This can be done via a zero-coding solution using Page Manager (CTools), Views Content Panes (CTools) and Panels.
- Delete your current view as we want to re-use its path.
- Install the three modules.
- Create a view as follows:
Create a view of type content (nodes) that shows content of your product type. Add a relationship to the 'taxonomy terms on node' and set it to your 'catalog' vocabulary.
Add a contextual filter of 'Taxonomy term name.' It will automatically select the relationship of 'term'. Hide the view when the filter value is not available.
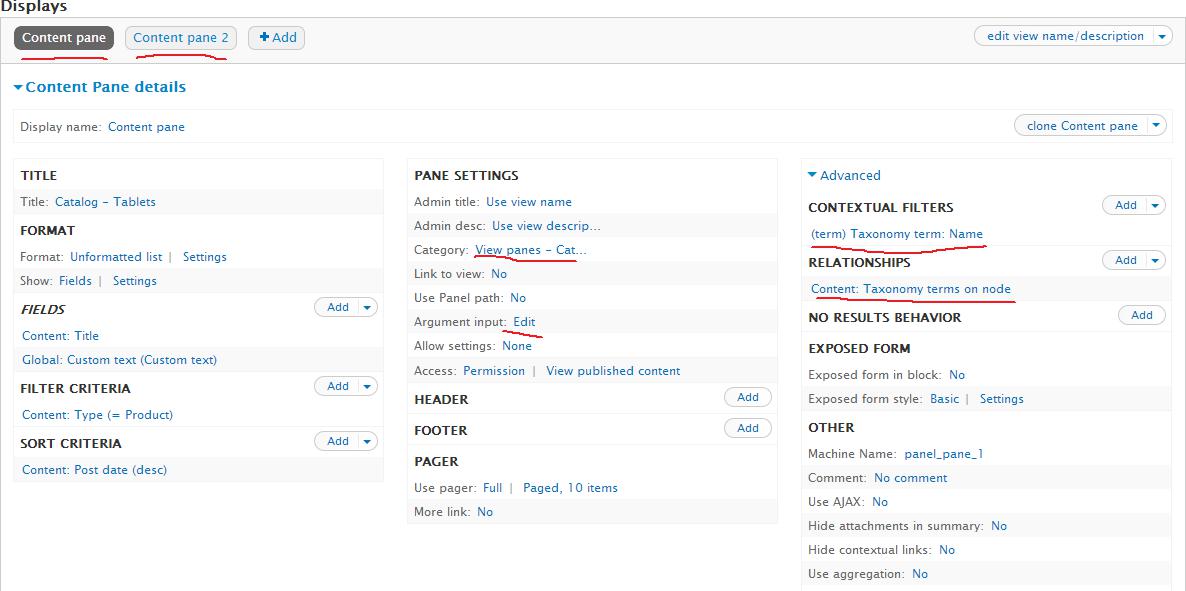
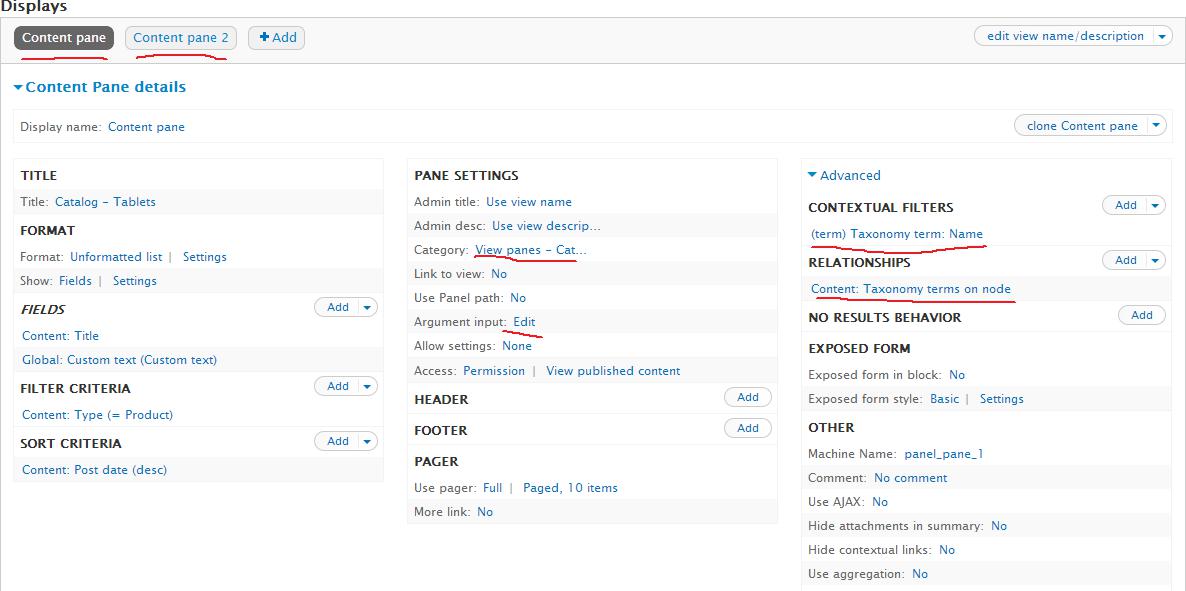
Now add two 'Content pane' displays to this view.

