I created:
- a webform named Test Number checkboxes
- checkboxes named Number with values one, two and three using Form Builder
- a table named checkbox_check
Aim: When the webform is submitted, the values selected are placed in a string and saved into the table. Example: If "one" and "two" are selected from the checkboxes, they will be saved like "one,two" in the table when the webform is submitted.
The table name is checkbox_check with field Number (Vachar 11)
EDITED: I just added these codes within the function webform_webform_submission_insert($node, $submission) from the webform.module file in my drupal project:
$accessnode=$node->nid;
if($accessnode==11)// the **Test Number checkboxes** webform containing the checkboxes
{
$lastestSub=db_query("SELECT MAX(sid) FROM {webform_submitted_data}")->fetchField(); //retrieving the highest number of sid which is the lastest submission
$selectedData=db_query("SELECT data FROM {webform_submitted_data} WHERE nid = :nid AND cid =:cid AND sid= :sid",array(':nid'=>$accessnode, ':cid' => 1, 'sid'=>$lastestSub))->fetchAll();
$text='';// This will be used to concatenate the different values into a string and placed in the table afterwards
foreach($selectedData as $valD)
{
$text=$text.$valD.",";
}
db_insert('checkbox_check')
->fields(array(
'Number' => $text,
))
->execute();
}
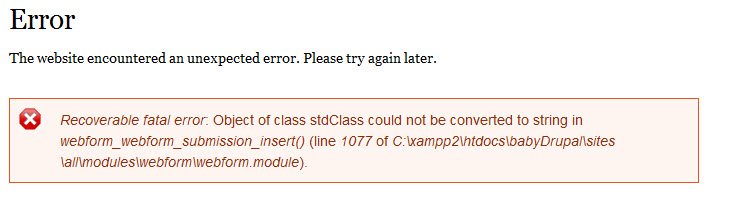
When I submitted the webform, I got this error message:
Can you guys help me with this?