I am using Drupal 7.32, and I enabled the Image module.
I have created a custom "Image Style" so that I could add Bootstrap 3 "img-responsive" class to my image in my view, but adding that custom style to the image field for my view causes Drupal to change the URL where the image is placed and then not resolve the image.
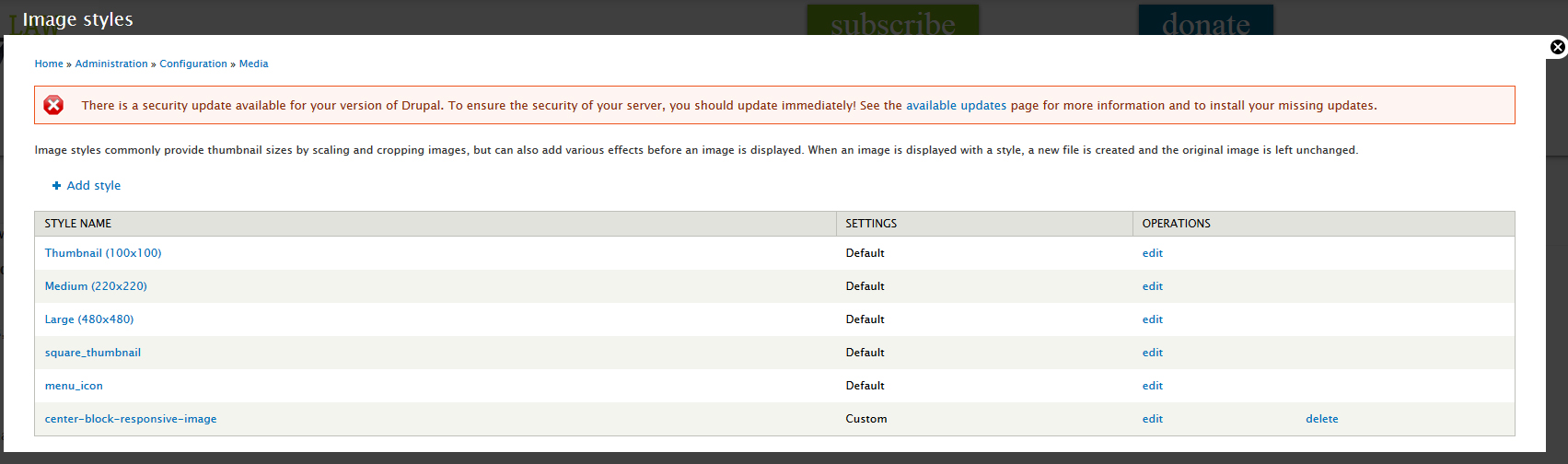