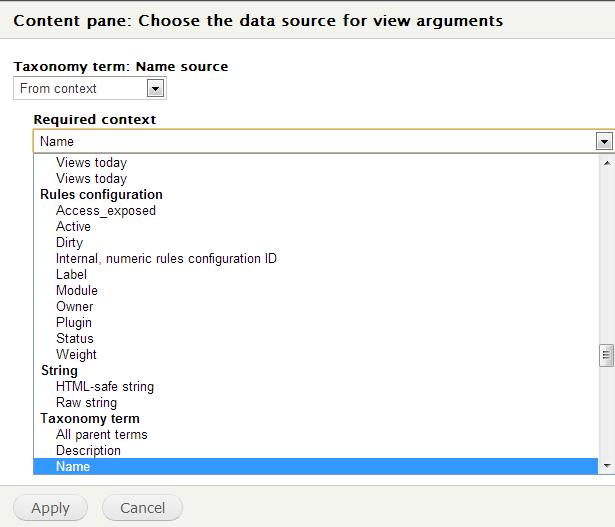
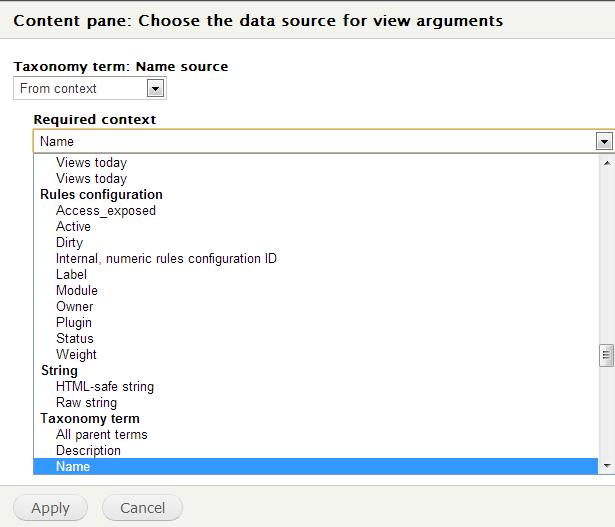
Content pane 1: This is the view that will show tablets only. Click on 'edit' next to argument input in 'Pane setting' column. Select 'from context', and for the required context, select Taxonomy term->name.

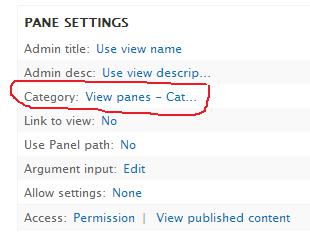
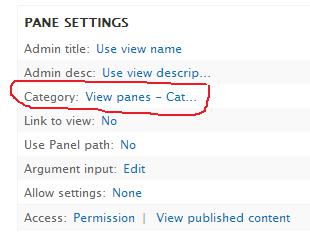
Just above 'argument input' is a setting for 'Category'. Set it to something meaningful, such as 'View Panes - Catalog'.

This first pane will show 'tablets', so add fields that you want on this pane, and change its display Name to Tablets.
