I've some issues with Feeds importing (I don't want to focus on particular case) and I'd like to find the way of able to debug Batch API processing more efficiently. Given the fact of complexity of Feeds module (a plethora of classes), I can't easily implement one-time processing in a short time.
Here are the methods which I'm aware so far:
- using
dd()from Devel andtail -f drupal_debug.txt(minus: not time efficient) - using
watchdog()likewatchdog('foo', '<pre>'. print_r($foo, TRUE). '</pre>');thendrush watchdog-show --tail --fullto monitor in real-time - using XDebug and its
xdebug.auto_trace(minus: non-interactive excess of trace logs)
but they're not helpful in particular case and at the same time I'd like to learn something new.
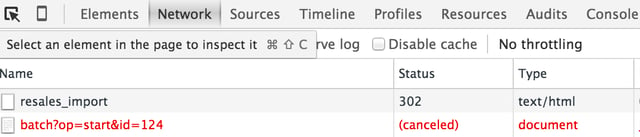
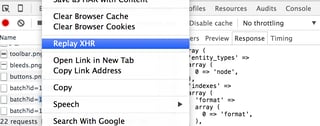
Ideally I'm looking for some easy way to convert Batch API into standard non-AJAX processing, so I can do old-school var_dump($var); exit; and refreshing the page by sending the same POST requests over and over again, unless there are some more efficient ways. I'm also considering temporary core hacks to achieve that.
Any ideas?