How do I achieve the following in Drupal:
<div class="row">
<div class="col-xs-4 col-md-4">[MY BLOCK HERE]</div>
<div class="col-xs-4 col-md-4">[MY BLOCK HERE]</div>
<div class="col-xs-4 col-md-4">[MY BLOCK HERE]</div>
</div>
I can use the "Block Class" module to assign the grid system classes to the block, however this does not allow me reuse blocks in another layout (changing the grid system classes).
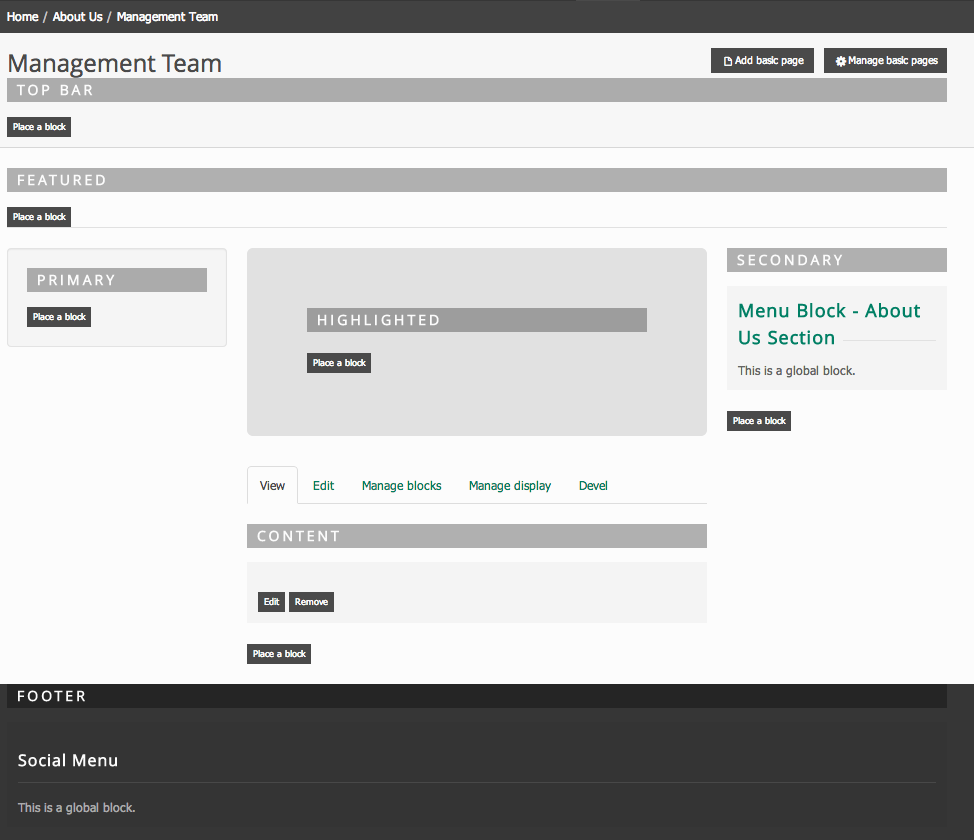
Im also limited to where I can put these blocks. At the moment i have a specific region setup that is wrapped in the "row" class. This prevents me for having a few different rows and from placing the blocks anywhere...
<div class="row">
<div class="col-xs-4 col-md-4">[MY BLOCK HERE]</div>
<div class="col-xs-4 col-md-4">[MY BLOCK HERE]</div>
<div class="col-xs-4 col-md-4">[MY BLOCK HERE]</div>
</div>
<div class="row">
<div class="col-xs-4 col-md-4">[MY BLOCK HERE]</div>
<div class="col-xs-4 col-md-4">[MY BLOCK HERE]</div>
<div class="col-xs-4 col-md-4">[MY BLOCK HERE]</div>
</div>
Basically I need to:
- Add grid system classes to blocks
- Reuse blocks in a different grid system class configuration
- Freedom to define rows of blocks and assign them to any region, not just one that is wrapped in a single "row" class.
Any help would be much appreciated, at the moment I have to style each individual block to work responsively and I know that there must be a better way of doing this.
Thanks