Content pane 2: Duplicate pane 1 exactly. It will show all the other terms, so alter the fields and display name.
- Add a custom page at
admin/structure/pages/add
Set it's path to : catalog/%term
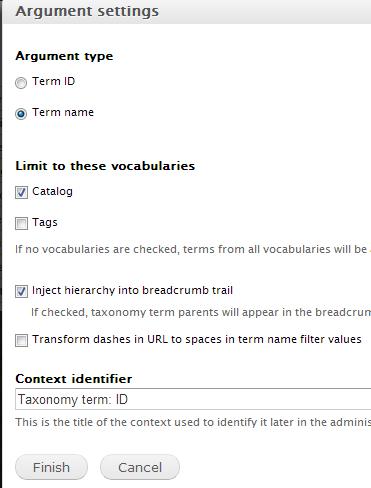
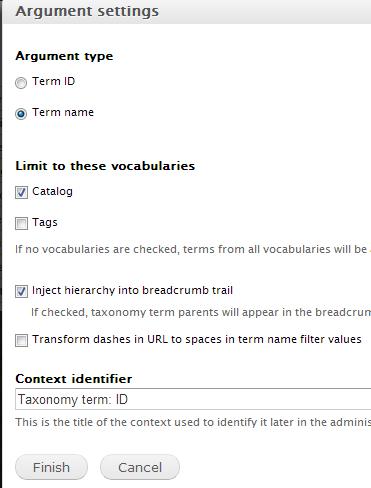
During the wizard setup it will ask you to define the arguments (%term in our case). Set it to term name and limit to vocabulary 'Catalog' so that it looks like this:

Basically what we have done is to tell page manager what the argument %term represents, namely a taxonomy term that belongs to vocabulary 'catalog'.
When selecting a panel layout select single column.
Eventually you will get to the screen where you can add content to the single panel. Add content, and select 'View Panes - Catalog' (remember