OK, here is the working code.
The Media module implements hook_file_formatter_info() to set up a callback for rendering images.
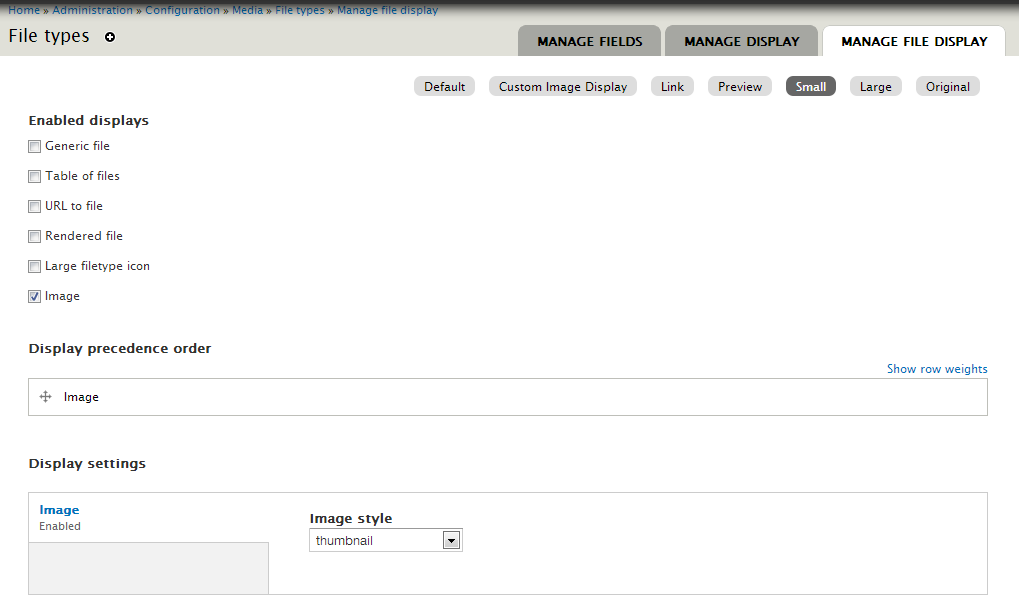
As is the Drupal way there is a hook_file_formatter_info_alter() to change the default behavior. So, I took the default callback from file_entity.module and cloned it into a custom module. I then wired this up with the alter. My custom callback has some additional logic to check for an image style, and then wrap the element with a link.
The only real quirk is that the default implementation of theme_link() assumes it is a leaf element, so you need to render out the image element first.
As a side note, this is also how you would get alt/title text onto the images, which is missing by default.
function MYMODULE_file_formatter_info_alter(&$info) {
if (!empty($info['file_image'])) {
$info['file_image']['view callback'] = 'MYMODULE_file_formatter_file_image_view';
}
}
function MYMODULE_file_formatter_file_image_view($file, $display, $langcode) {
// Prevent PHP notices when trying to read empty files.
// @see http://drupal.org/node/681042
if (!$file->filesize) {
return;
}
// Do not bother proceeding if this file does not have an image mime type.
if (strpos($file->filemime, 'image/') !== 0) {
return;
}
if (file_entity_file_is_local($file) && $image = image_load($file->uri)) {
if (!empty($display['settings']['image_style'])) {
$element = array(
'#theme' => 'image_style',
'#style_name' => $display['settings']['image_style'],
'#path' => $file->uri,
'#width' => $image->info['width'],
'#height' => $image->info['height'],
);
if ($display['settings']['image_style'] == 'MYSTYLE') {
$element = array(
'#theme' => 'link',
'#text' => drupal_render($element),
'#path' => 'media/' . $file->fid,
'#options' => array(
'attributes' => array(),
'html' => TRUE,
),
);
}
else {
}
}
else {
$element = array(
'#theme' => 'image',
'#path' => $file->uri,
'#width' => $image->info['width'],
'#height' => $image->info['height'],
);
}
return $element;
}
}



hook_field_attach_view_alter()?