I'd like to achieve the following (d10):
In a form a list of custom drupal plugins will be displayed. Each of those plugins has a settings form array depending on its type that will be merged into the form as part of the list of plugins.
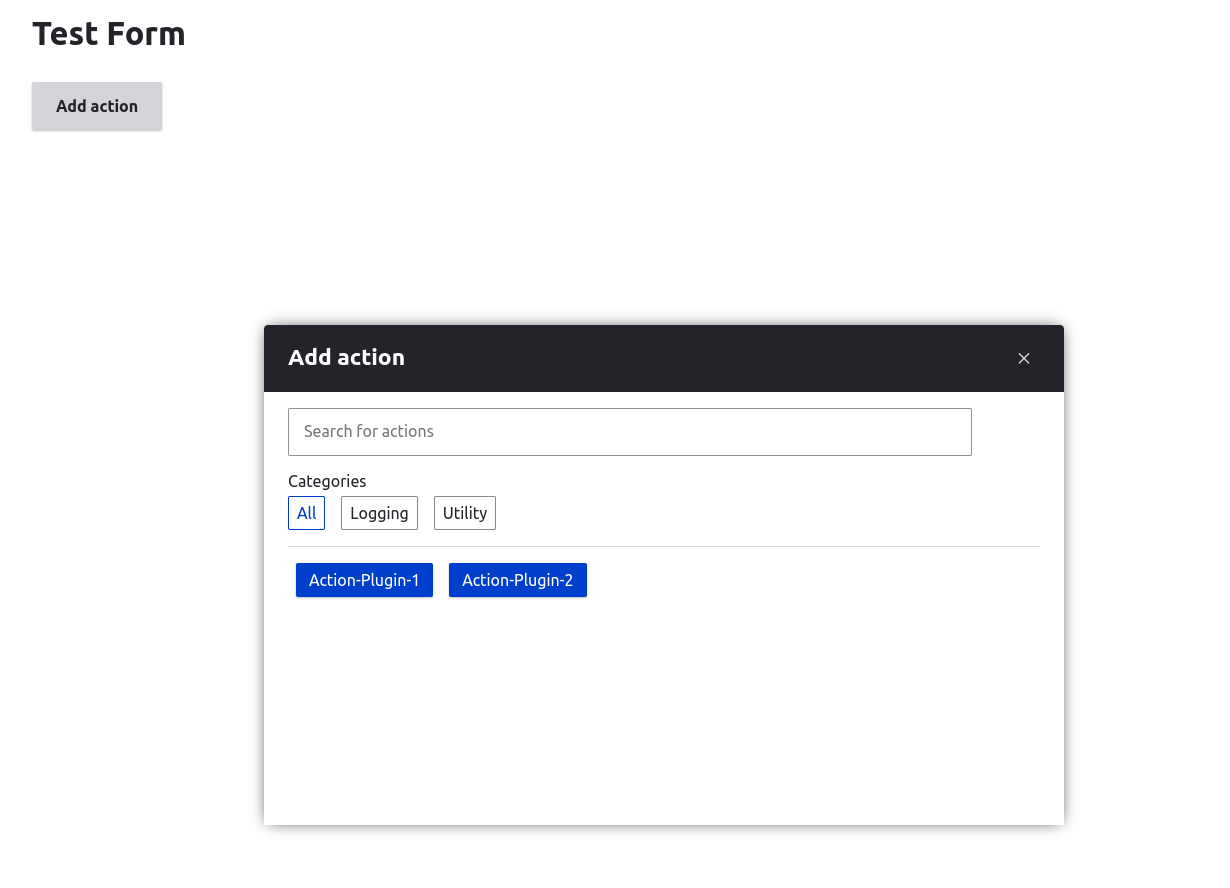
Users can add plugins by clicking an ajax-enabled add-button that shows a dialog popup with buttons for each plugin. This is similar to what paragraphs does when setting it to show an add button for each paragraph type - but in a popup/dialog.
When clicking an add button I'd like the corresponding plugin to be added to the list in the form via ajax including its settings form - without a page reload.
The problem I'm facing is this: Drupal uses jqueryui's dialog which renders its content outside of the form tag which prevents any submit buttons in the dialog from working since there is no form wrapper and no form_id, build_id,... hidden fields.
I checked what drupal core does in the block configuration and views forms. It seems like the core devs tried to find ways to achieve something similar but used page reloads (like when adding blocks) or made all changes semi-persistent (view configuration) which requires to store all changes in some kind of draft state.
Both ways to handle this seem like workarounds and create their own set of issues ux-wise and technically.
Am I missing some clever and simple way to implement something like this?