we defined a meaningful name for the category of our view panes. This is it). This will further display two content panes. You select the content pane you added first, ie the one to show tablets.
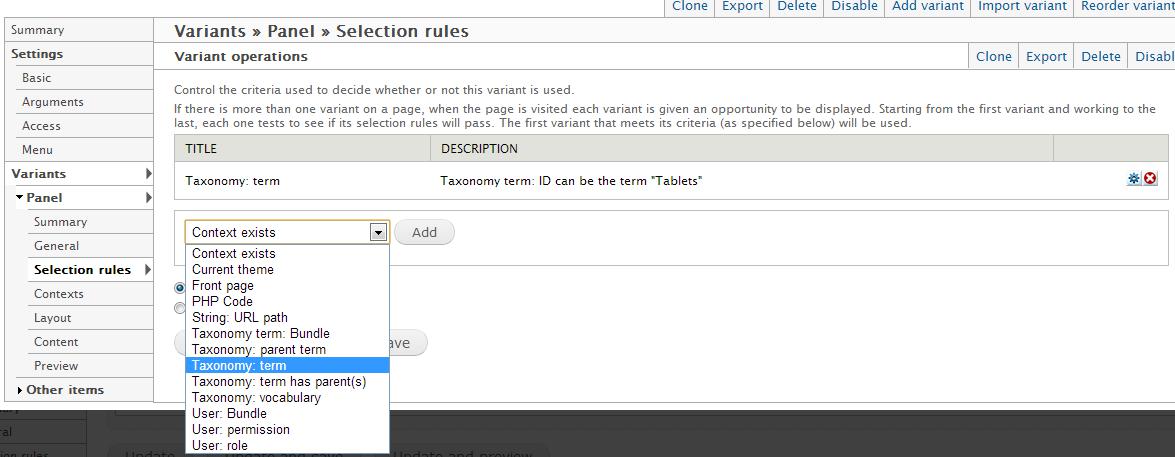
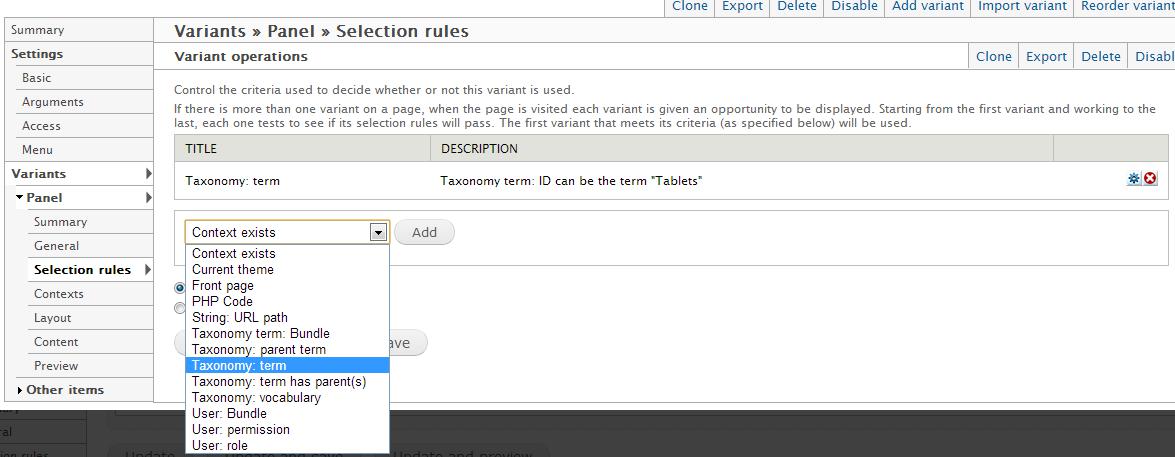
Now we need to limit it to only show for terms of type tablet. Select selection rules for your variant, and 'Taxonomy Term.'

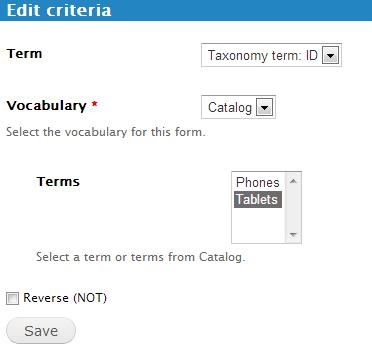
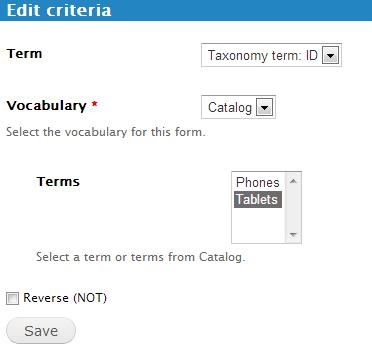
Set it up so that it looks like this:

Now update and save your page and you can test that for the path that has an argument of tablet, it will show the view.
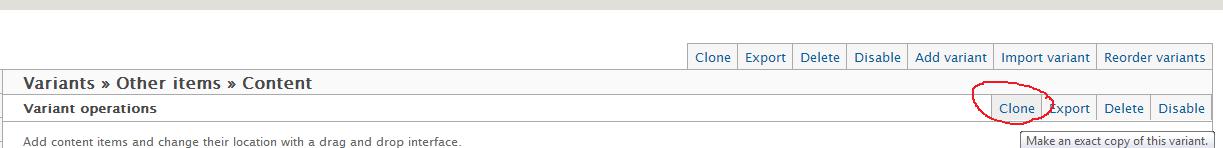
Now you need to add a second variant to this panel. To do this you can clone the first variant.

