I found a demo for the Webform module which includes 2 forms: application and application evaluation. Once the application form is submitted, the application evaluation is attached at the bottom of the page showing the submitted data for the application form.
I tried to do the same with two webforms I created: PO and PO Approval. I want to attach the PO Approval webform to the submission of the PO webform.
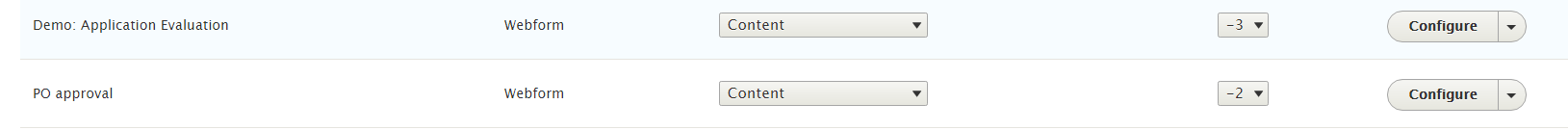
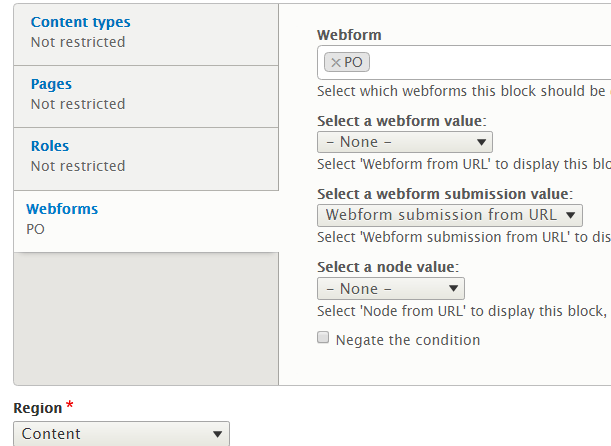
I did the the follow setup(Structure->Block layout).
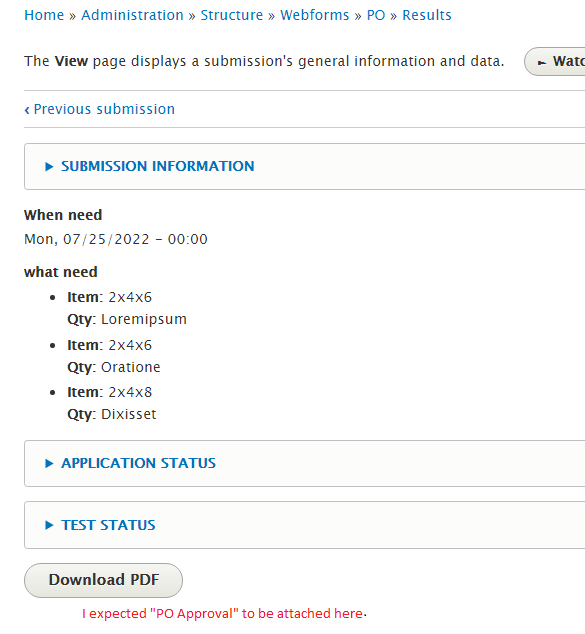
Then I tested it.
Differently from the demo, the webform was not attached the webform submission page of the other webform.
How do I attach a webform to another webform's submission?
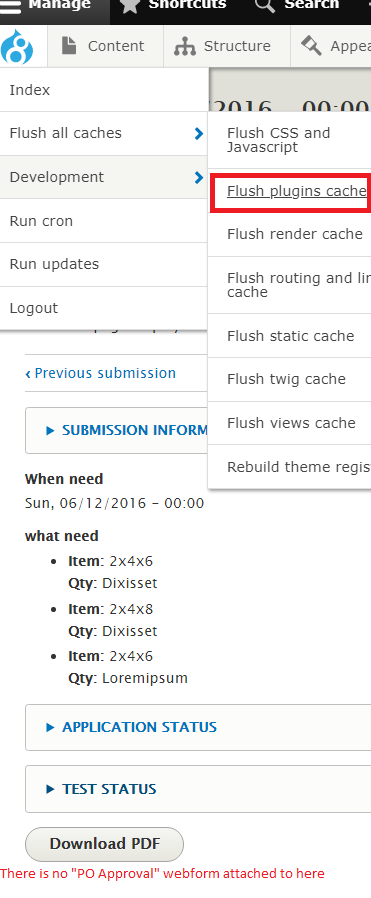
UPDATE: I found if I do "flush plugins cache" then it will show up at bottom of the submission. I tested every single "flush", only "flush plugins cache" works.
here is the pic before "flush plugins cache"
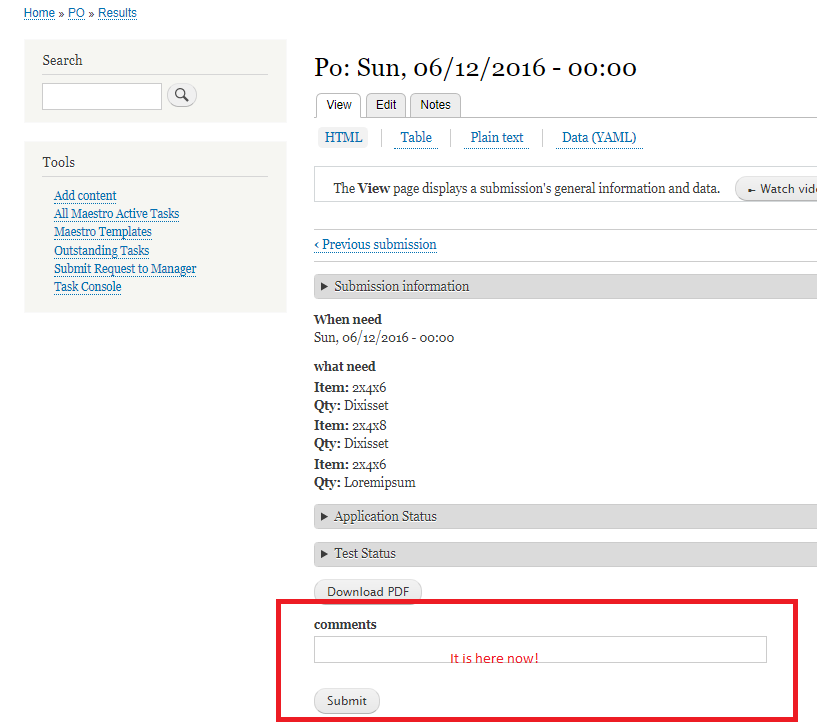
here is the pic after "flush plugins cache"
As far as I know, after "flush", the submission page became "content" and before "flush" it was not "content"(Webform UI ?).
It is still not exactly same as the demo does. Hopefully this update can give more information to someone who can help me.







could not attach the webform to another webform's submission like the demo did. What exactly went wrong? Why exactly didn't it work?