I have came through this:
- Views group different number of divs of a view by wrapping them
- Views - Add a wrapper DIV around a Group
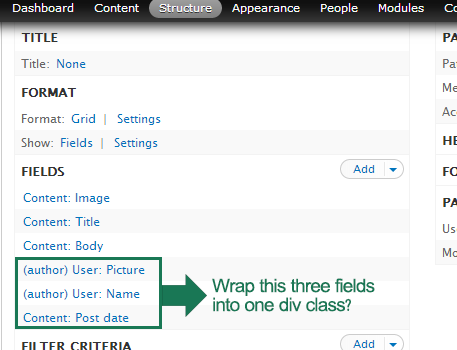
but can't understand how to use a div class to wrap some selected fields of a grid views view. In my case, i want to wrap three fields of a view into a div class as the image shows below:




div class? Do you just mean a normaldivtag?