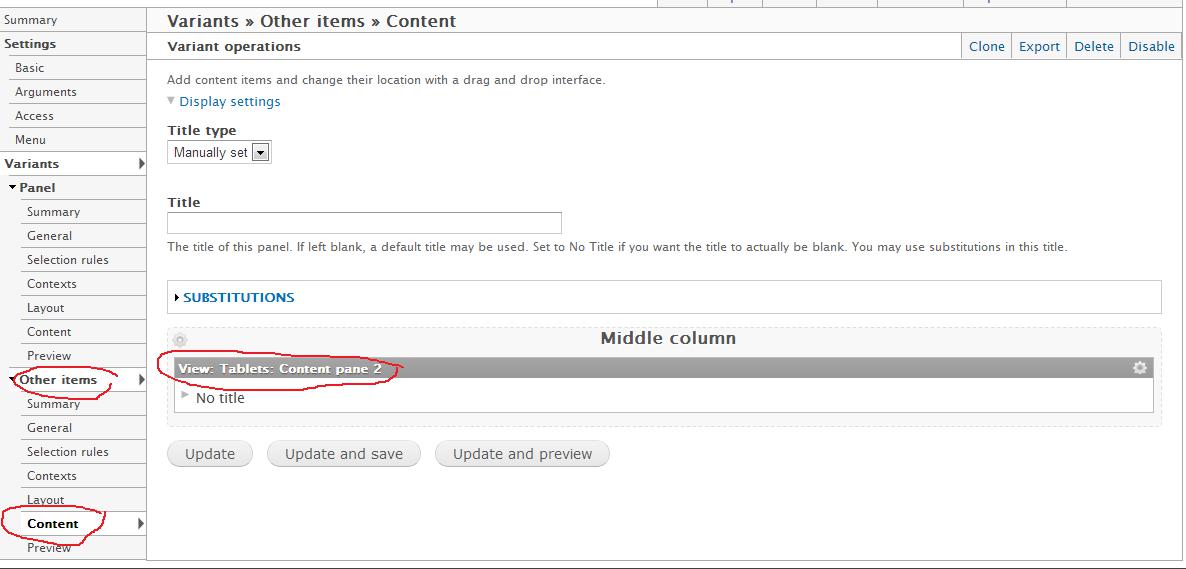
And all that remains now is for you to change this second panel variant slightly.
First, you need to remove the selection rule. As this is a catch-all variant, we do not need a selection rule at all.
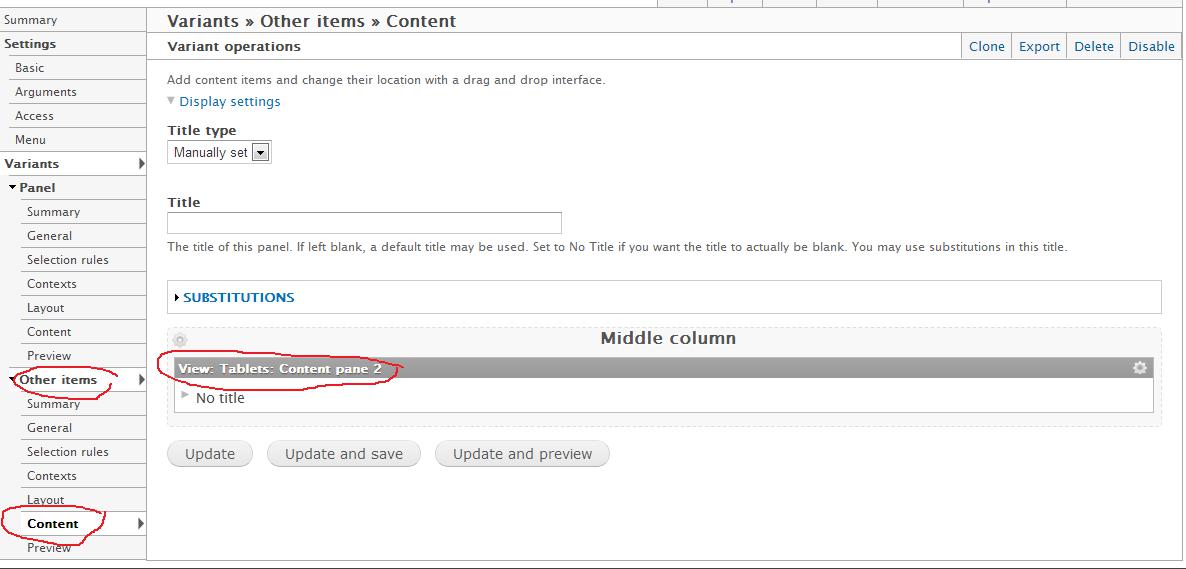
Second, you need to remove the view from the panel pane single-column content, and replace it with the second pane that you added.
Now update and save. Make sure that the two variants are in the order: top variant has a selection rule and shows first view pane, and the second variant does not have a selection rule and shows second view pane. Page Variants are selected from top to bottom, with the first variant that matches being used.