I am using Google Store Locator for to list a locations, I have a use case where some of the locations have special events. I want a small map next to each listing.
I've added some items to the Store Location content type to select if that location is having an event with some other fields relevant to the event.
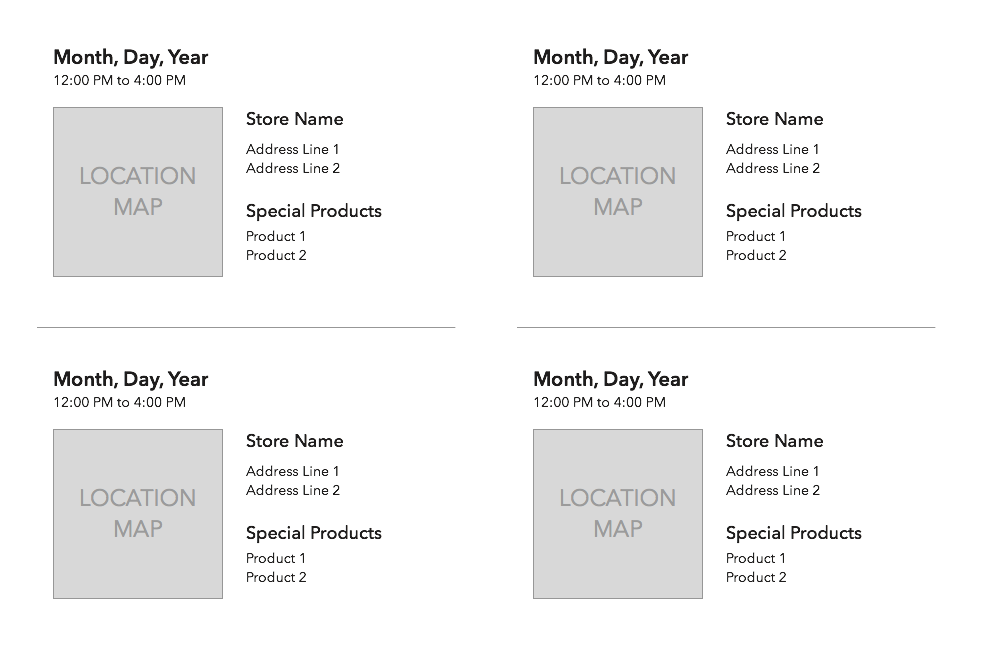
With that, I've created a view that shows everything I need, except for a small map of the location next to the event listing. You can see what I'm going for here:

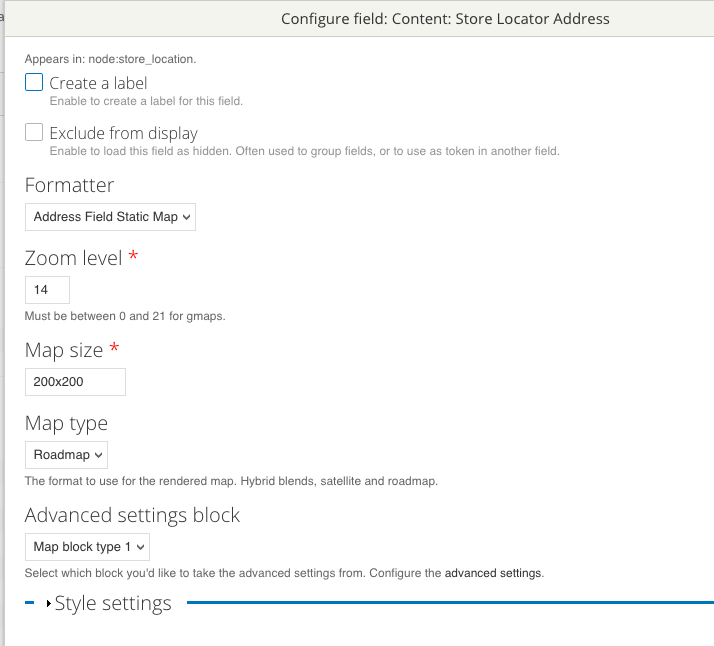
I'm stuck on how to add the map. I know I have the location information I need in the content type, but there doesn't seem to be any "map" format I can use in the view. I'm assuming I'll need another module or something custom.Looking at OpenLayers, it looks like it adds multiple markers to one map like a lot of the other solutions, anyone know if it can do what I'm asking?
The map doesn't need to be interactive, I'd take a static image that linked out the the location in Google maps.