We're running Drupal 7.65 and Alfresco 5.2.4. We've the ability to display CMIS content (hosted in Alfresco) by fetching a URI like: https://domain.com/cmis/browser?id=<node_ID>. Doing so allow users who doesn't have access to Alfresco to download a file (if node_ID refers to a file) or browse the content of a directory (if node_ID refers to a directory).
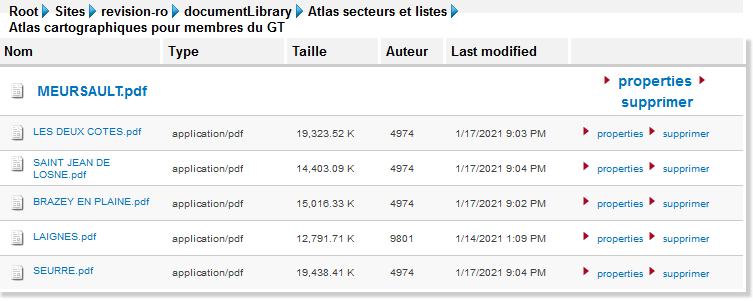
Issue: sharing a directory via this method allow users to navigate the whole content of Alfresco by navigating the breadcrumb.
We'd like to remove this breadcrumb, could you recommend ways to do it ?
Here's what we've been thiking at:
- Ideally, find a Drupal/Alfresco setting that allow us to restrict display
- Comment out the line(s) responsible of displaying this breadcrumb inside Drupal' source code
- less ideally, filter the DOM through JS (
document.getElementById('cmis-breadcrumb').innerHTML = '')
Apologies for my English and the lack of knowledge about CMIS and Drupal
edit 19/01/2021: I believe I've found the module & the function responsible for the breadcrumb: https://git.drupalcode.org/project/cmis/-/blob/7.x-1.x/cmis_browser/cmis_browser.theme.inc#L125