This is the "Image" styles user interface. Notice at the bottom I added my own custom style.

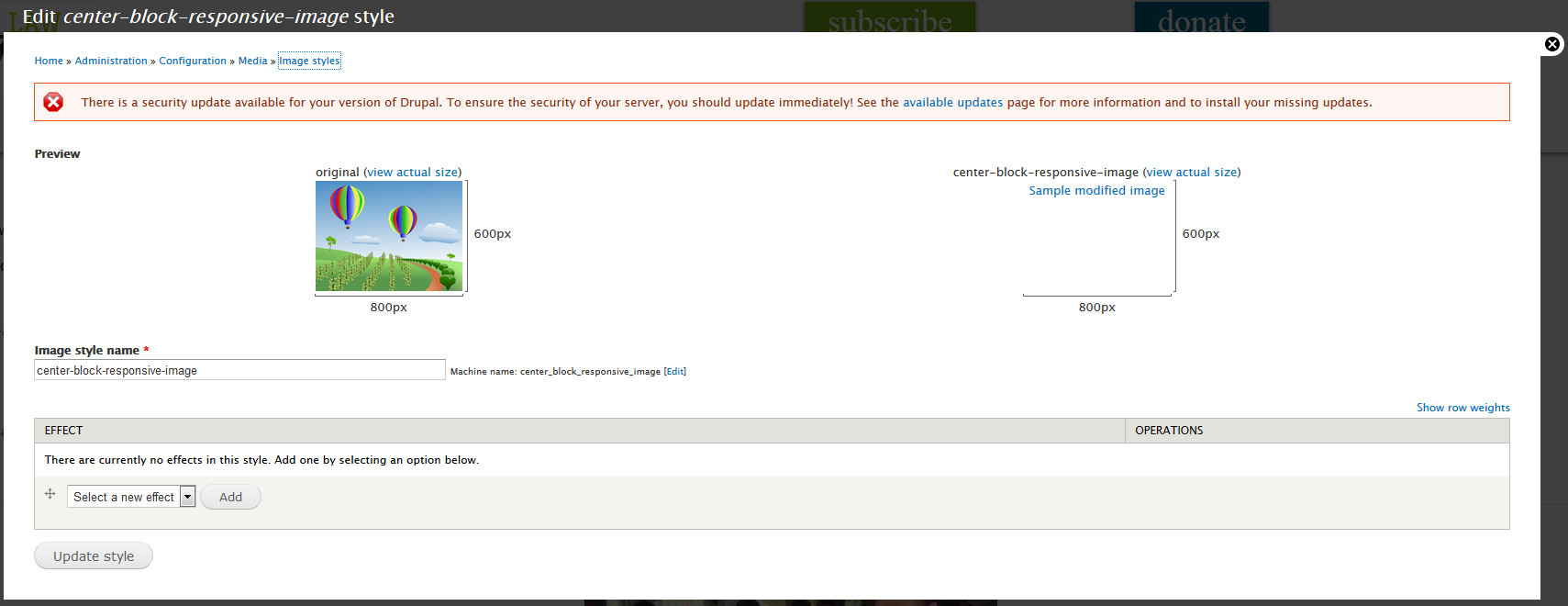
This is is my custom image style definition.

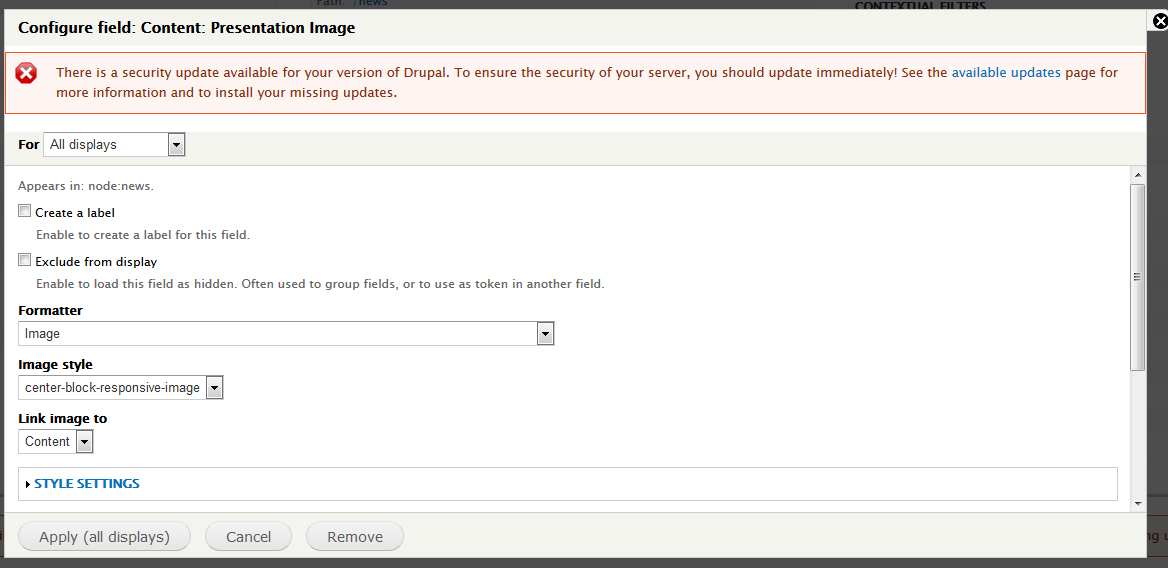
This is my Image field in my view. Here I set the Image style to my custom Image style that I created.

