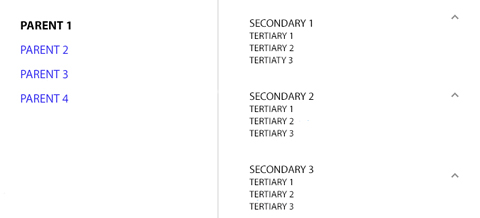
 Menu on front end
Menu on front end
