Can anyone please help me to render theme_table data in vertical format instead of horizontal format ? Currently horizontal table is overflowing the page and breaking breaking points.
My current code :
$build['table'] = [
'#type' => 'table',
'#header' => $header,
'#rows' => $rows,
'#empty' => $this->t('No content has been found.'),
];
return $build;
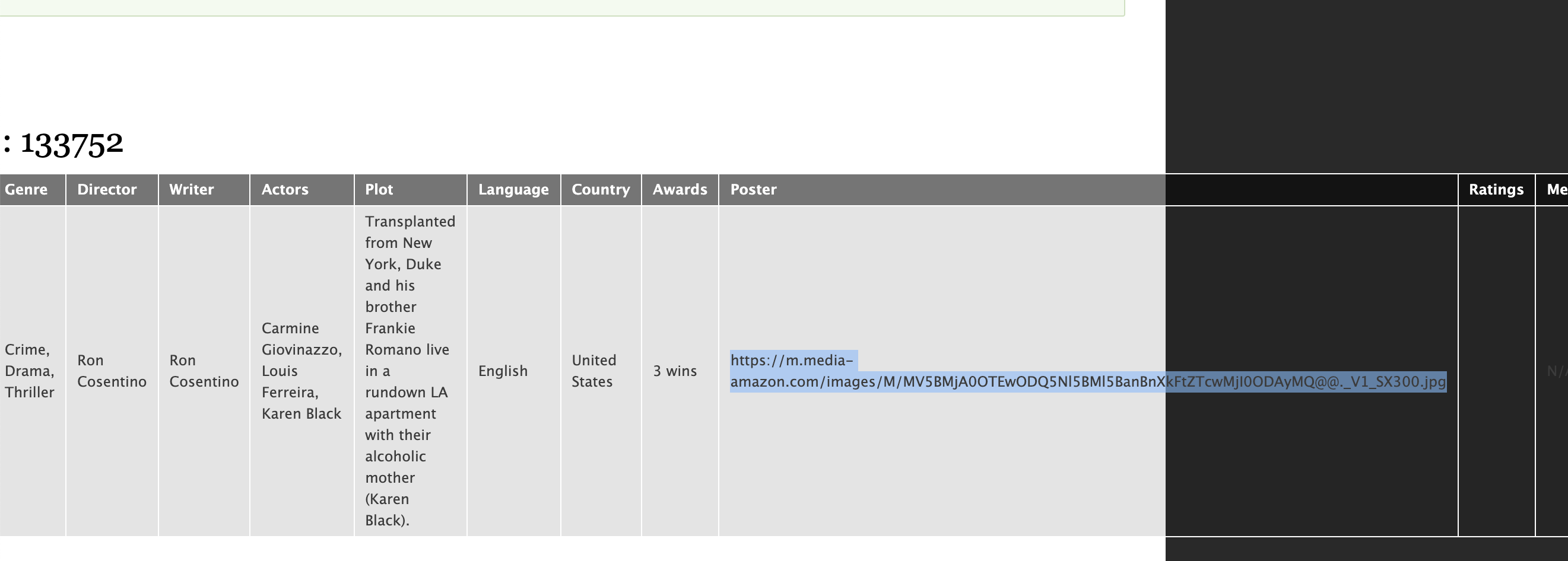
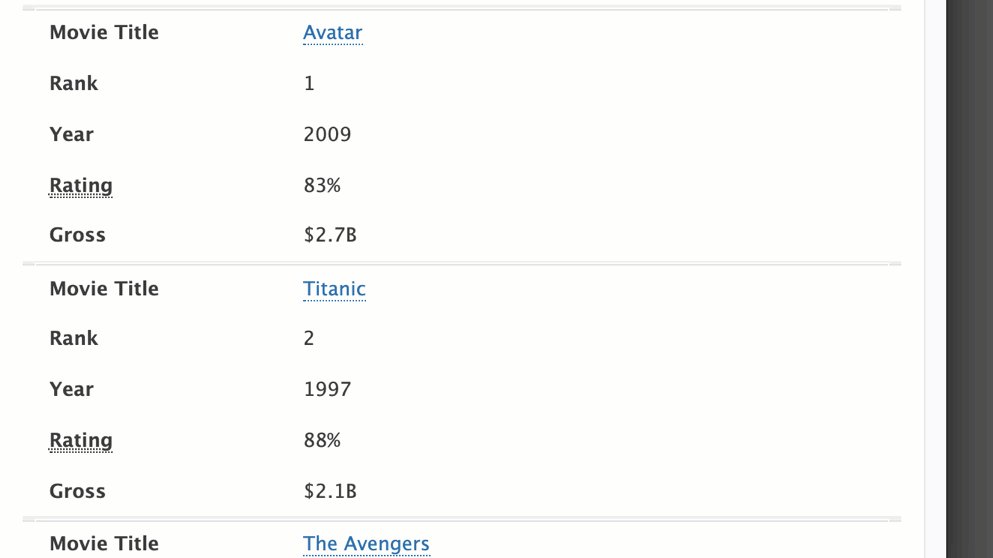
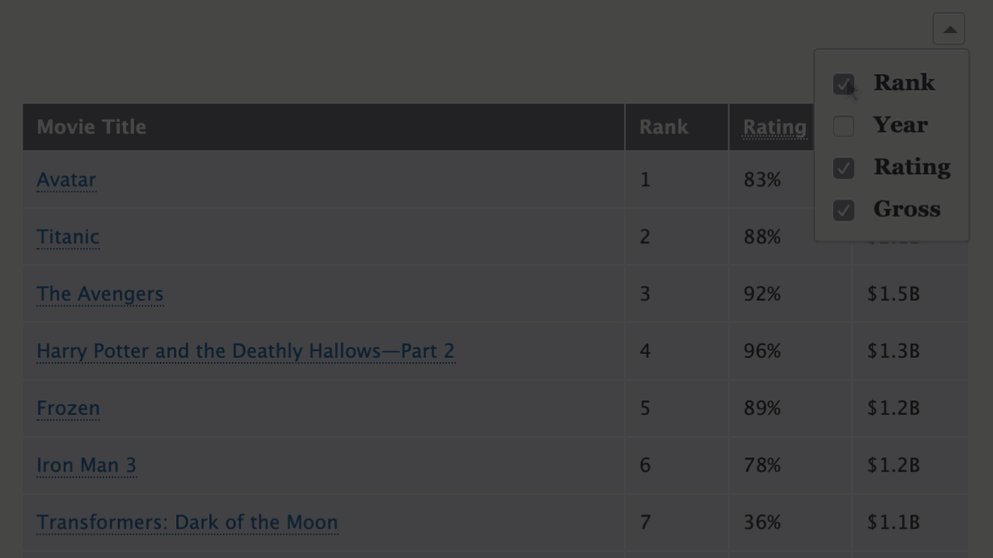
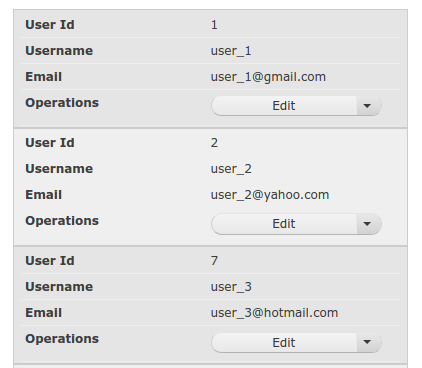
It generates following table but I wanted it in vertical table format.Where header is in left and row is in right instead of header in top and rows at bottom.
I am using Drupal 9.3.9 with Bartik theme.
I can think of a way where I can process array of header and rows and format it to render in vertical format. Before proceeding to that I am searching if we have any core functions which can provide the same functionality. As It would not be efficient to completely rewrite array data.




$rowsinstead of just one.