I want to create special menu items with title "Welcome ". I want to make it as special menu item (without link to any node), that shows sub-menu on hover. For that I have used Special Menu Items module and is working fine.
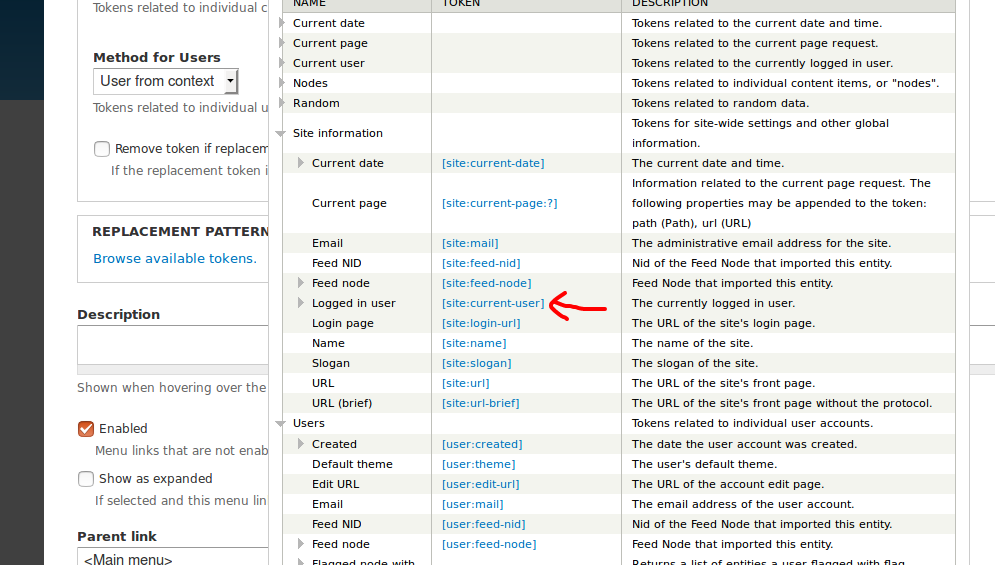
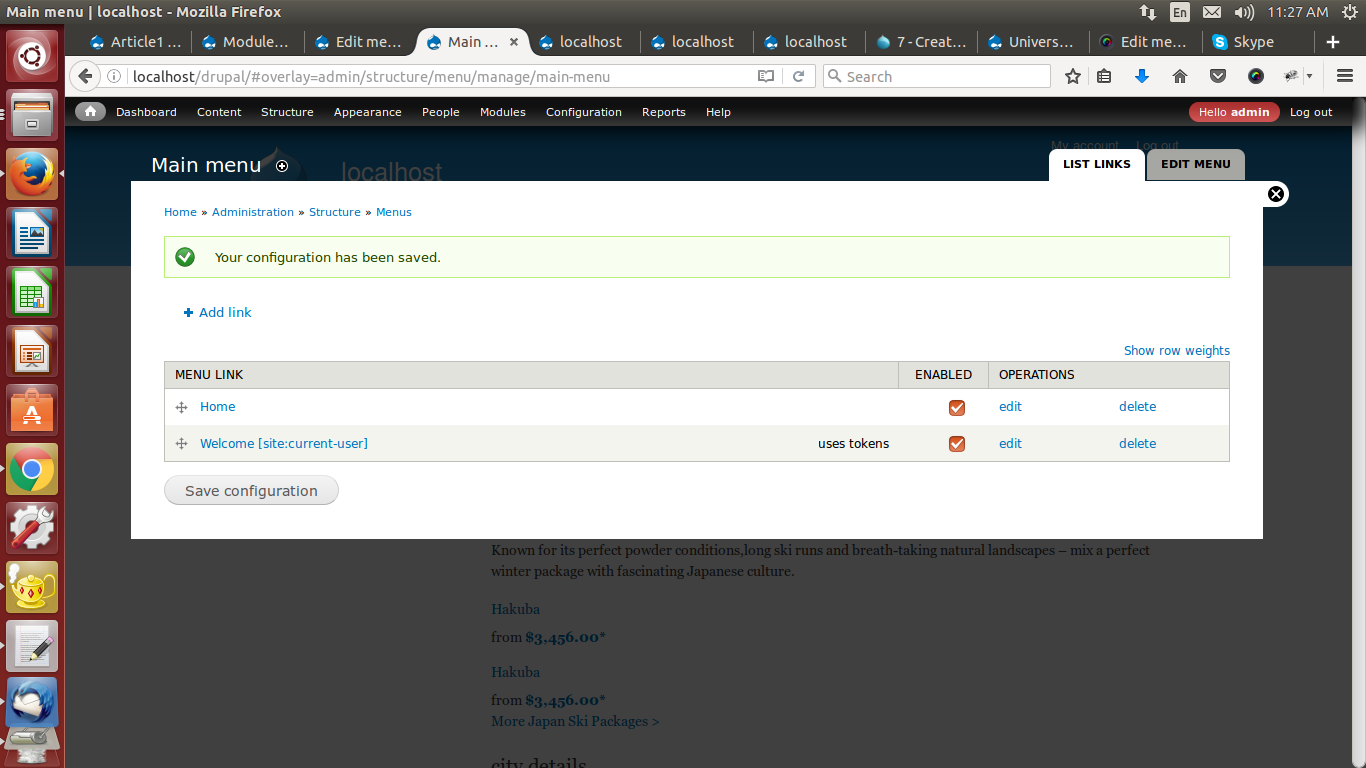
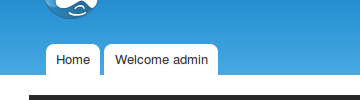
But I am not able to figure out how to create dynamic menu title in form "Welcome Username". I have tried using Menu Token module as well, but it didn't work. It just displays token as it is.
Any suggestion how can I achieve this using module or programatically.
-- Many thanks for your time.