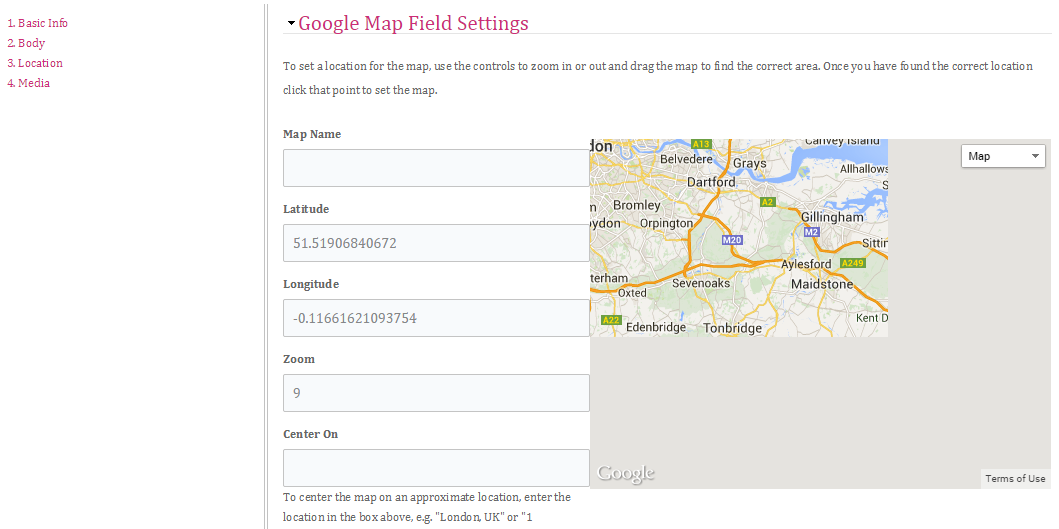
I have a Google Map Field in my form. I'm editing the theme of the form and I'm using a jquery but the map is broken.

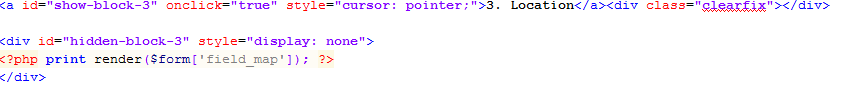
The map is inside a div and the code of the template is this:

And here is the Jquery:
$("#show-block-3").click(function () {
if ($('#hidden-block-3').is(":visible")) {
$(this).html($(this).html().replace(/Hide/, 'Show'));
var center = map.getCenter();
google.maps.event.trigger(map, "resize");
map.setCenter(center);
} else {
$('div#hidden-block-1').hide();
$('div#hidden-block-2').hide();
$('div#hidden-block-4').hide();
$('div#hidden-block-5').hide();
$('div#hidden-block-6').hide();
$('div#hidden-location-block').hide();
}
// Do it afterwards as the operation is async
$("#hidden-block-3").slideToggle("slow");
});(jQuery);
I just tried this:
var center = map.getCenter();
google.maps.event.trigger(map, "resize");
map.setCenter(center);
But the result is still the same. I don't know where else to put that code.
Am I missing something? Does anybody know how to fix this? I'm not using vertical tabs or any tabs that group field module has in the template and in the form. I would to stick with the custom code that I already have. Just need to fix the map.
Thank you!