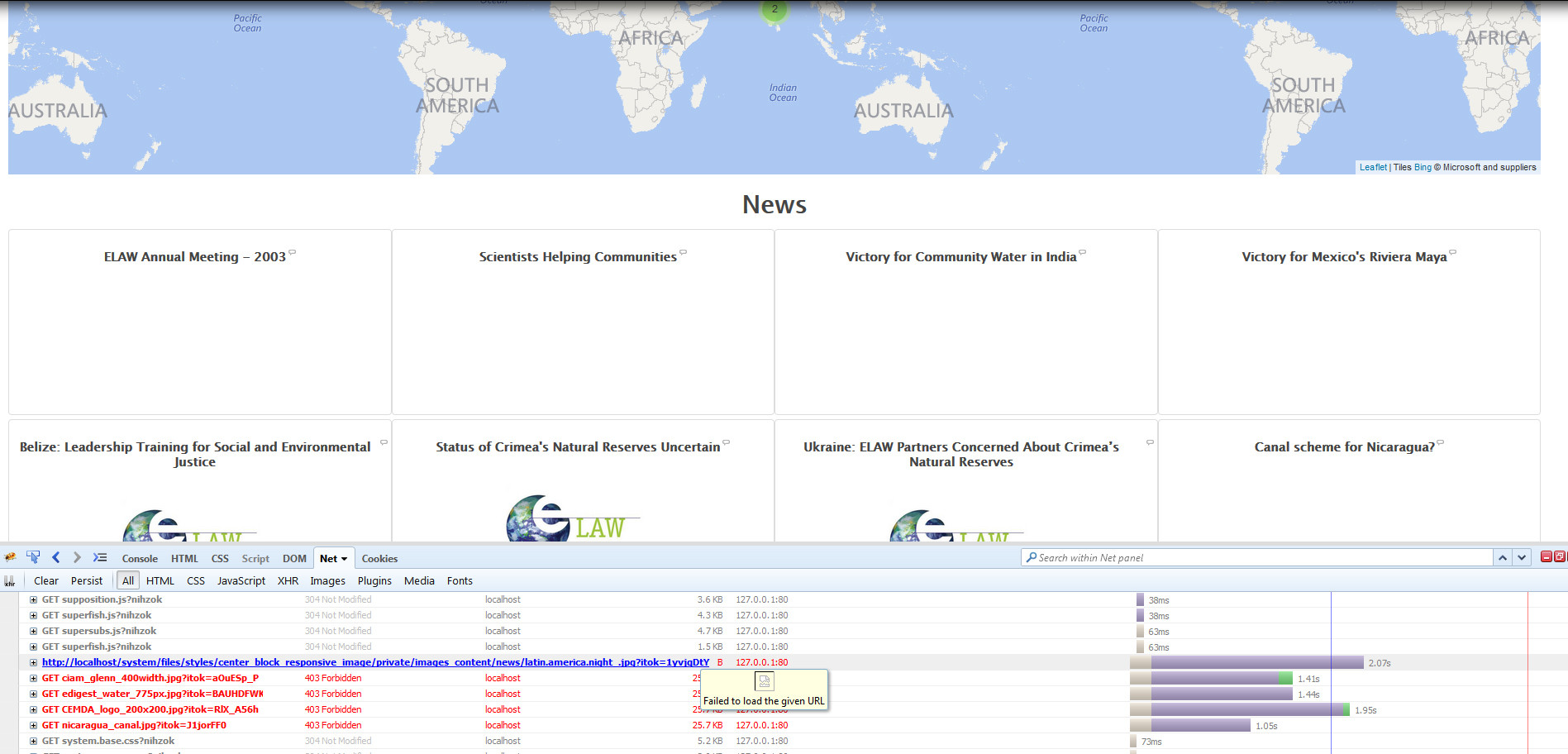
This is the view displaying the content for that view. It is not resolving the images because it is changing the title to http://localhost/system/files/styles/center_block_responsive_image/private/images_content/news/latin.america.night_.jpg?itok=1yvjqDtY. This would resolve but it is adding styles/center_block_responsive_image/private to the URL for the image, when the URL should be http://localhost/system/files/images_content/news/latin.america.night_.jpg?itok=1yvjqDtY.

The content type's image field saves the image to the private file system. Does anyone know why the Image module would rewrite the image like this? I have a default image that I am using for each piece of content.
The image resolves for the default content type, despite the fact that it is also adding styles/center_blow_responsive_image/private to the URL, as in http://localhost/system/files/styles/center_block_responsive_image/private/default_images/elaw.jpg?itok=BpkGqQJ-.
If I change the "Image Style" on the view field back to "none" it retrieves the image just fine.
Does anyone know why the Image module is adding this extra text to the URL which causes it to not resolve properly?
